Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

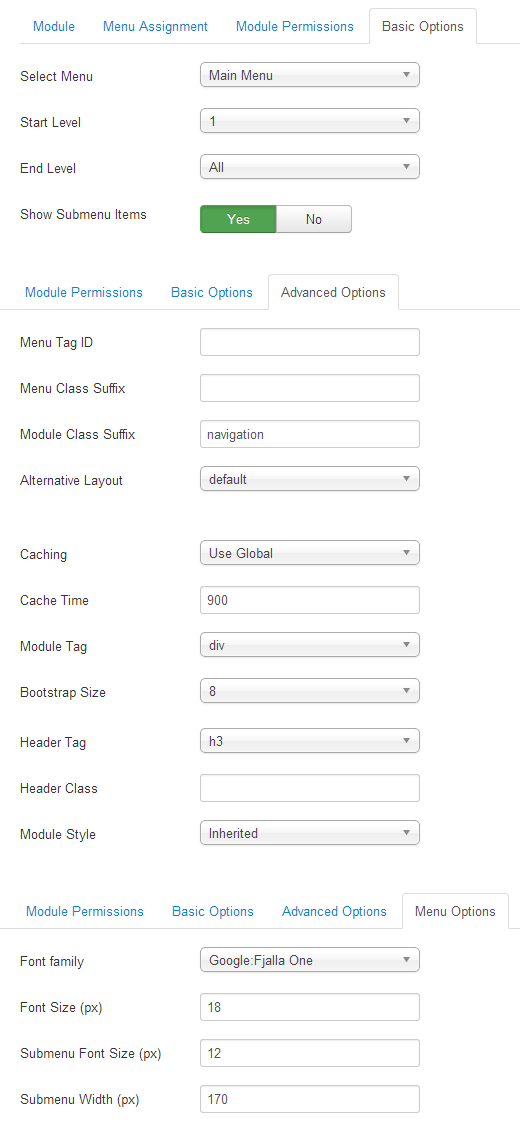
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.

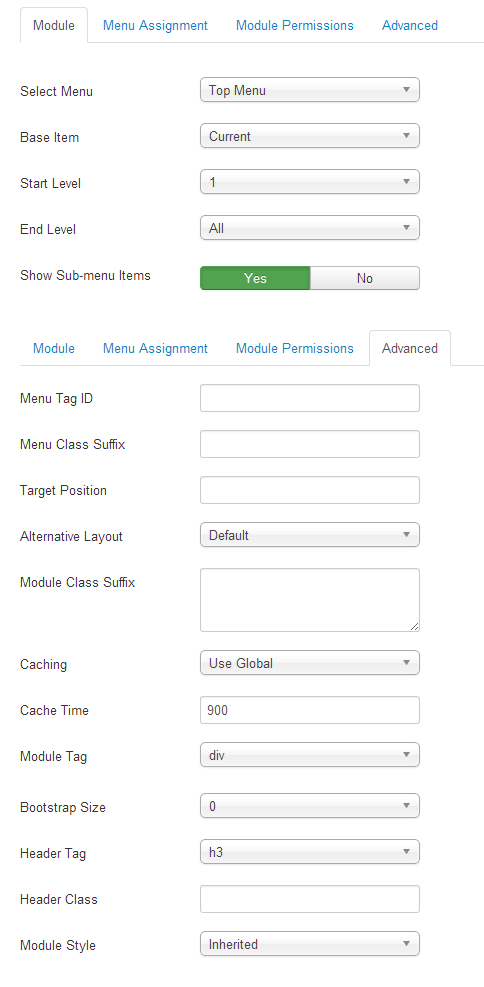
This module displays Top Menu.


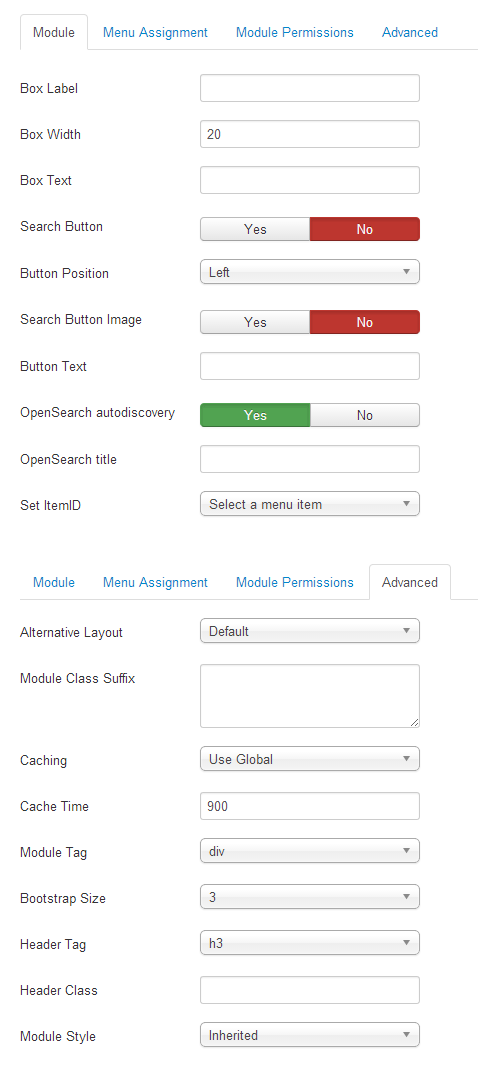
This module will display a search box.


