Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

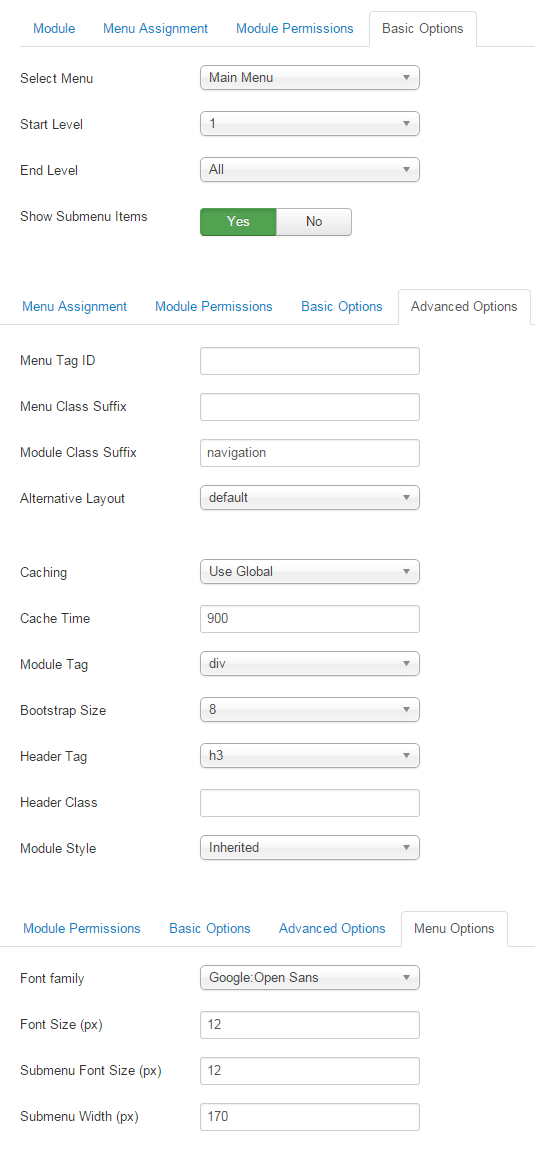
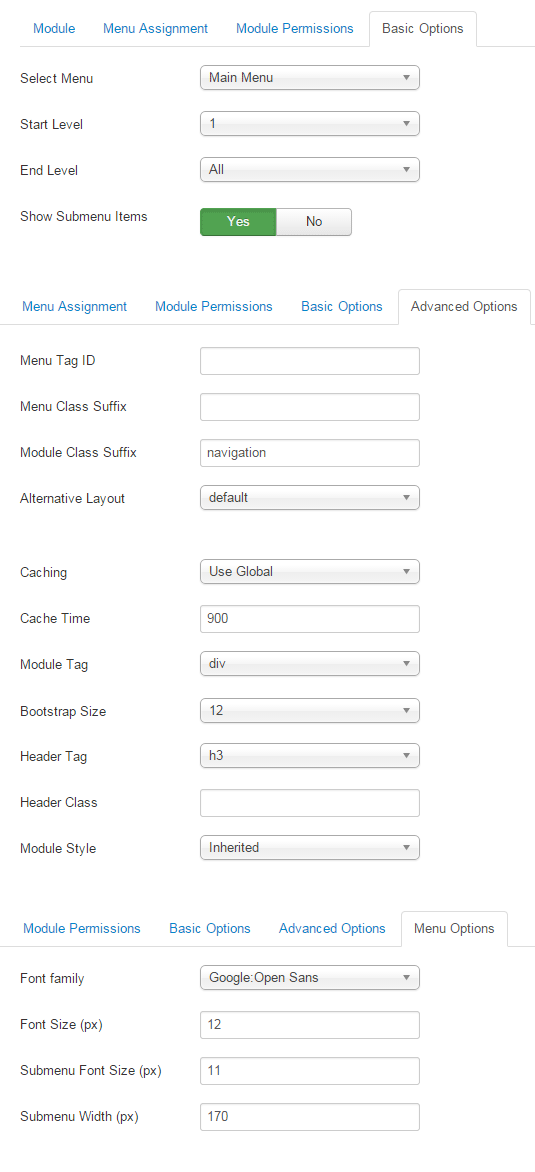
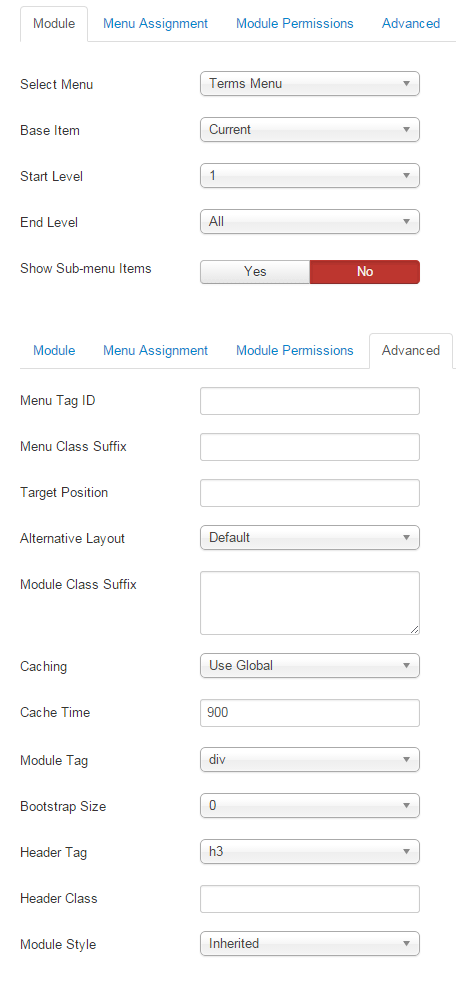
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


This module displays a menu on the frontend.


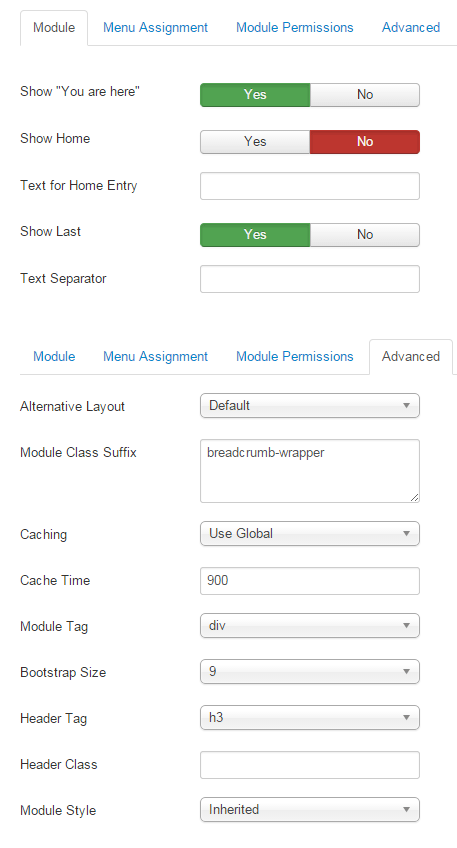
This Module displays the Breadcrumbs.


