Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

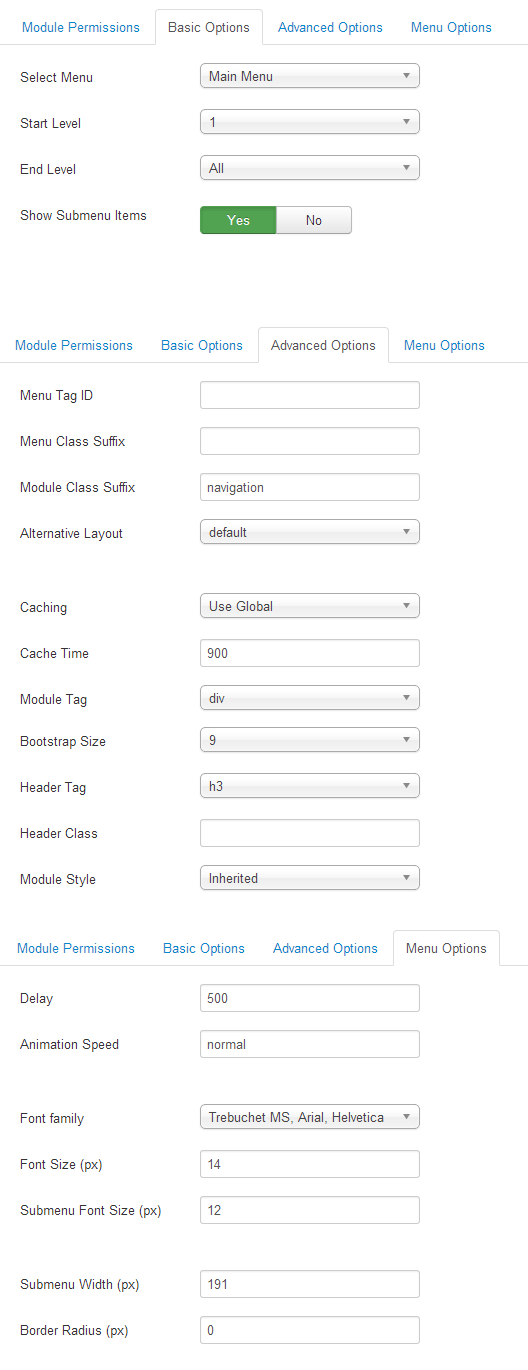
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


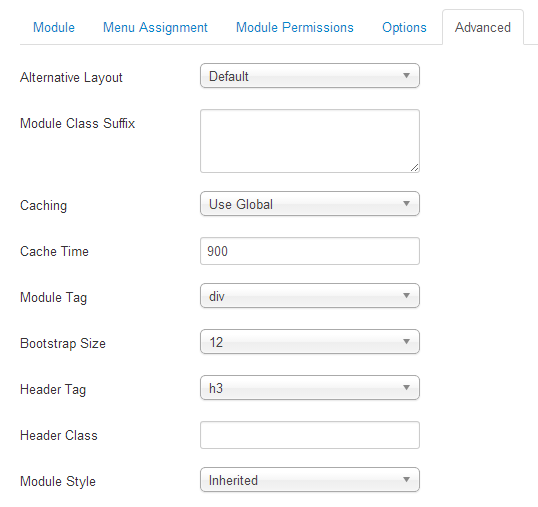
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>Contact Us</h3>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>About Us</h3>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>Testimonials</h3>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>Blog 1 Column</h3>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>Services</h3>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>Terms of Use</h3>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>Privacy Policy</h3>


This module displays a Social Menu.


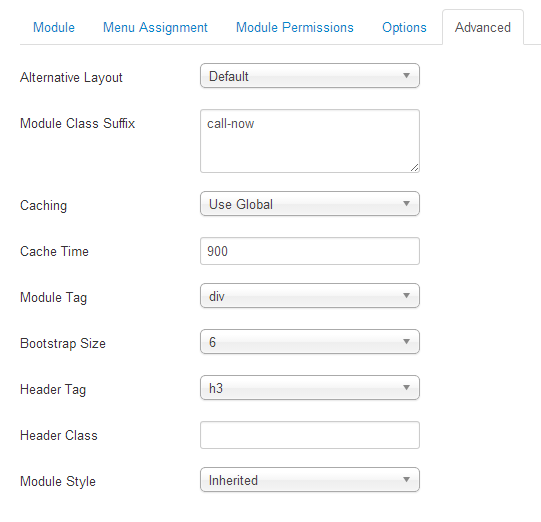
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Call Us: +1 800 987 65 43</p>