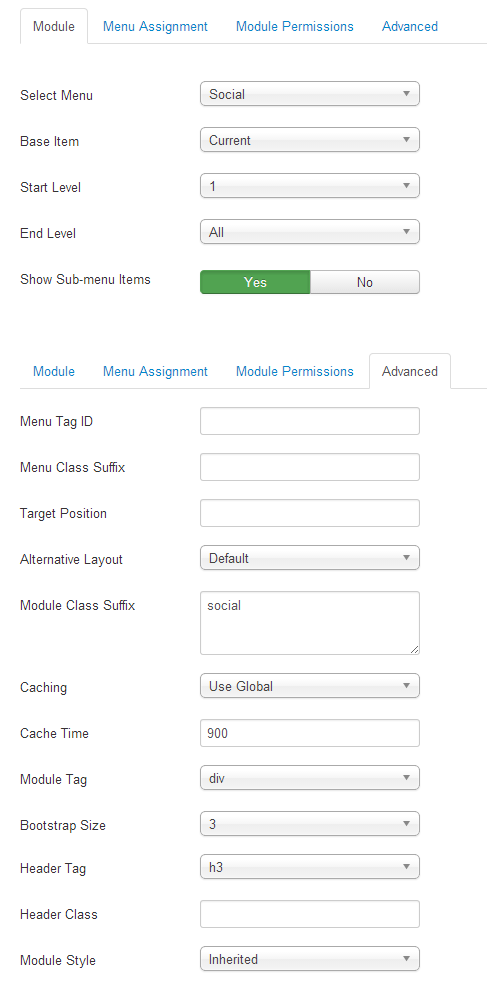
This module displays a social icon menu.


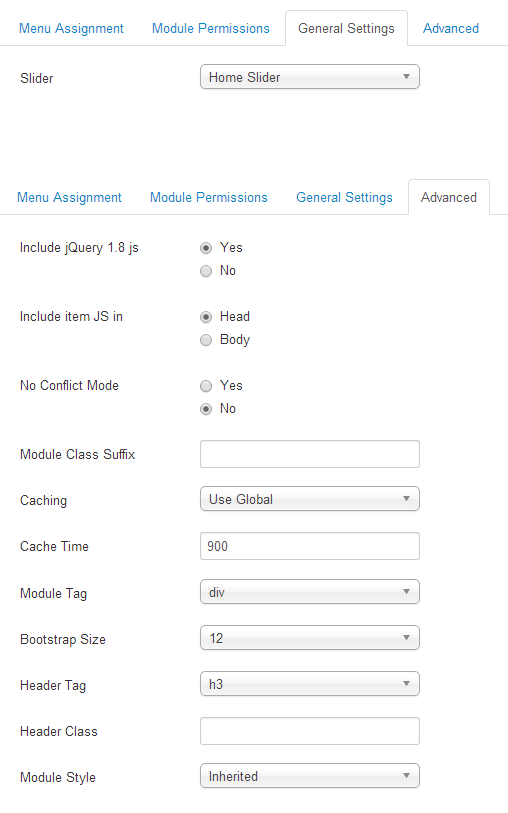
This module displays a Unite Revolution Slider.


