Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

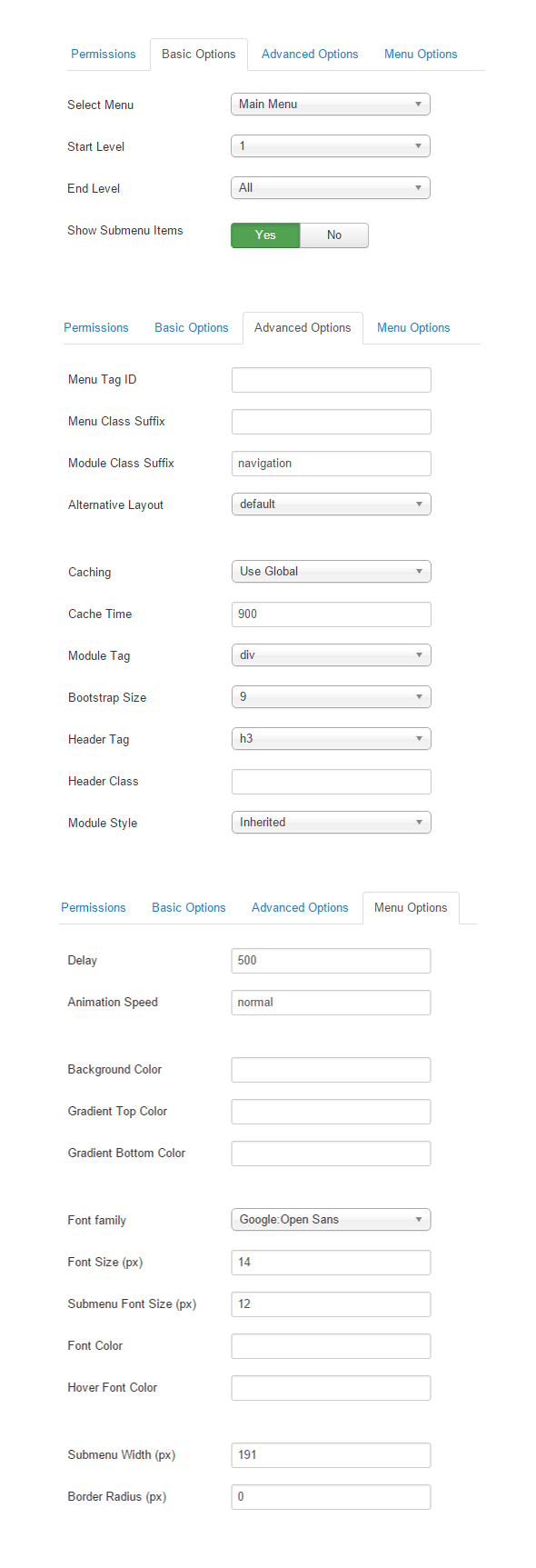
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


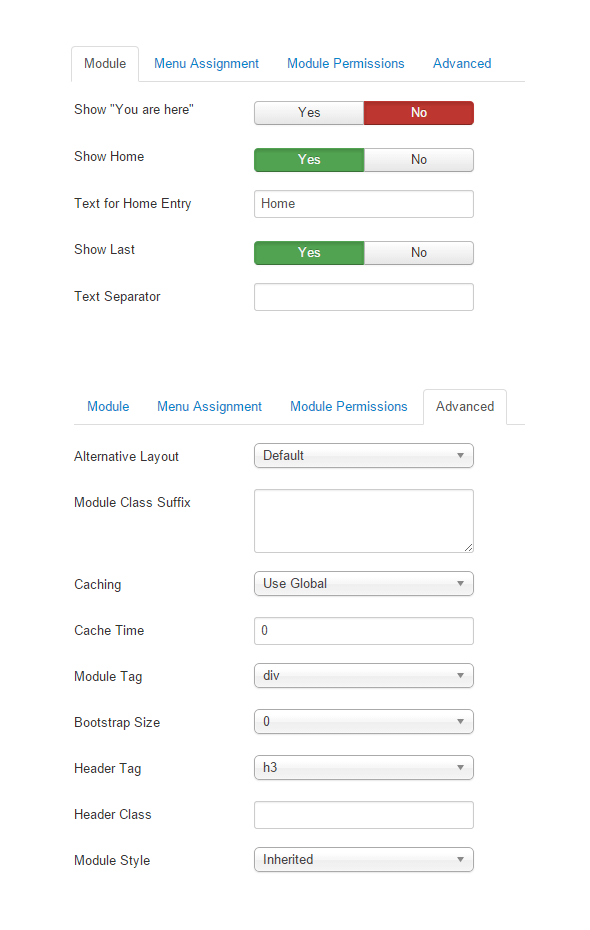
This Module displays the Breadcrumbs.