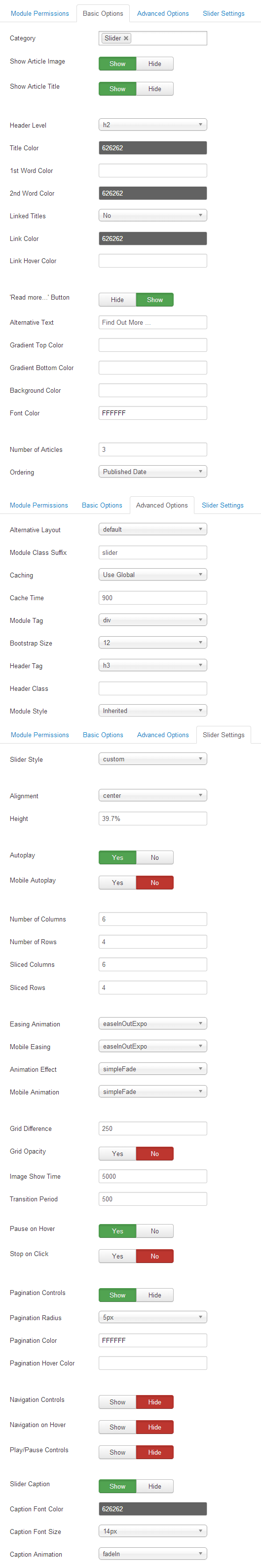
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


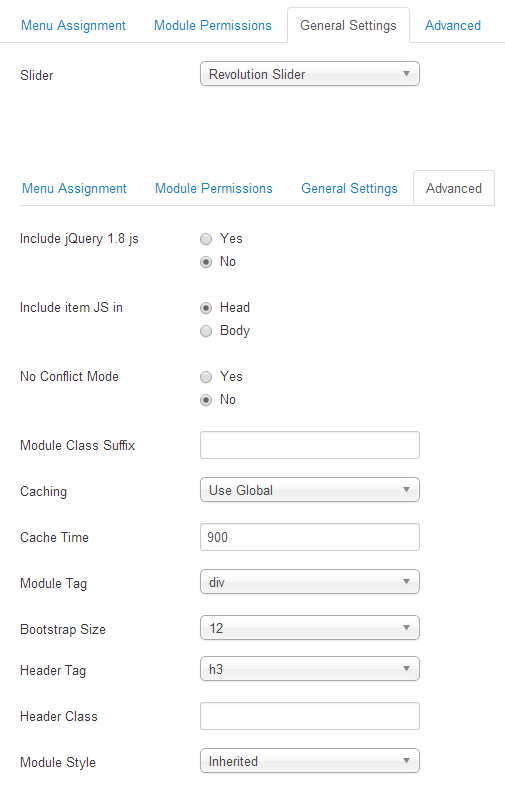
Unite Revolution Slider 2(new edition) module. Put the slider on any page. All the slider configuration located in Component.