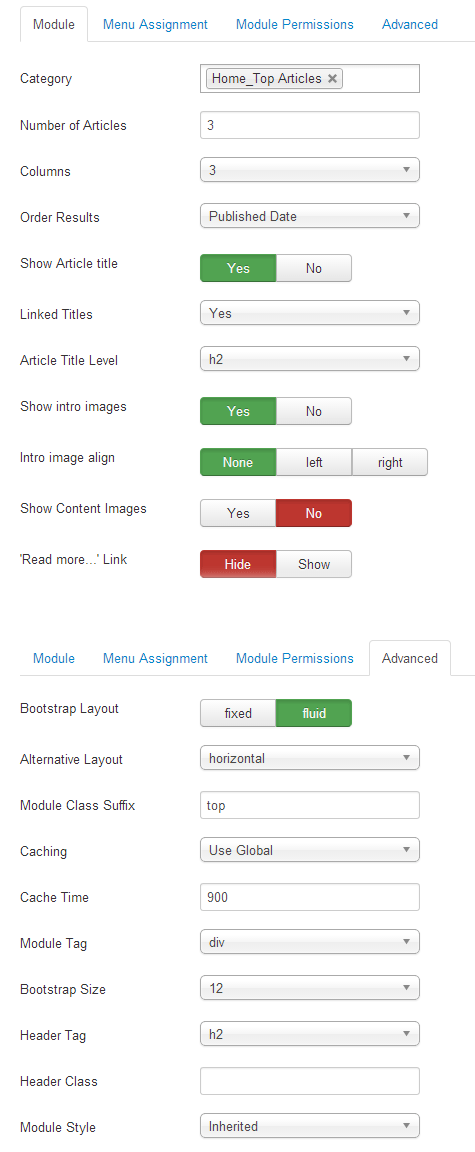
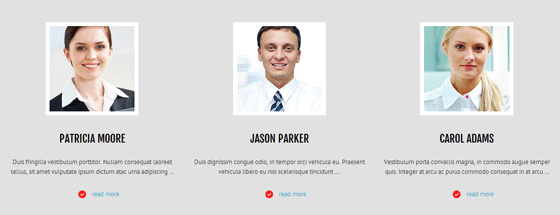
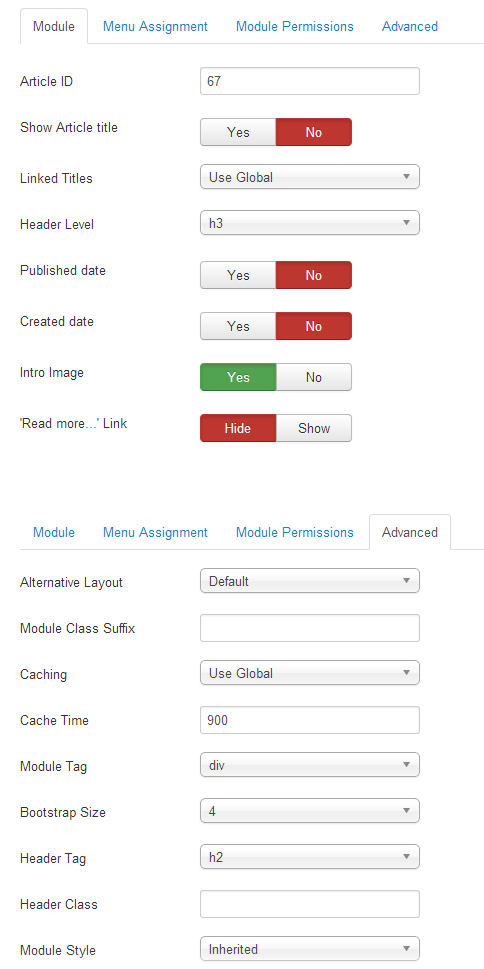
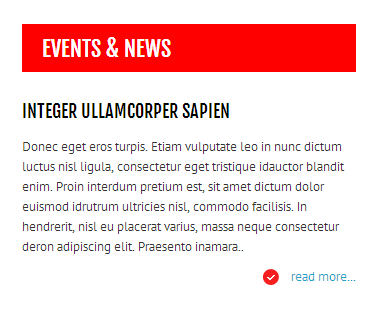
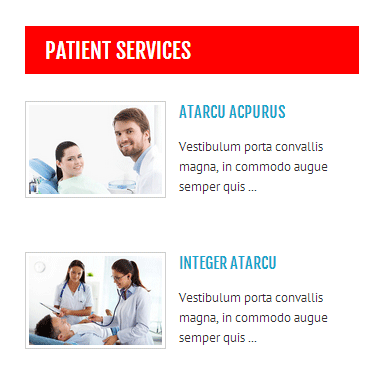
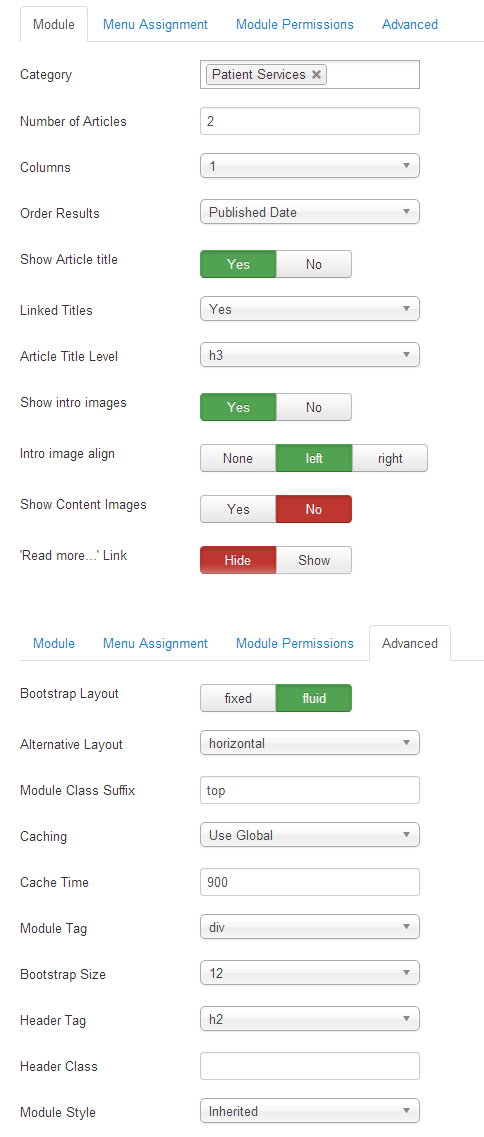
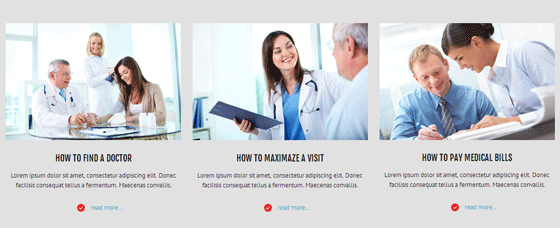
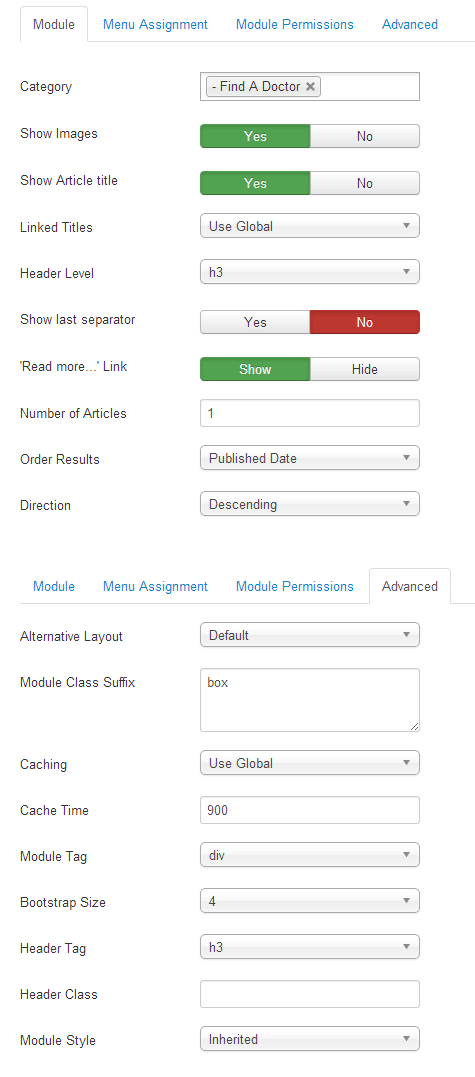
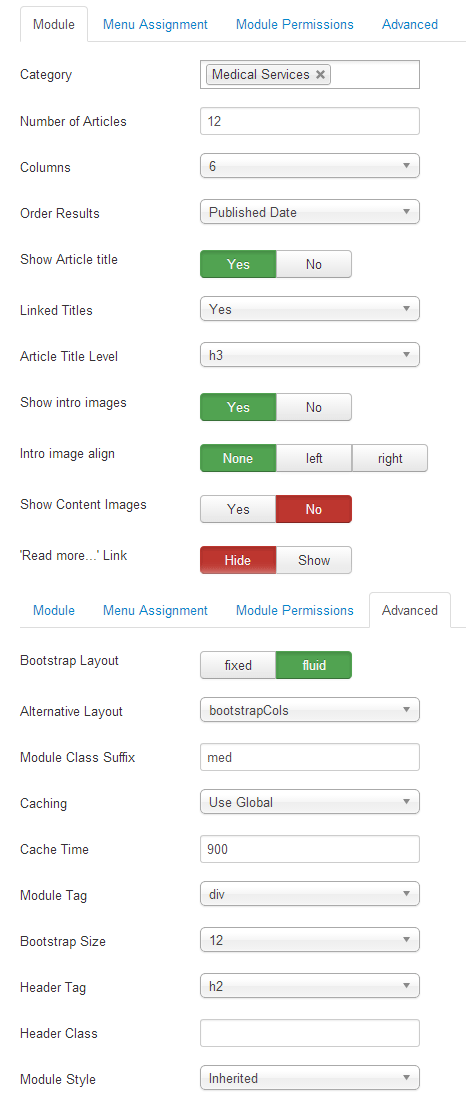
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