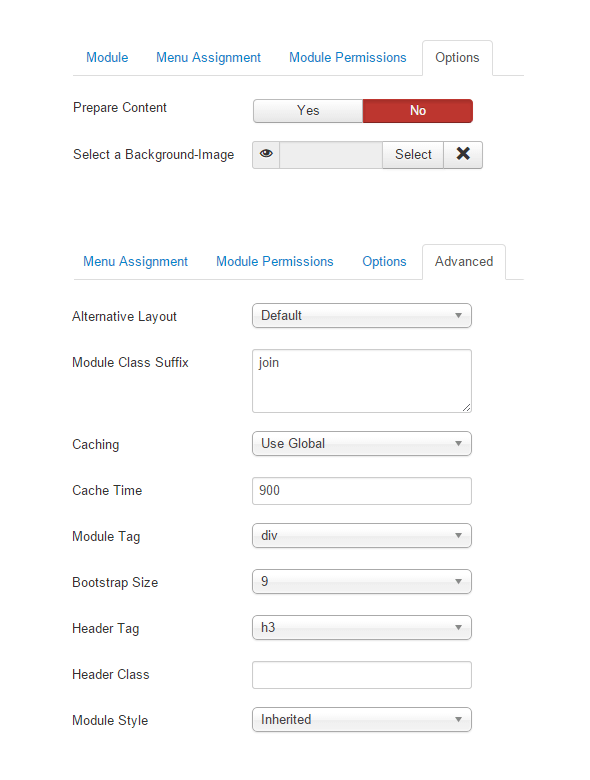
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
lt;p>Start dating today...</p>
<p><a class="readmore" href="index.php/dating">Find your love</a></p>

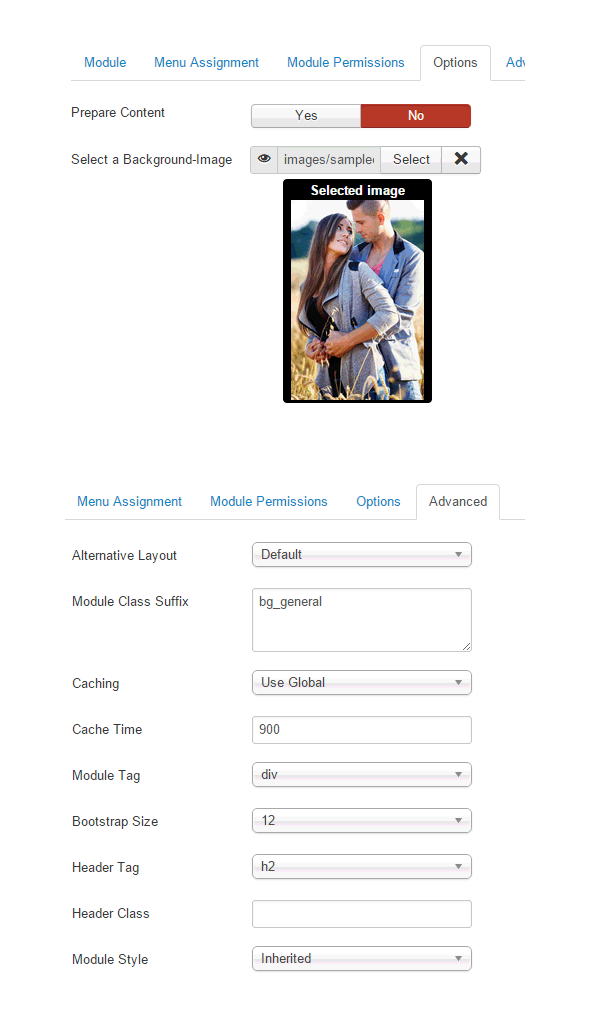
This Module allows you to create your own HTML Module using a WYSIWYG editor.