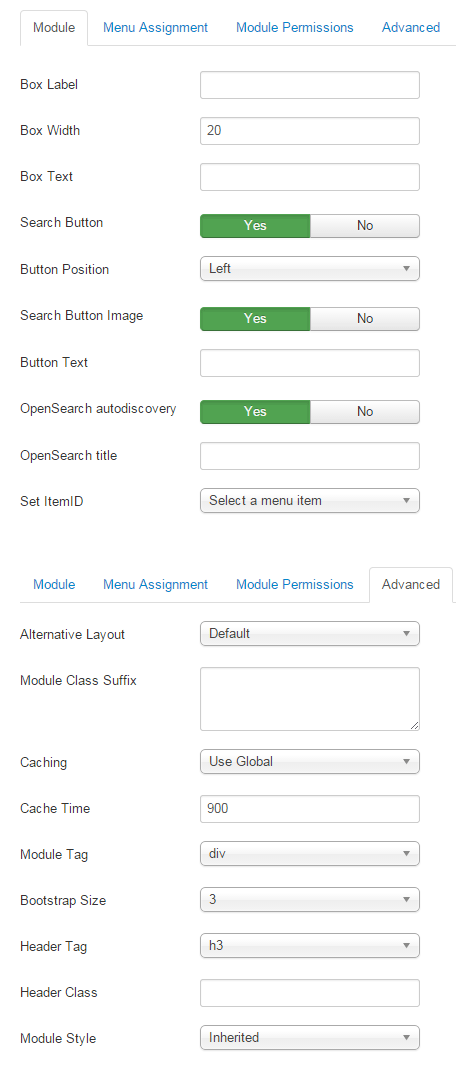
This module will display a search box.


The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


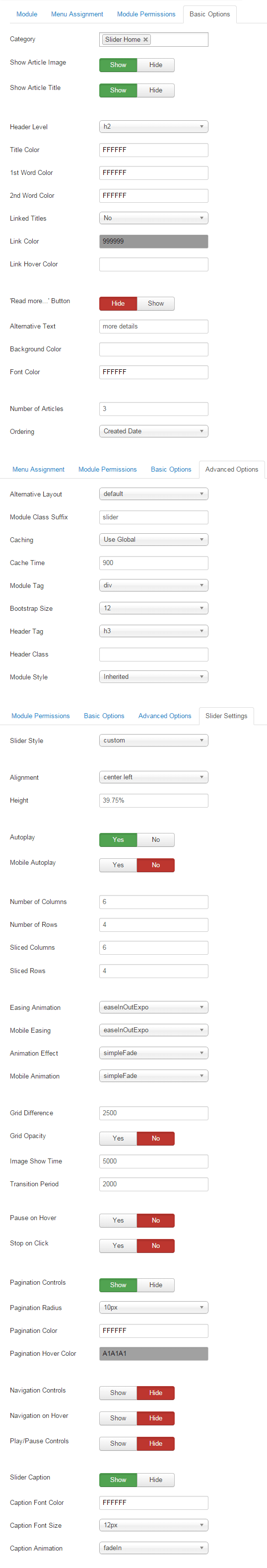
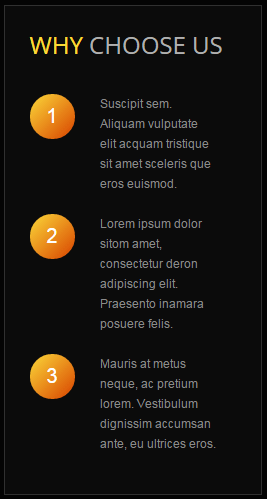
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


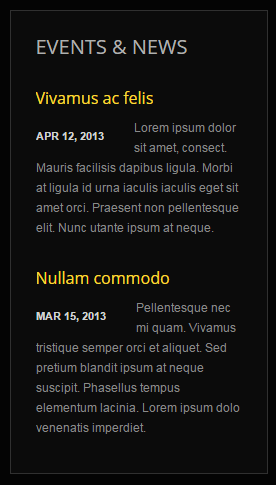
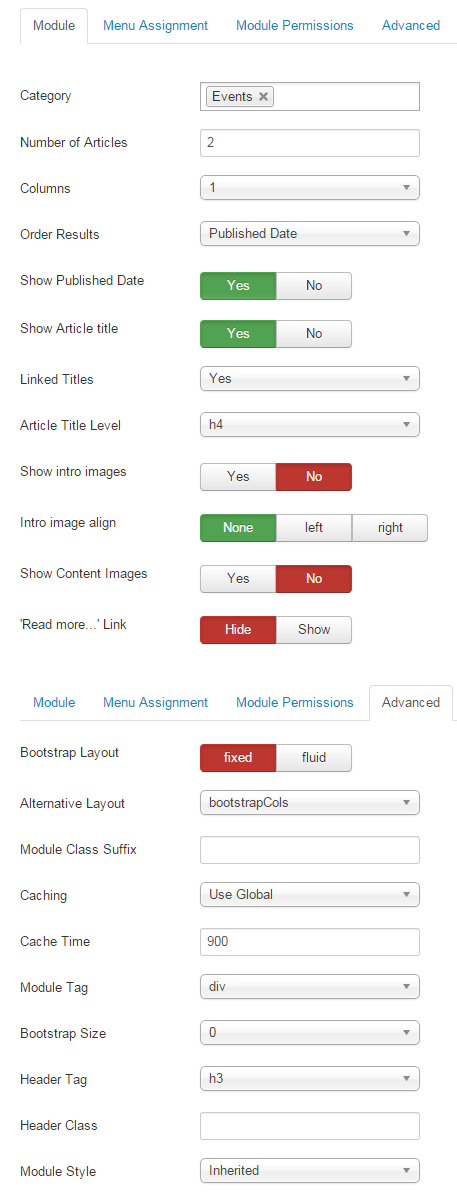
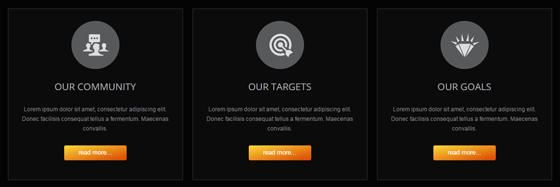
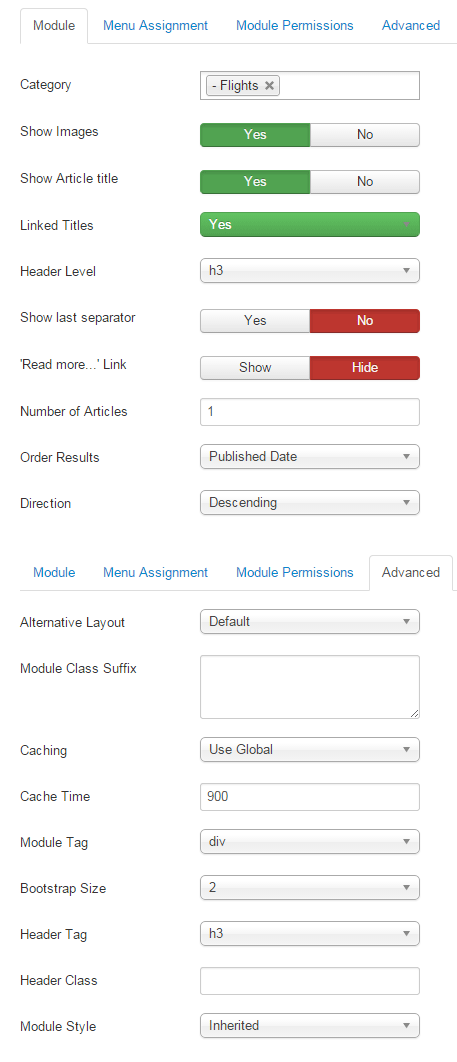
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