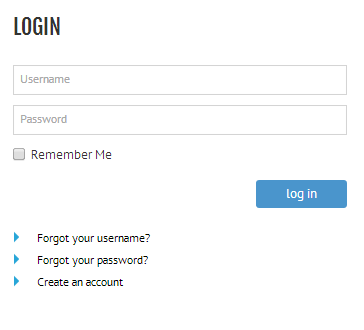
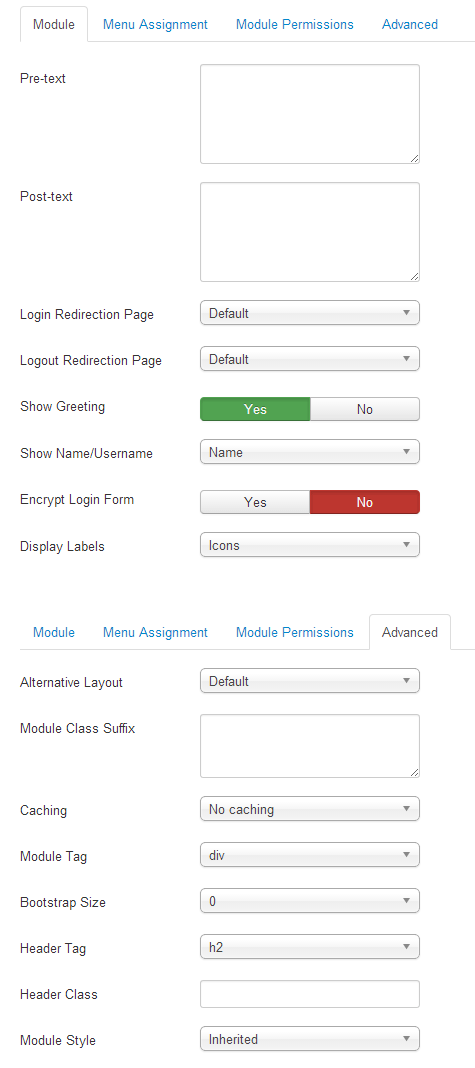
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


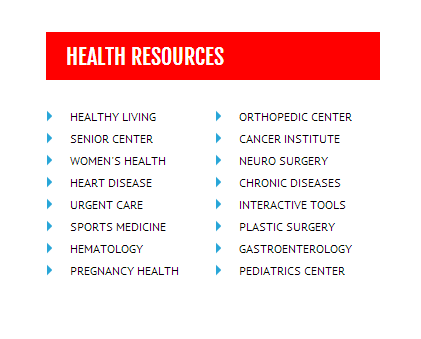
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="row-fluid">
<div class="span6">
<ul>
<li><a href="#">HEALTHY LIVING</a></li>
<li><a href="#">SENIOR CENTER</a></li>
<li><a href="#">WOMEN'S HEALTH</a></li>
<li><a href="#">HEART DISEASE</a></li>
<li><a href="#">URGENT CARE</a></li>
<li><a href="#">SPORTS MEDICINE</a></li>
<li><a href="#"">HEMATOLOGY</a></li>
<li><a href="#">PREGNANCY HEALTH</a></li>
</ul>
</div>
<div class="span6">
<ul>
<li><a href="#">ORTHOPEDIC CENTER</a></li>
<li><a href="#">CANCER INSTITUTE</a></li>
<li><a href="#">NEURO SURGERY</a></li>
<li><a href="#">CHRONIC DISEASES</a></li>
<li><a href="#">INTERACTIVE TOOLS</a></li>
<li><a href="#">PLASTIC SURGERY</a></li>
<li><a href="#">GASTROENTEROLOGY </a></li>
<li><a href="#">PEDIATRICS CENTER </a></li>
</ul>
</div>
</div>


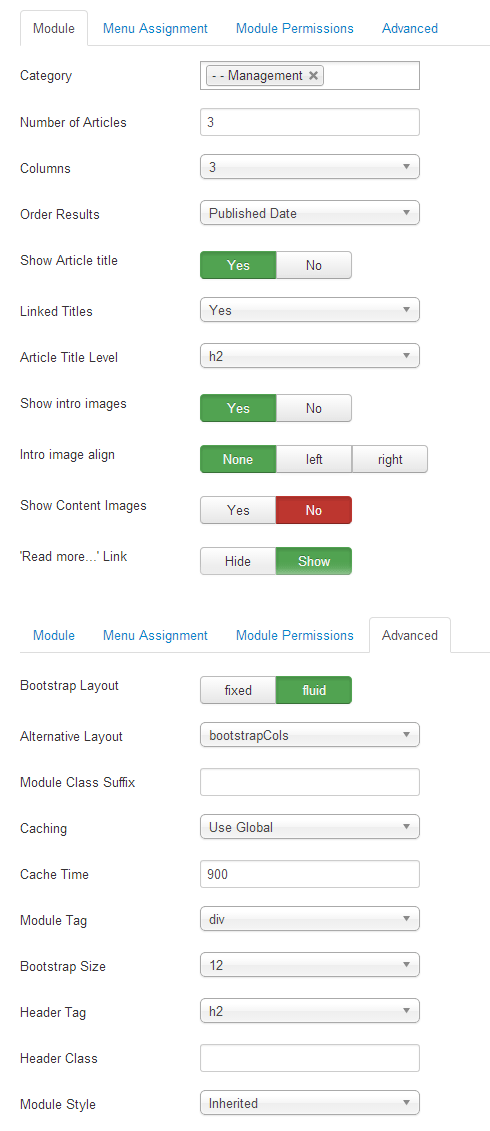
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


Subscribe / Unsubscribe Module for AcyMailing.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This module displays a User Menu.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