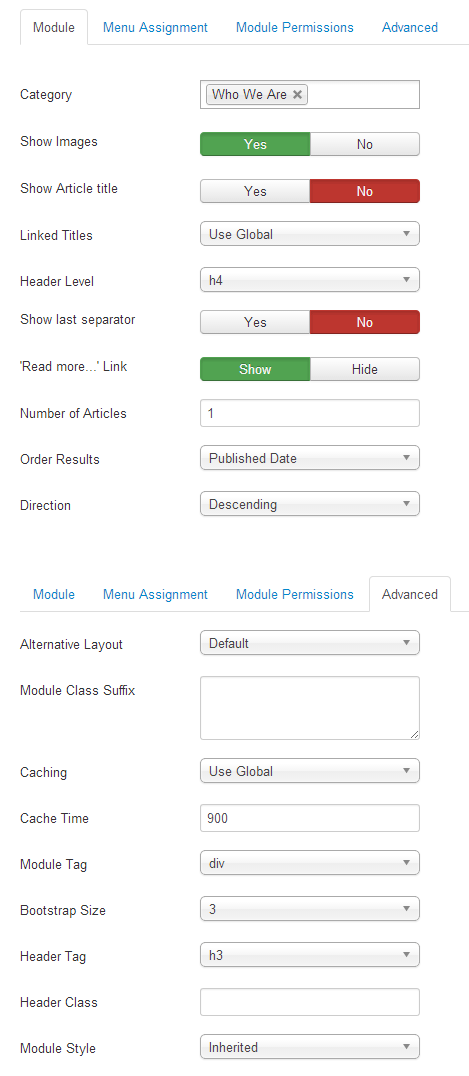
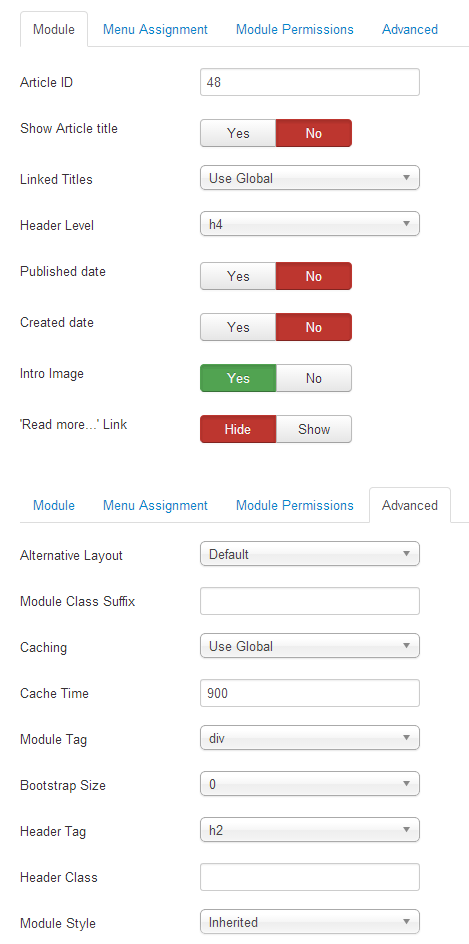
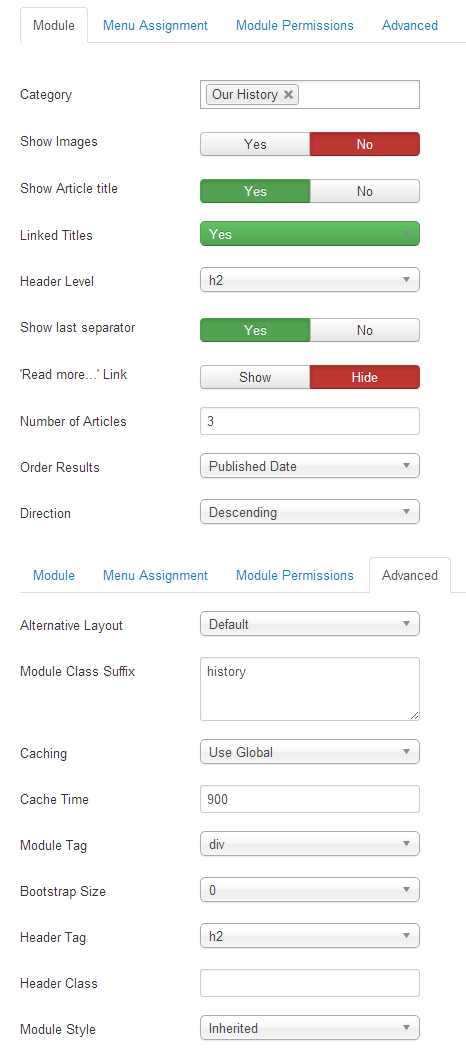
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><a href="index.php/"><img class="border" src="images/sampledata/as002048/feature.1.jpg" alt="" /></a> <a class="readmore" href="index.php/">Read more...</a></p>
<h3>Multipurpose Templates</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris elementum orci at nibh eleifend cursus quis a enim. Pellentesque lacinia, urna sed consectetur aliquam, turpis dui posuere augue, non venenatis sem est sed felis. Vestibulum magna lectus...</p>


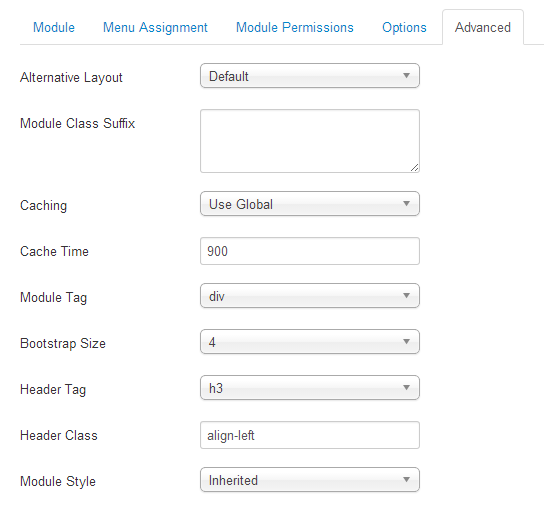
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h4 class="tryit"><a href="http://www.astemplates.com/itemdetails.php?id=179">Kreative : Bootstrapped Joomla 3.x Template - Fully responsive to all screen resolutions</a></h4>
<p class="tryit"><a class="readmore" href="http://www.astemplates.com/joomla-template-details/179-002048">Try It For Free</a></p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>We pride ourselves on providing quality work with unparalleled support. Every customer we've had the pleasure to work with receives an unparalleled level of care and enthusiasm - guaranteeing you long reliable relationships. Heard it before? We know, so have we, that's why we encourage all clients to carefully review our client list and contact our references. We practice what we preach, and it shows. We have a long list of happy customers and we can't wait to share them with you.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
Empty