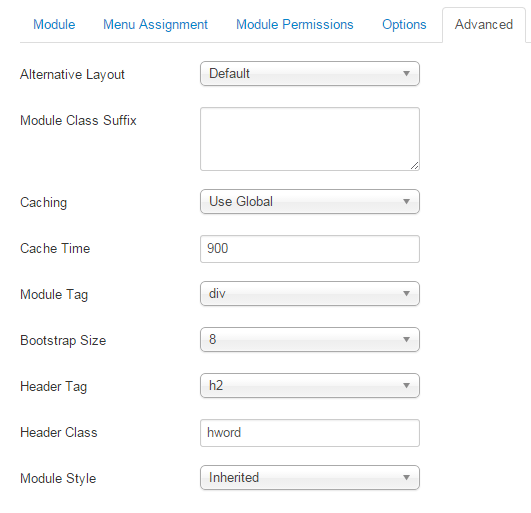
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Suspendisse non dolor non neque iaculis ornare. Nunc tincidunt nisi et felis ornare ultricies. Pellentesque auctor ornare ligula, id tincidunt ipsum varius vitae. Quisque sit amet velit neque. Sed ornare pellentesque lorem, nec dignissim metus bibendum id. Vivamus consectetur libero eu nunc tincidunt luctus. Morbi sed massa et orci sagittis tempor eget eu nunc.</p>


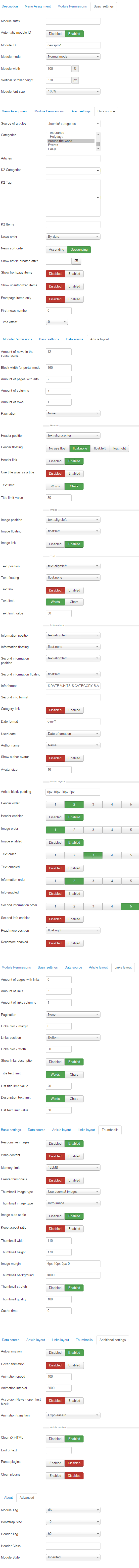
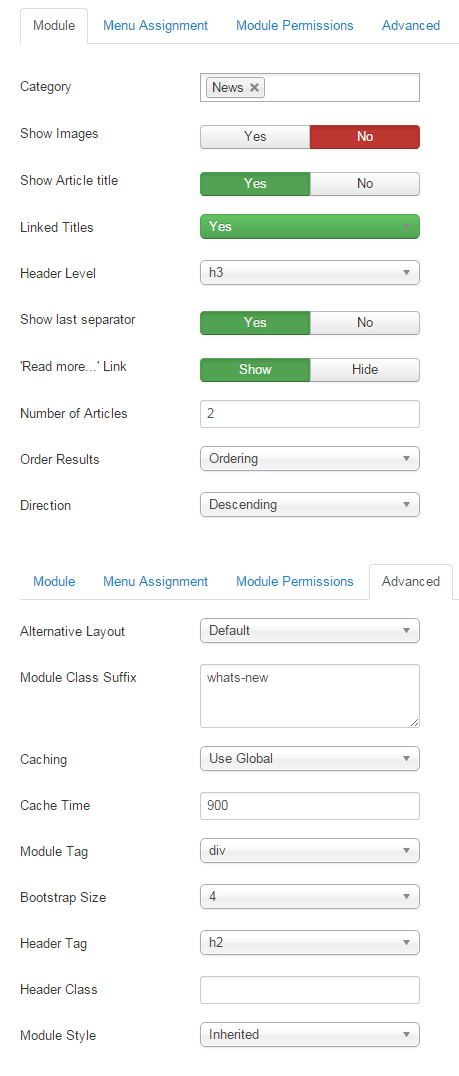
News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


This Module allows you to create your own HTML Module using a WYSIWYG editor, it is required Moving Text plugin to be installed.
Source code exemple:
<p>{text=Suspendisse mollis lectus libero, sed cursus lorem posuere sed. Sed felis est, consequat ac ornare quis, scelerisque sed risus. Curabitur scelerisque tellus et erat pulvinar venenatis. In suscipit nec mauris eu varius. Mauris sem enim, gravida sit amet est in, semper pulvinar purus. Maecenas vitae dui bibendum justo mollis tincidunt id molestie nibh. Mauris sem enim, gravida sit amet est in, semper pulvinar purus. Nulla facilisi. Aliquam a faucibus augue, eu viverra enim.}</p>