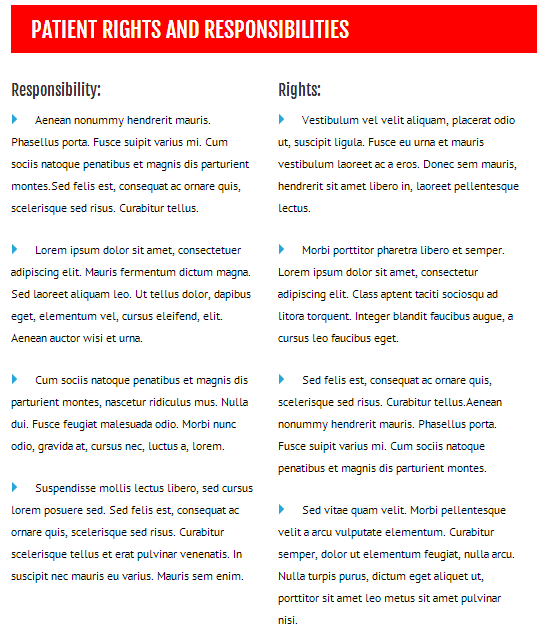
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="row-fluid">
<div class="span6 custom-table">
<h4>Responsibility:</h4>
<ul>
<li><a href="#">Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes.Sed felis est, consequat ac ornare quis, scelerisque sed risus. Curabitur tellus.</a></li>
<li><a href="#">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris fermentum dictum magna. Sed laoreet aliquam leo. Ut tellus dolor, dapibus eget, elementum vel, cursus eleifend, elit. Aenean auctor wisi et urna.</a></li>
<li><a href="#">Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada odio. Morbi nunc odio, gravida at, cursus nec, luctus a, lorem.</a></li>
<li><a href="#">Suspendisse mollis lectus libero, sed cursus lorem posuere sed. Sed felis est, consequat ac ornare quis, scelerisque sed risus. Curabitur scelerisque tellus et erat pulvinar venenatis. In suscipit nec mauris eu varius. Mauris sem enim. </a></li>
</ul>
</div>
<div class="span6 custom-table">
<h4>Rights:</h4>
<ul>
<li><a href="#">Vestibulum vel velit aliquam, placerat odio ut, suscipit ligula. Fusce eu urna et mauris vestibulum laoreet ac a eros. Donec sem mauris, hendrerit sit amet libero in, laoreet pellentesque lectus.</a></li>
<li><a href="#">Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Class aptent taciti sociosqu ad litora torquent. Integer blandit faucibus augue, a cursus leo faucibus eget.</a></li>
<li><a href="#">Sed felis est, consequat ac ornare quis, scelerisque sed risus. Curabitur tellus.Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes.</a></li>
<li><a href="#">Sed vitae quam velit. Morbi pellentesque velit a arcu vulputate elementum. Curabitur semper, dolor ut elementum feugiat, nulla arcu. Nulla turpis purus, dictum eget aliquet ut, porttitor sit amet leo metus sit amet pulvinar nisi.</a></li>
</ul>
</div>
</div>


This Module displays a random image from your chosen directory.


This Module displays a random image from your chosen directory.


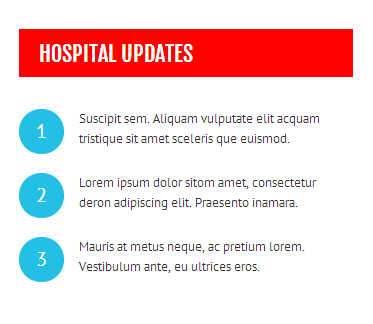
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Sed ut perspiciatis unde omnis istes err sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa uae ab illo inventore veritatis et quasi architecto .</p>
<p class="blocknumber"><span class="blocknumber">9</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>
<p class="blocknumber"><span class="blocknumber">1</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto.</a></p>
<p class="blocknumber"><span class="blocknumber">1</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>


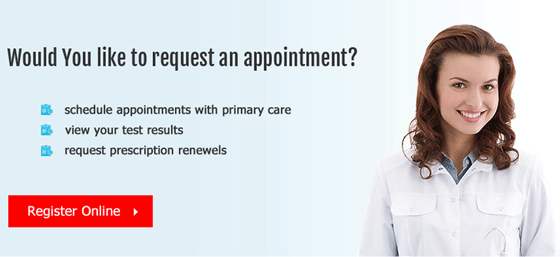
This Module displays a random image from your chosen directory.


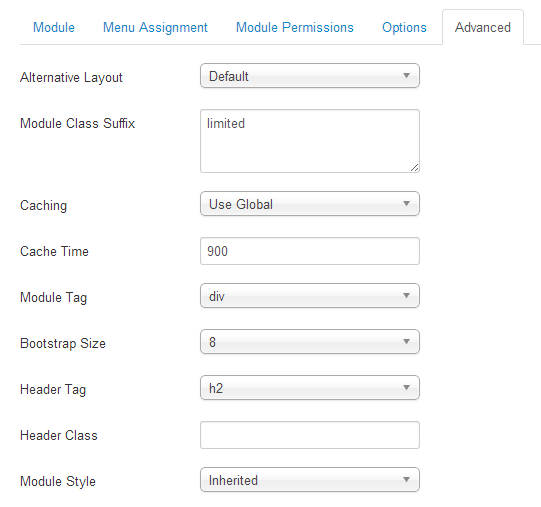
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Lorem ipsum dolor sitomar des amet, sceleris consectetur adipiscing elit. Praesento ina posuere felis. Aliquam commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc vitae, mattis a nisl. Lorem ipsum dolor sit amet.</p>