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h4><span class="ico"> <img src="images/sampledata/as002048/ico.news.4.png" alt="Support Services" /> </span> Support Services</h4>
<p><a href="#" target="_self">Lorem ipsum dolor sit amet, cons ectetur adipiscing elit orcino [...]</a></p>


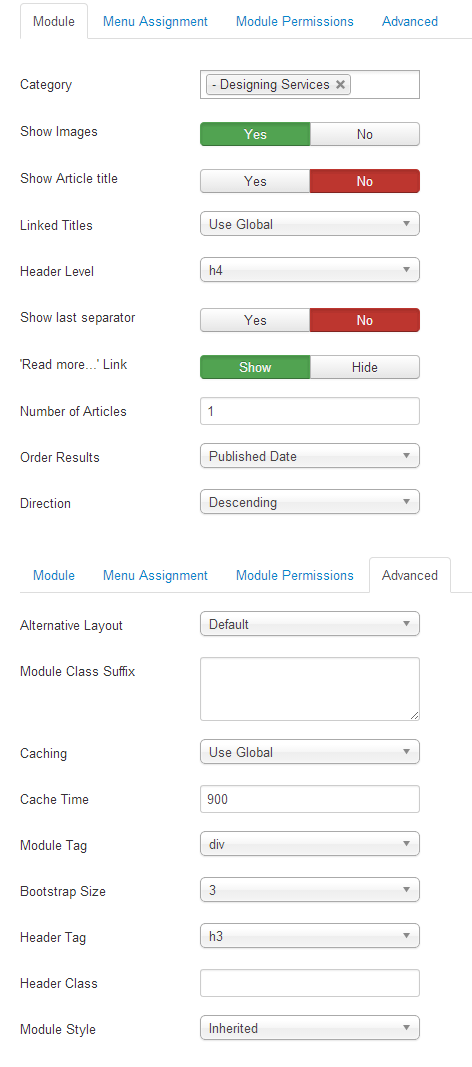
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


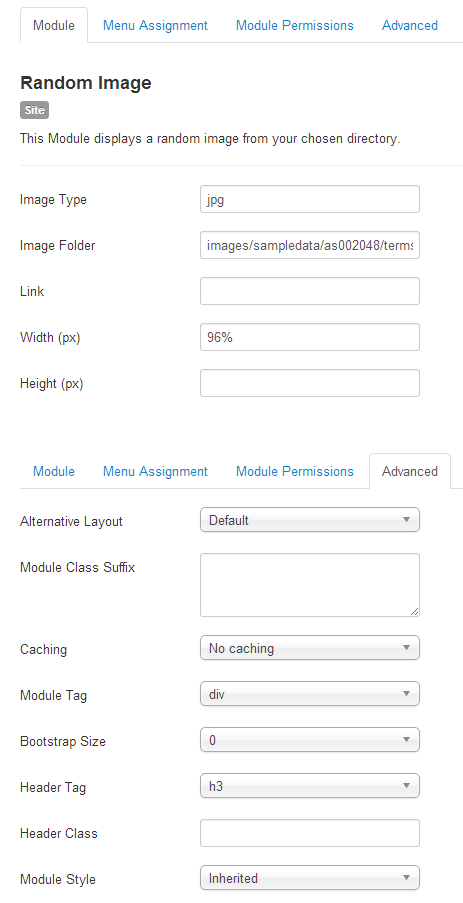
This Module displays a random image from your chosen directory.