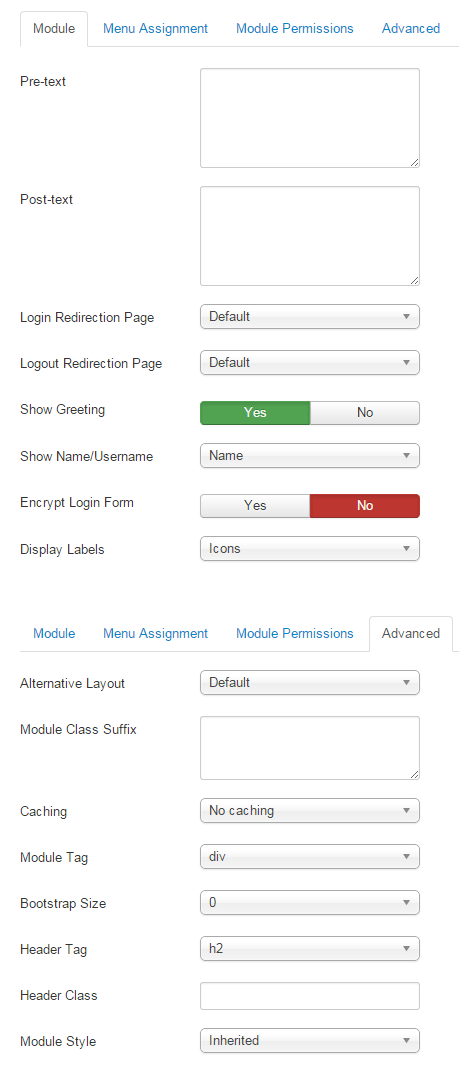
This module displays a username and password login form.


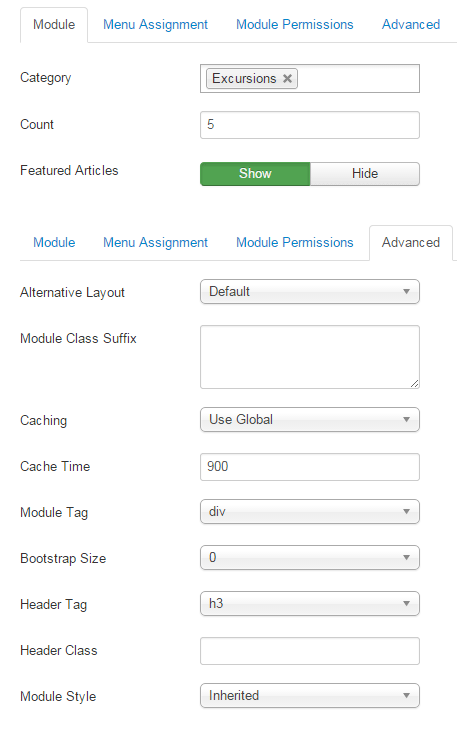
This Module shows a list of the currently published Articles which have the highest number of page views.


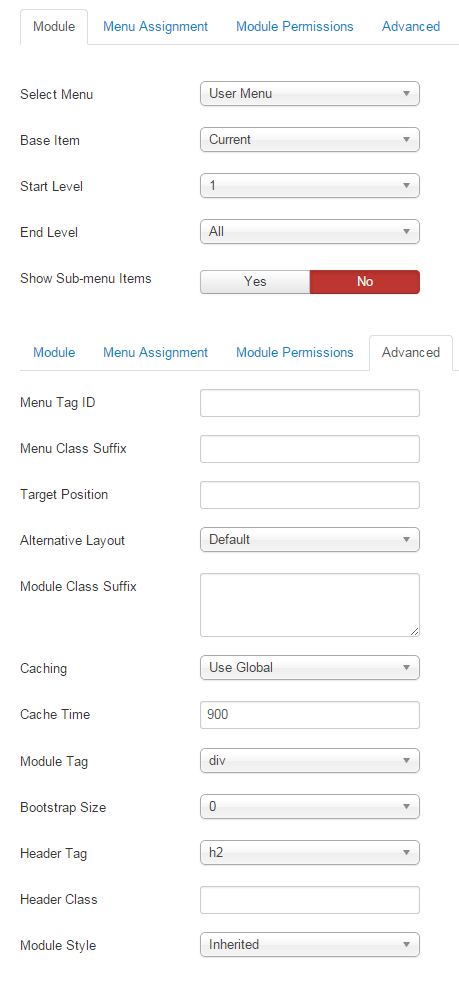
This module displays a menu on the frontend.


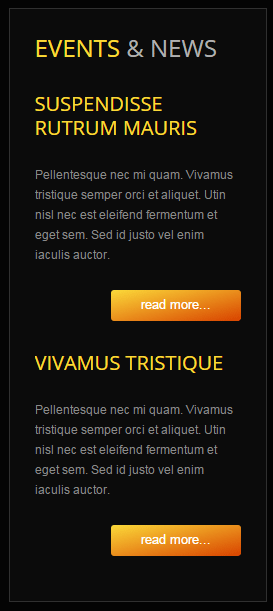
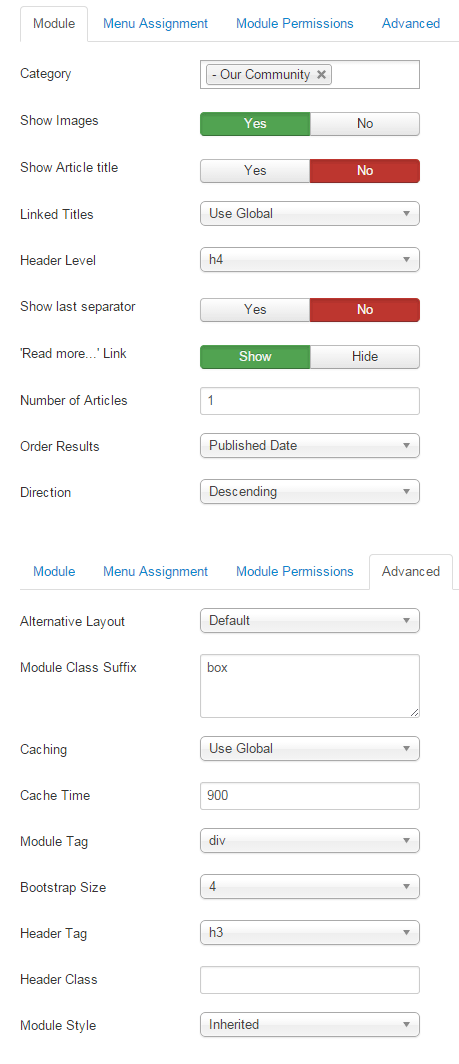
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