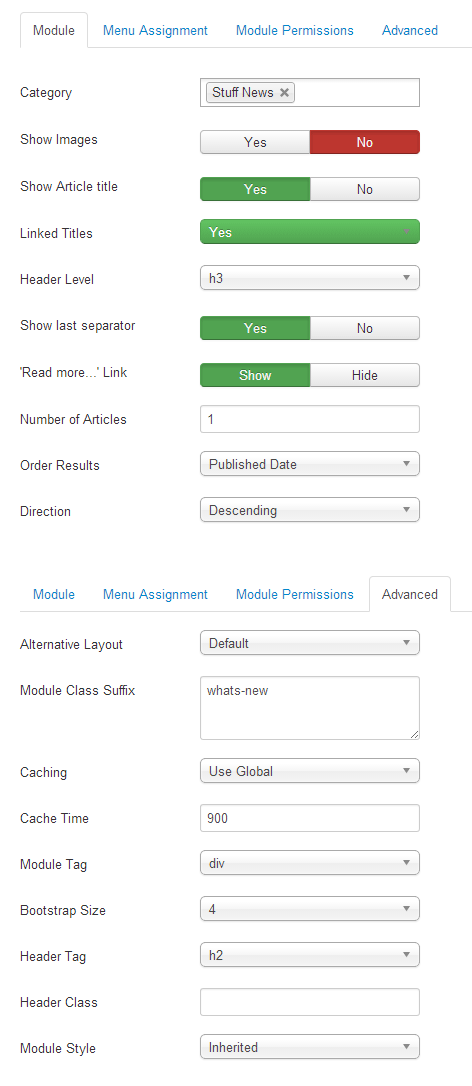
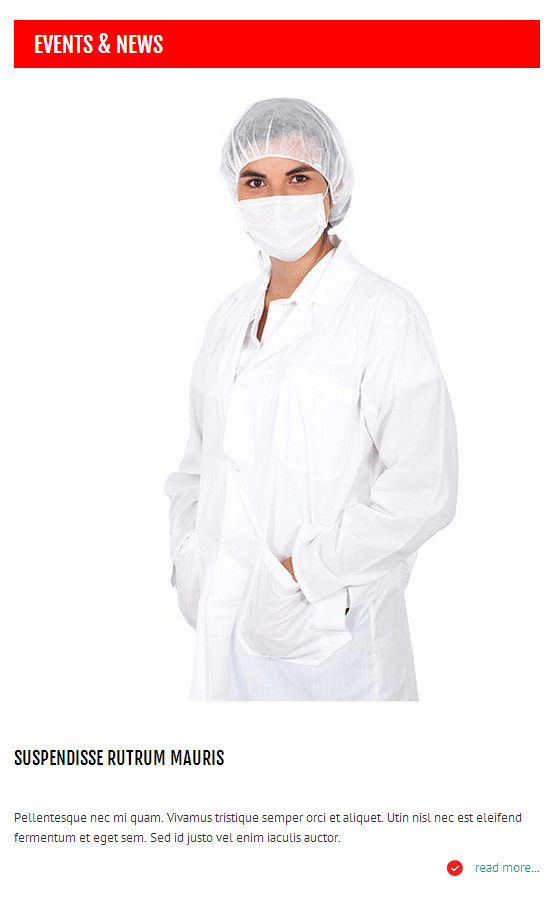
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


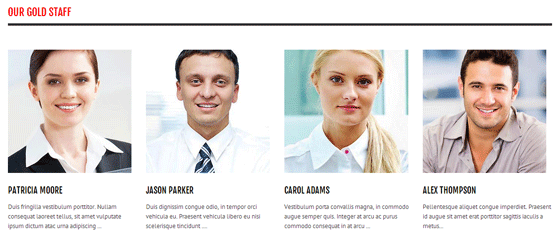
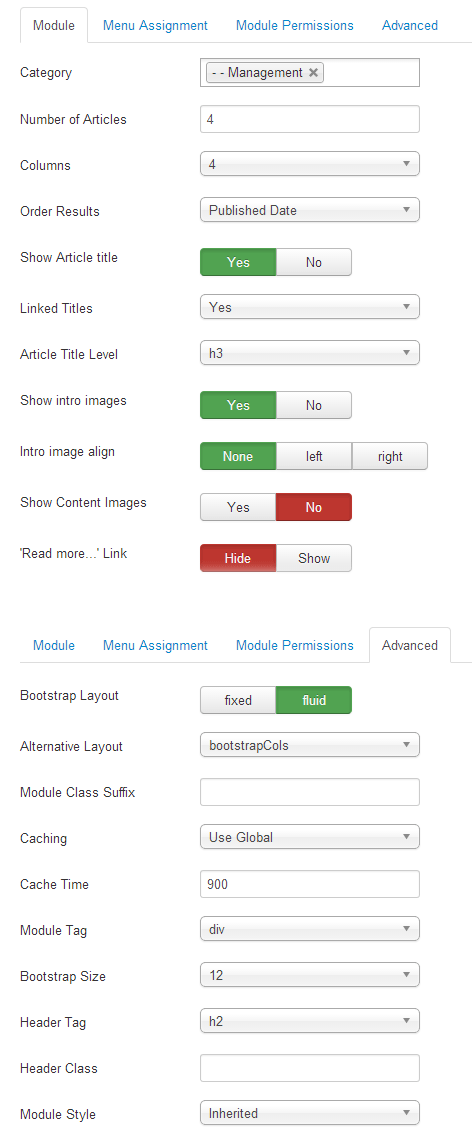
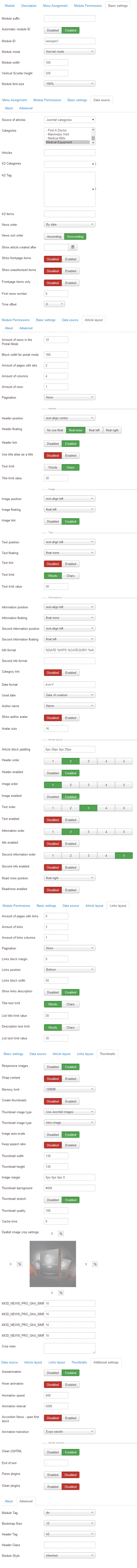
The News Show Pro GK4 module is a complex tool in making www pages content attractive. News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