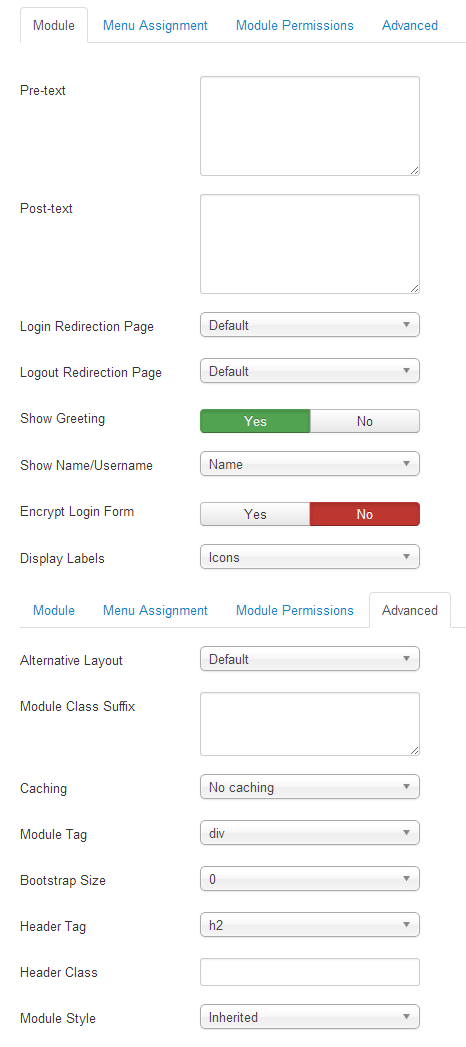
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


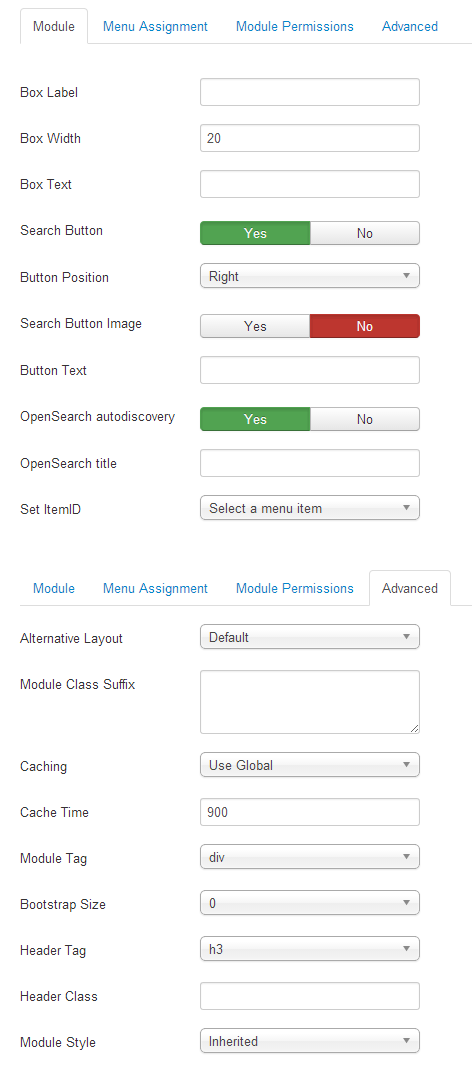
This module will display a search box.


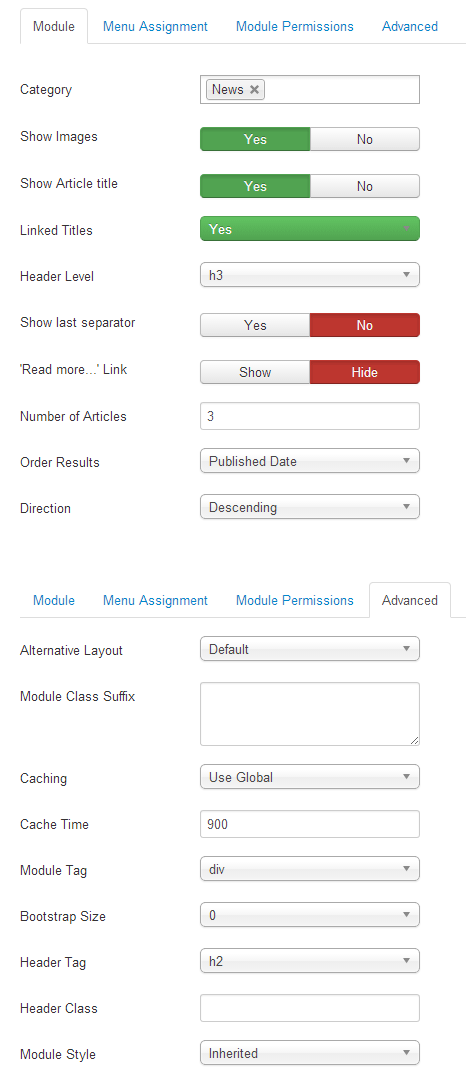
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