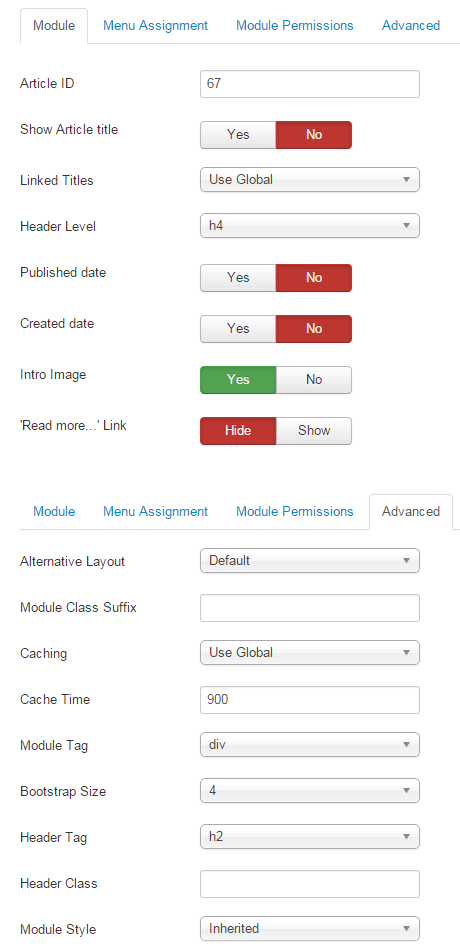
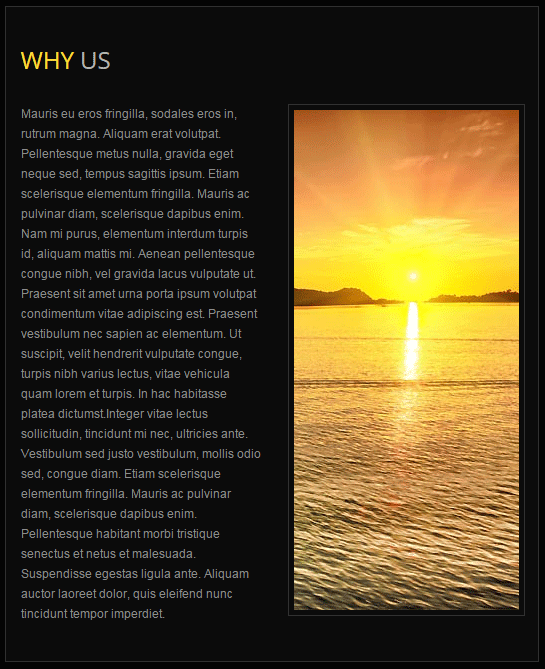
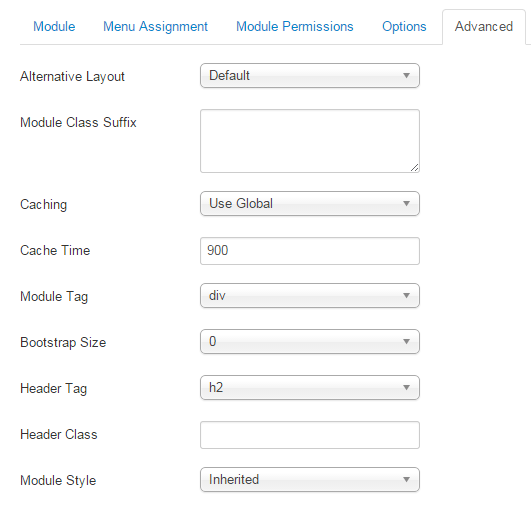
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><img class="right" src="images/sampledata/asimages/whyus.jpg" alt="" />Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Pellentesque habitant morbi tristique senectus et netus et malesuada. Suspendisse egestas ligula ante. Aliquam auctor laoreet dolor, quis eleifend nunc tincidunt tempor imperdiet.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
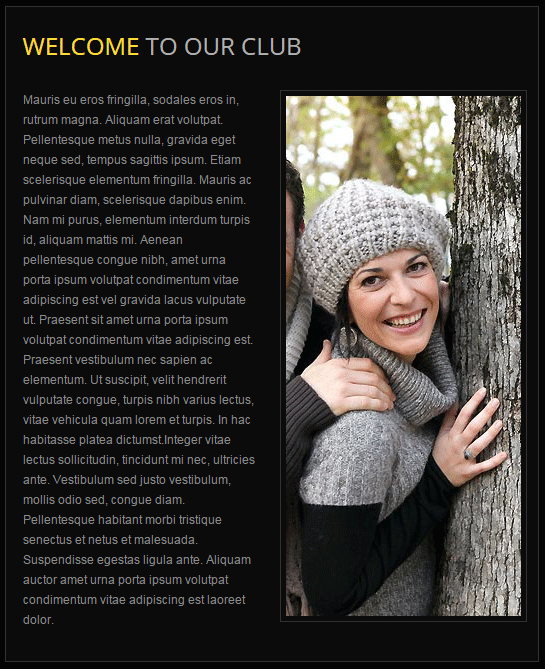
<p><img class="right" src="images/sampledata/asimages/welcome.jpg" alt="" />Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, amet urna porta ipsum volutpat condimentum vitae adipiscing est vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada. Suspendisse egestas ligula ante. Aliquam auctor amet urna porta ipsum volutpat condimentum vitae adipiscing est laoreet dolor.</p>