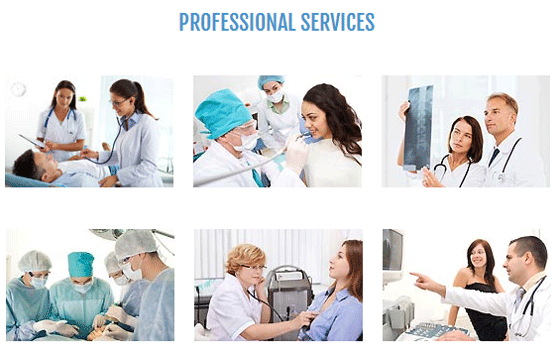
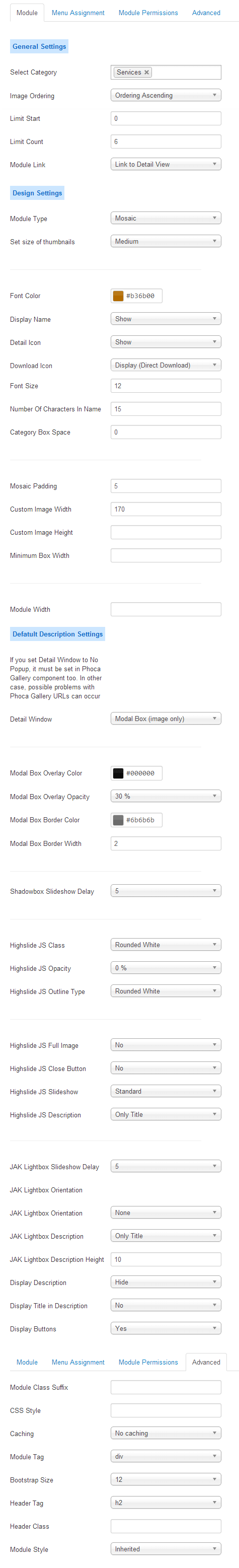
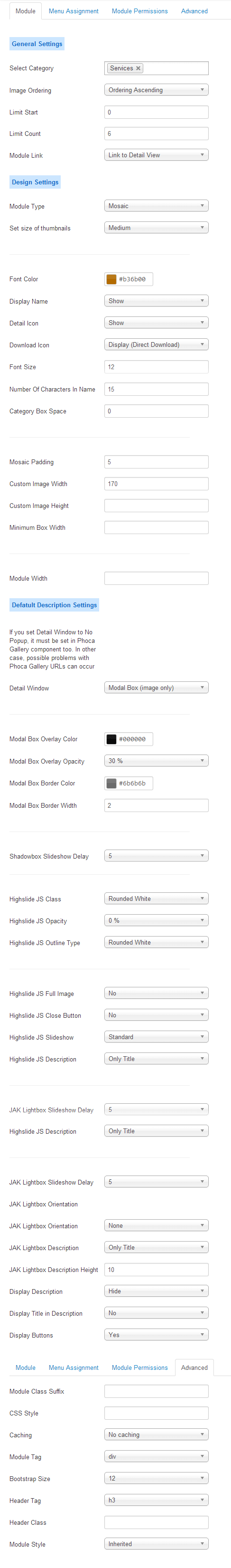
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


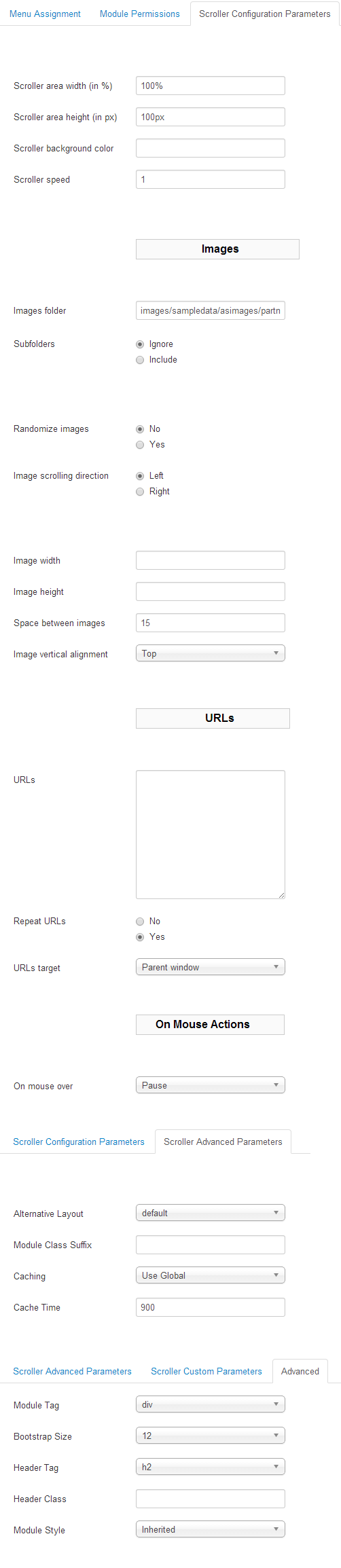
AS Extensions - AS Scroller - Horizontal image scroller for one or more images.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


This module displays a Services Menu.


This module displays a Opportunities Menu.