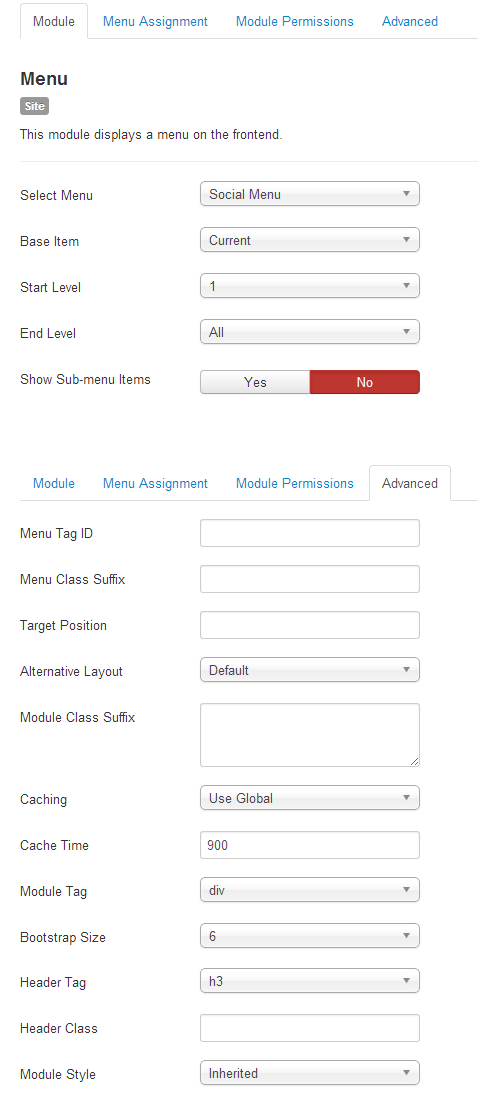
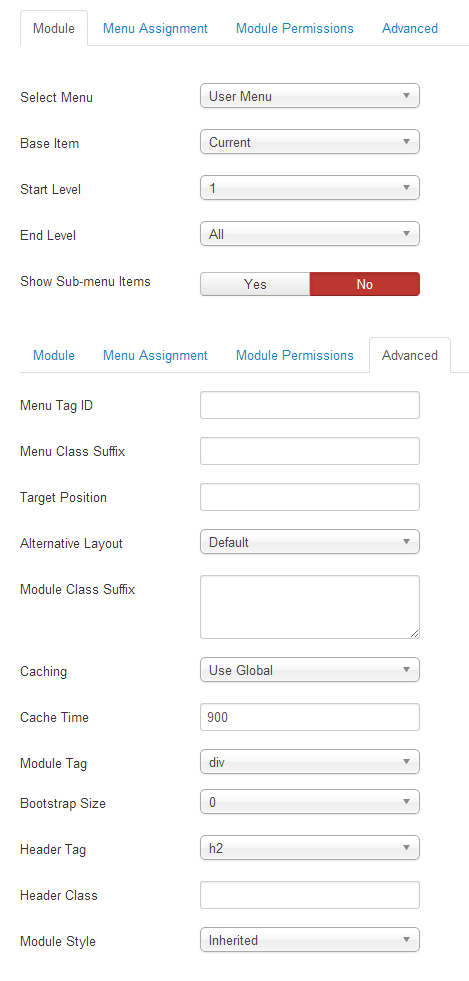
This module displays a menu on the frontend.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul>
<li><a href="#">Maecenas vitae mi id leo porta lobortis.</a></li>
<li><a href="#">Suspendisse egestas ligula ante.</a></li>
<li><a href="#">Aliquam auctor laoreet dolor, quis.</a></li>
<li><a href="#">Quisque vulputate libero nec mauris mollis.</a></li>
</ul>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed aliquam justo neque. Maecenas blandit luctus rhoncus. Sed consectetur iaculis purus tempus pulvinar. Nullam consequat imperdiet fringilla. Vestibulum gravida elit in dui rutrum placerat. Vivamus vitae fermentum tortor. Aliquam et dui et turpis.<br /> <a href="#">Martin George, demolink.org</a></blockquote>