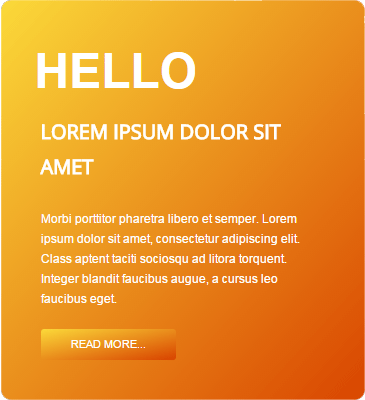
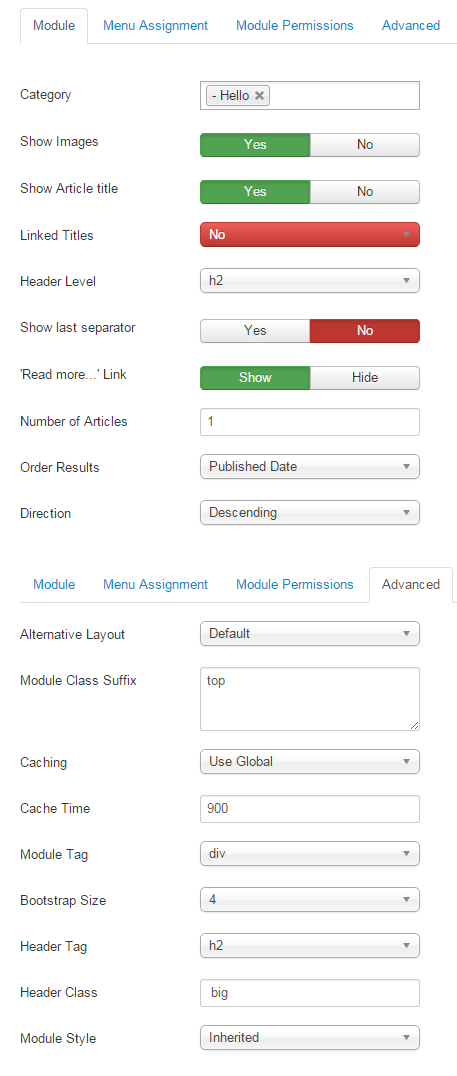
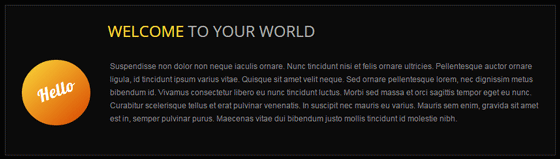
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="hello">
<p>Hello</p>
</div>
<p>Suspendisse non dolor non neque iaculis ornare. Nunc tincidunt nisi et felis ornare ultricies. Pellentesque auctor ornare ligula, id tincidunt ipsum varius vitae. Quisque sit amet velit neque. Sed ornare pellentesque lorem, nec dignissim metus bibendum id. Vivamus consectetur libero eu nunc tincidunt luctus. Morbi sed massa et orci sagittis tempor eget eu nunc. Curabitur scelerisque tellus et erat pulvinar venenatis. In suscipit nec mauris eu varius. Mauris sem enim, gravida sit amet est in, semper pulvinar purus. Maecenas vitae dui bibendum justo mollis tincidunt id molestie nibh.</p>


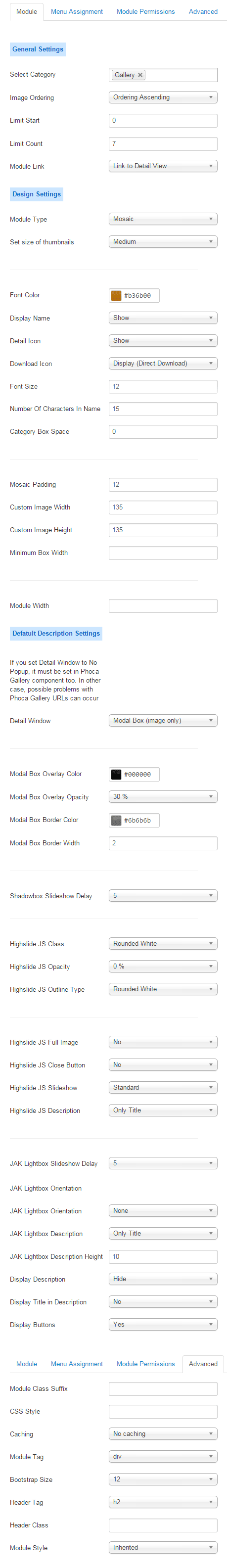
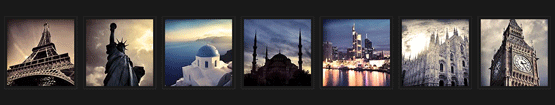
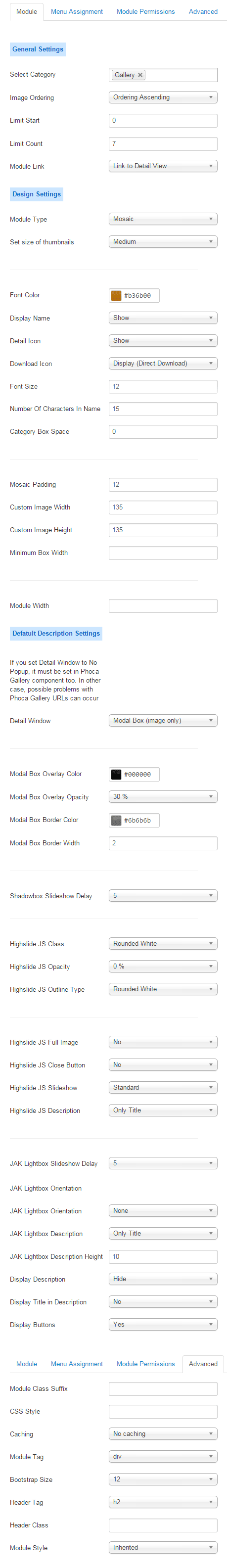
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


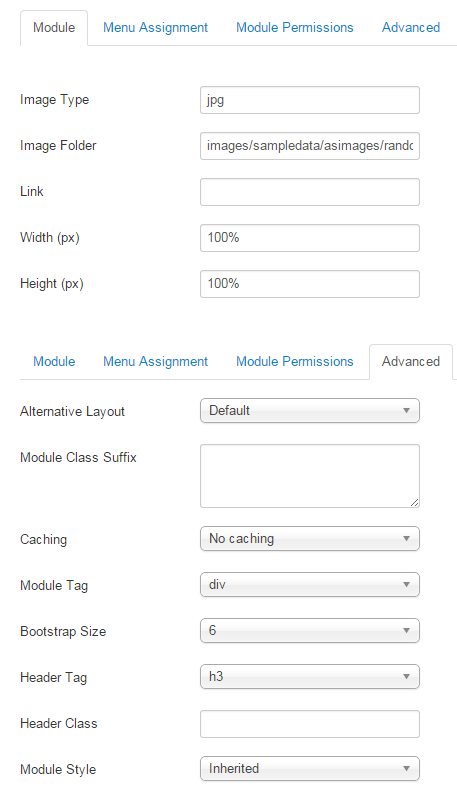
This Module displays a random image from your chosen directory.