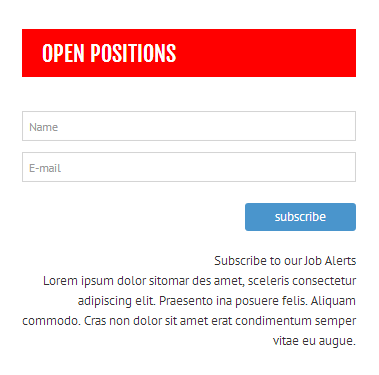
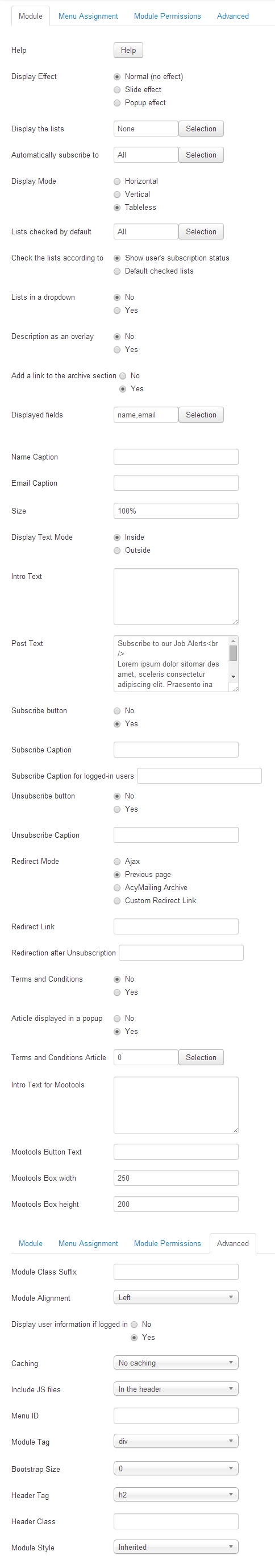
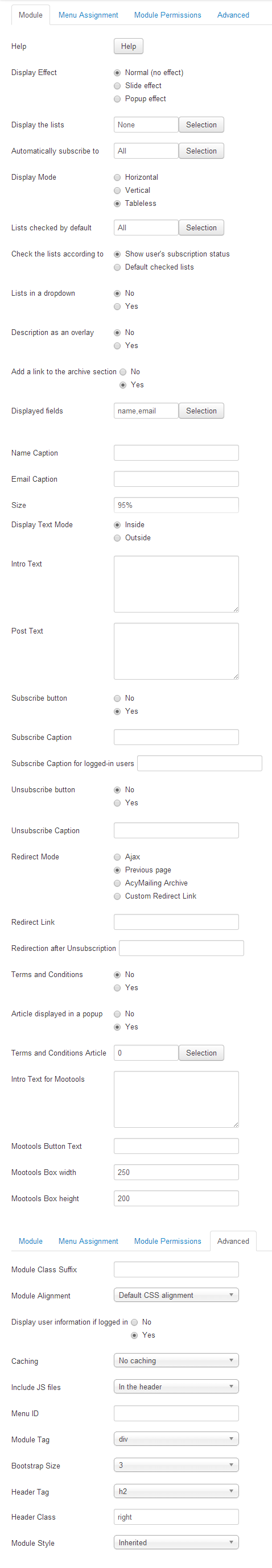
This Module will display a Subscribe / Unsubscribe Form for AcyMailing.


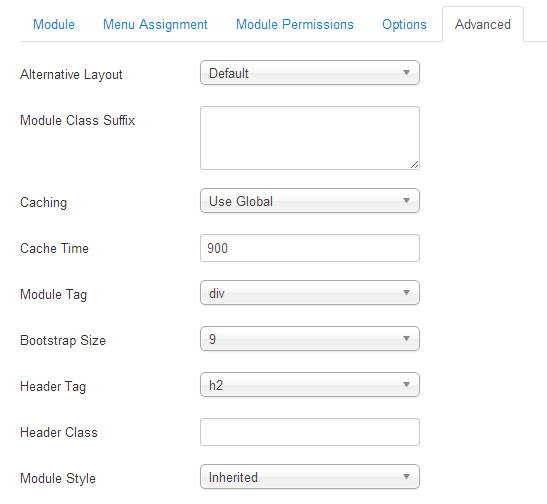
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>PROMOTION: Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt.</p>


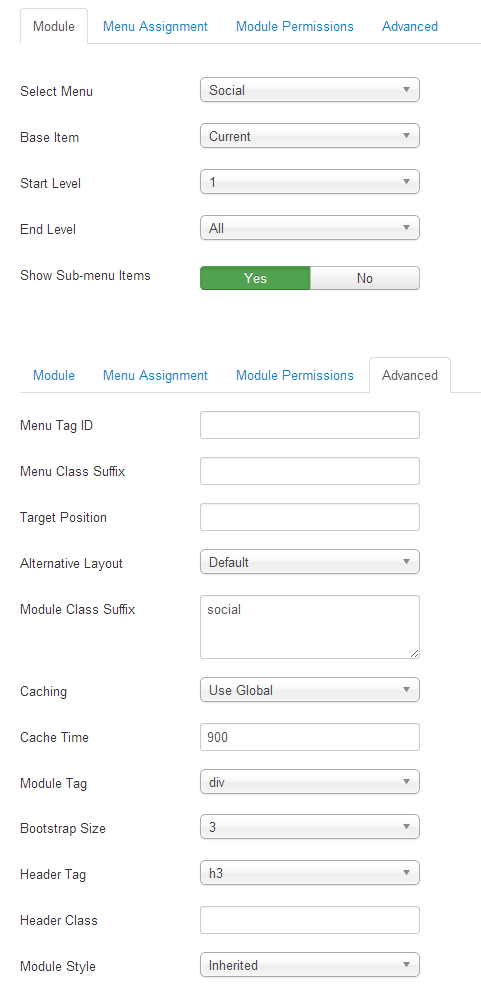
This module displays a social icon menu.


Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


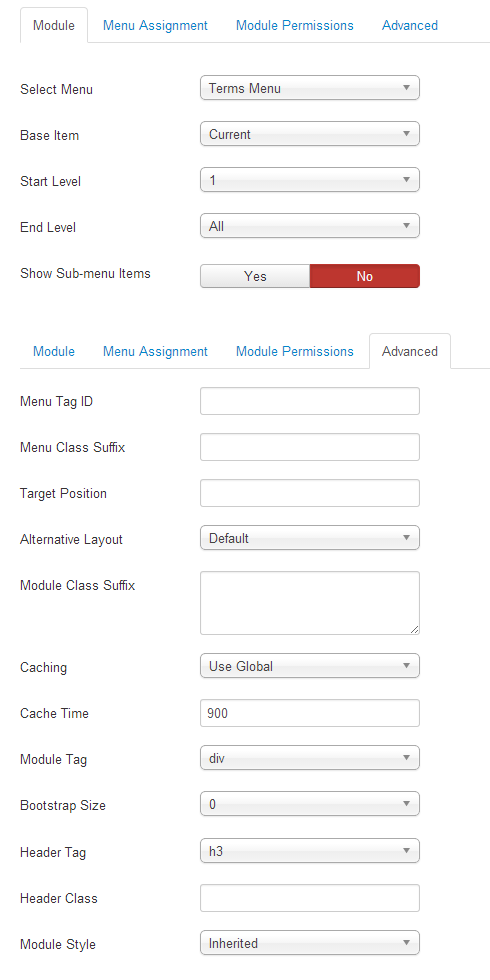
This module displays a Terms Menu.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hallo, do you know when approximately? Regards, Alexander ...