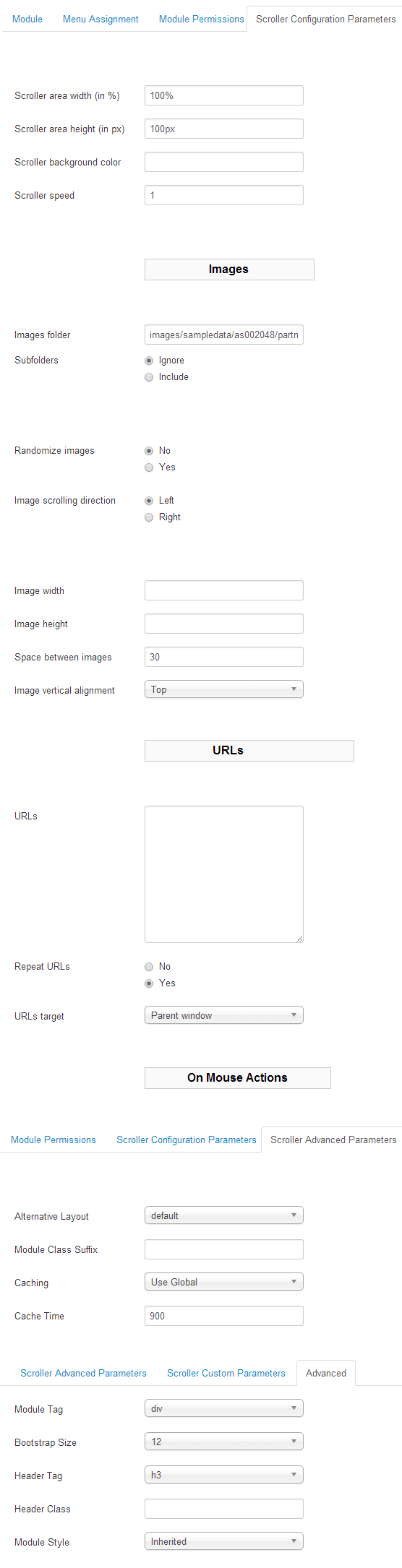
This module will display a horizontal image scroller for one or more images.


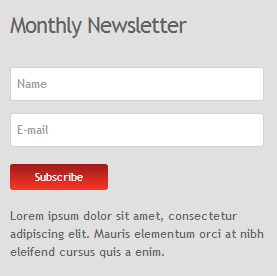
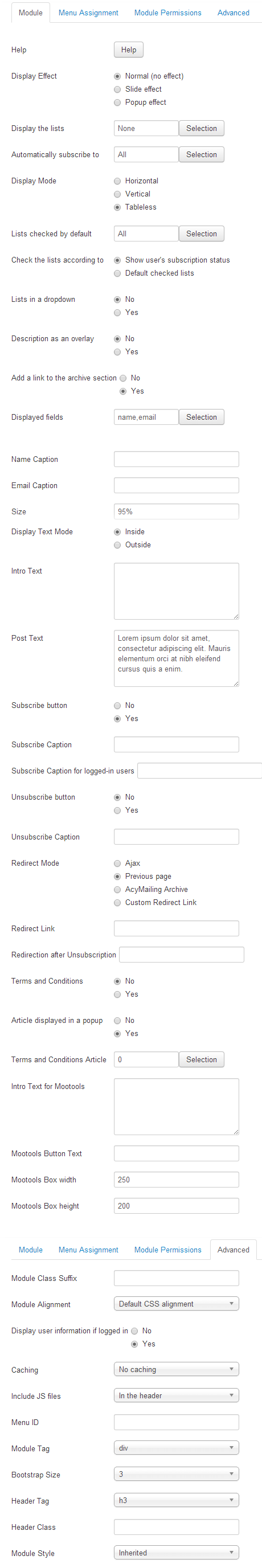
The module will display a Subscribe / Unsubscribe form for AcyMailing.