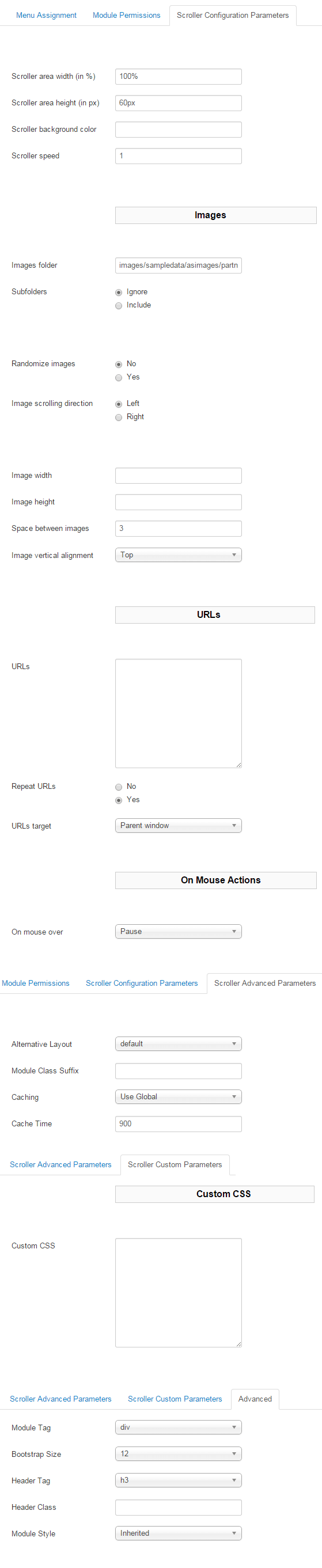
AS Scroller displaying a horizontal image scroller for one or more images.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
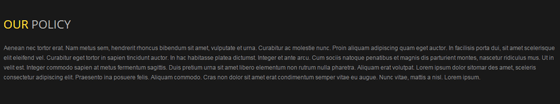
<h2>Our Policy</h2>
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Lorem ipsum dolor sitomar des amet, sceleris consectetur adipiscing elit. Praesento ina posuere felis. Aliquam commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc vitae, mattis a nisl. Lorem ipsum.</p>


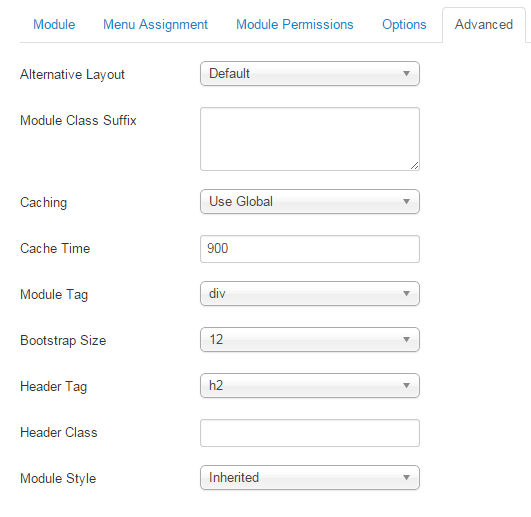
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
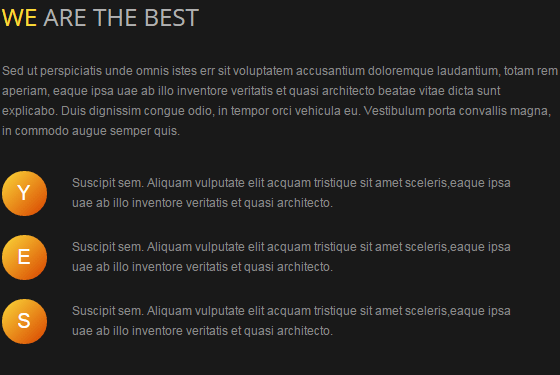
<p>Sed ut perspiciatis unde omnis istes err sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa uae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Duis dignissim congue odio, in tempor orci vehicula eu. Vestibulum porta convallis magna, in commodo augue semper quis.</p>
<p class="blocknumber"><span class="blocknumber">Y</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>
<p class="blocknumber"><span class="blocknumber">E</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto.</a></p>
<p class="blocknumber"><span class="blocknumber">S</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>


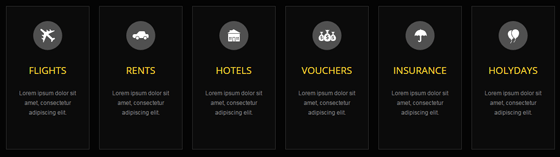
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


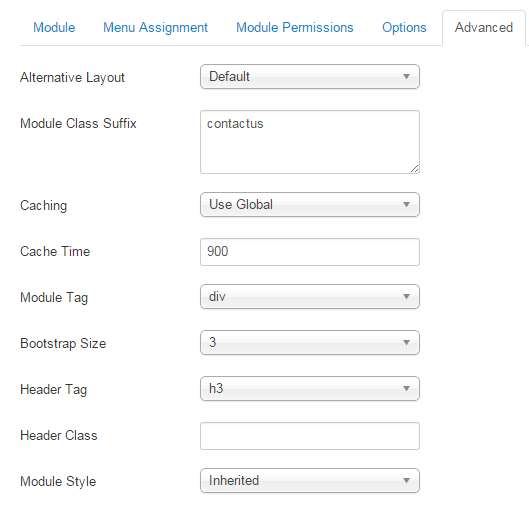
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


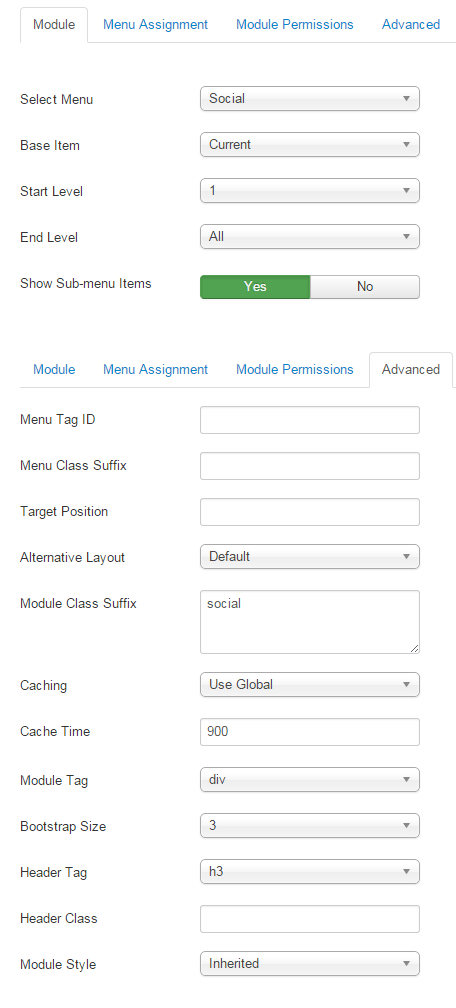
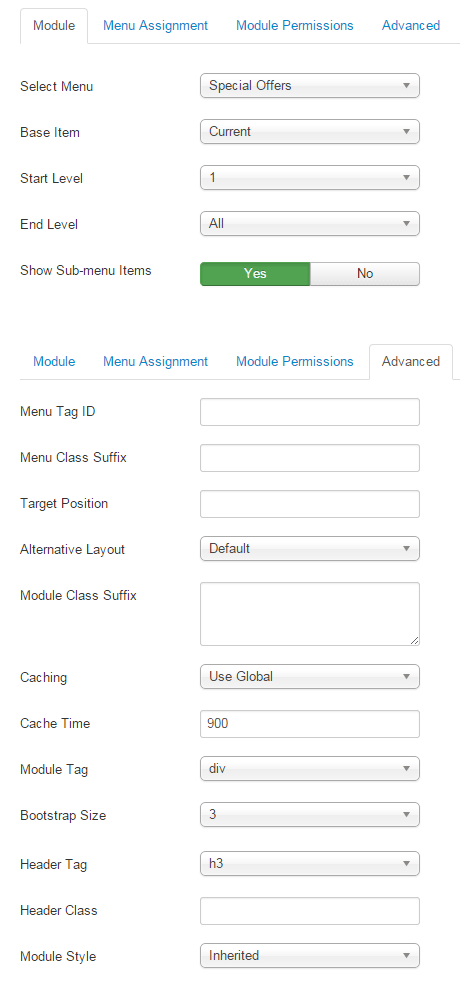
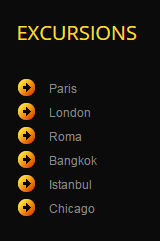
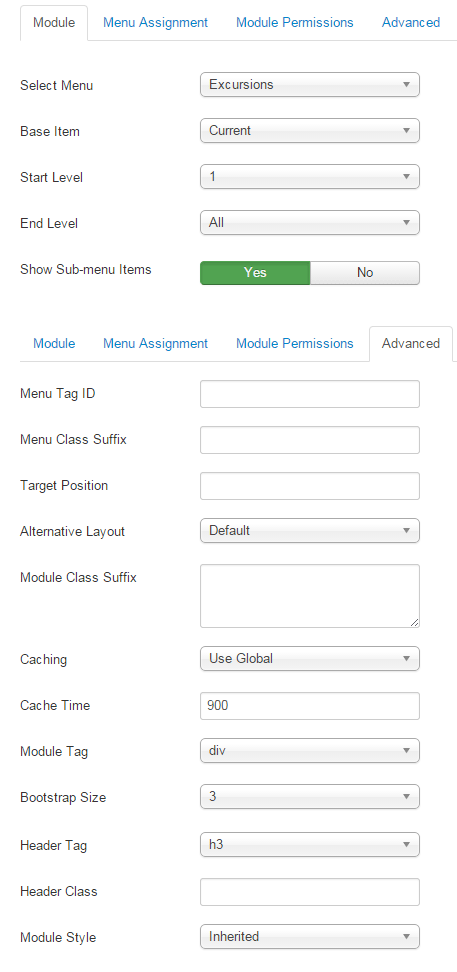
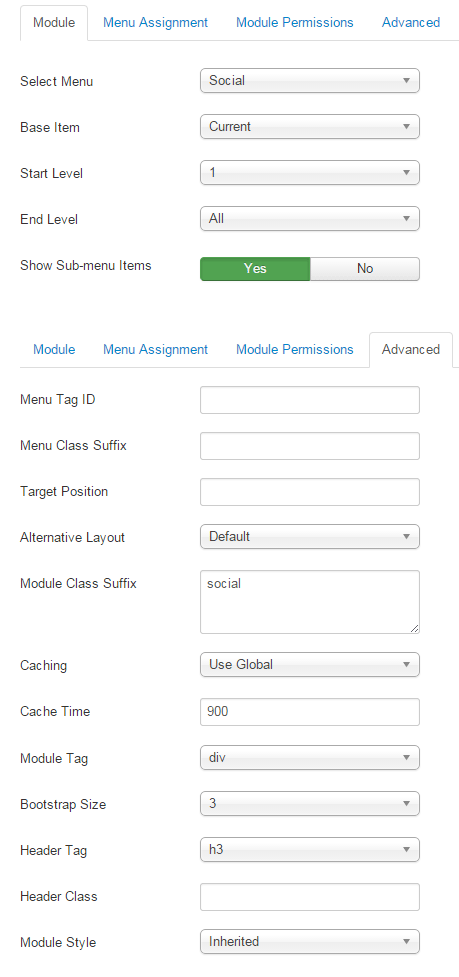
This module displays a menu on the frontend.


This module displays a menu on the frontend.


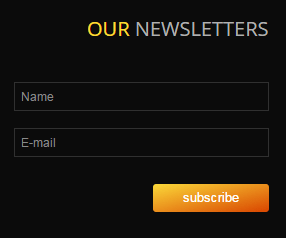
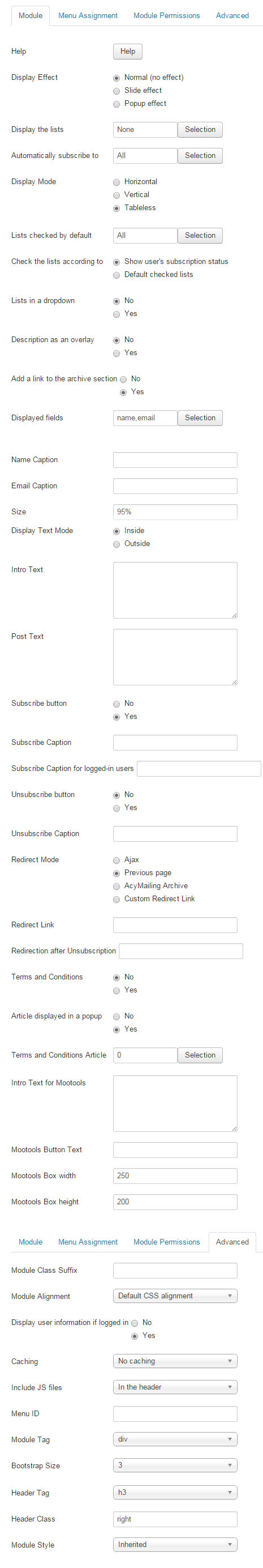
This module will display a subscribe / unscribe form for AcyMailing Module.


Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>PROMOTION: Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt.</p>


This module displays a menu on the frontend.


Get an access to all 56 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00