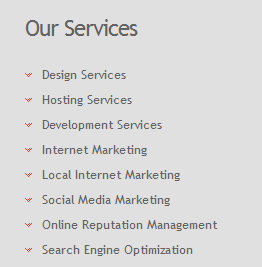
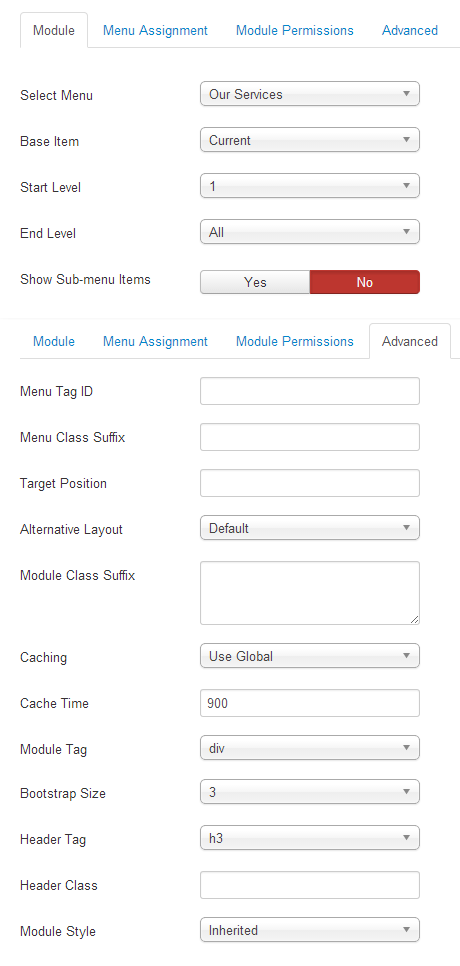
This module displays a services menu.


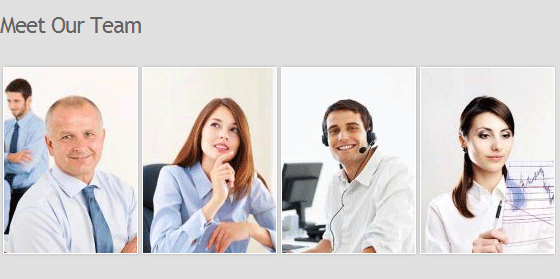
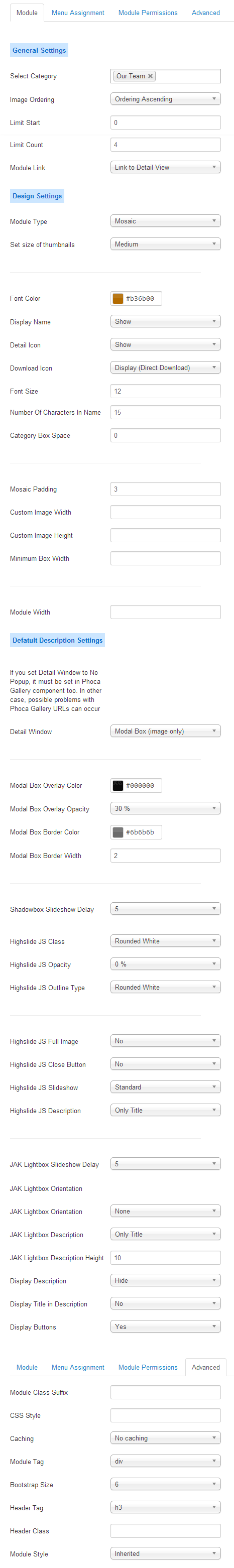
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


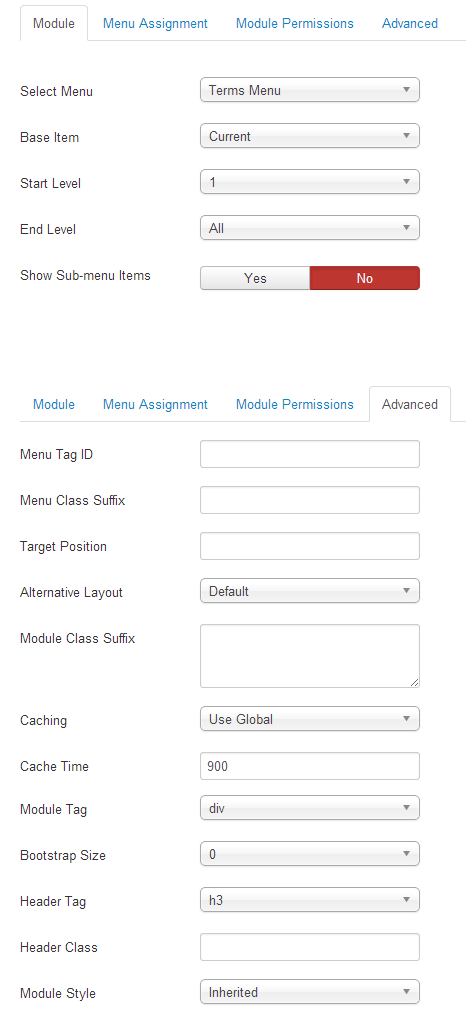
This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hello ;) I need help, after instalation from quickstart my template look like: http://afoonia.webd.pl/dinolazy/ Please help what can I do? Anna ...