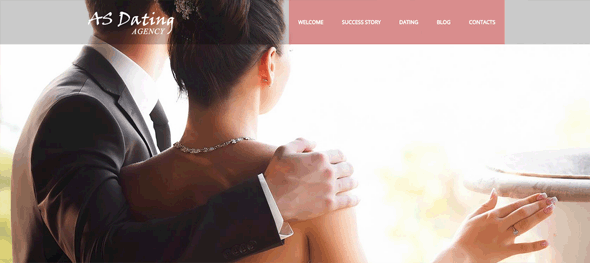
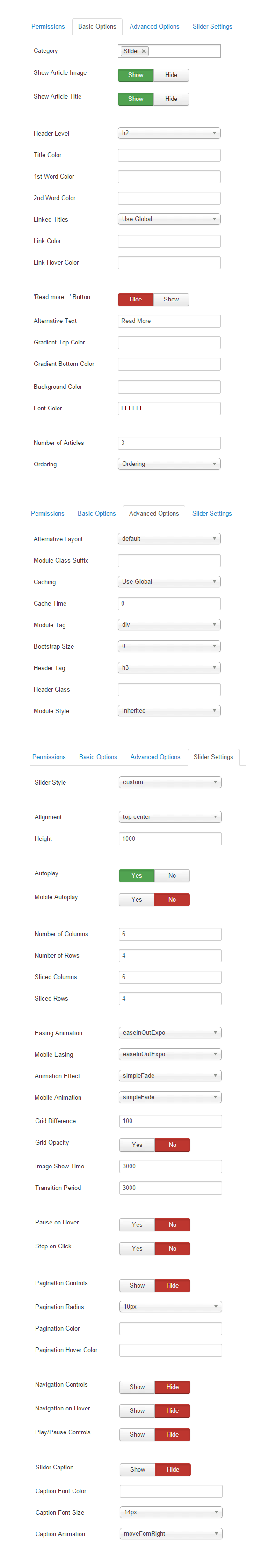
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.


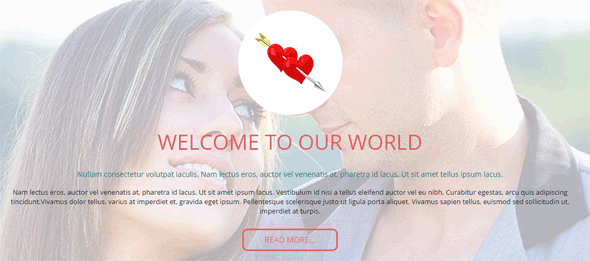
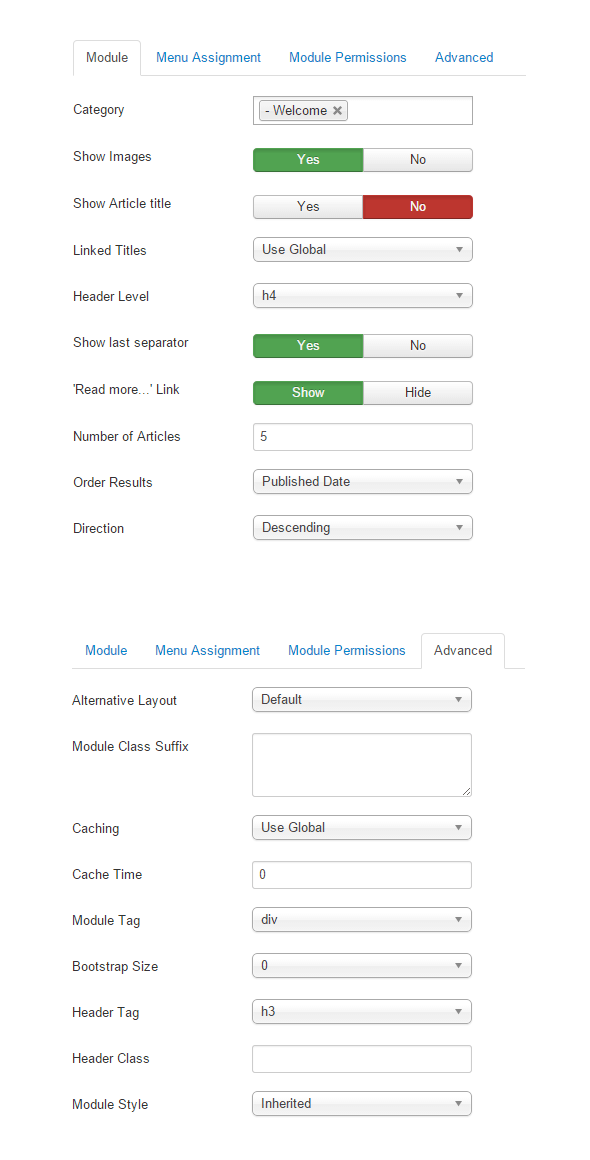
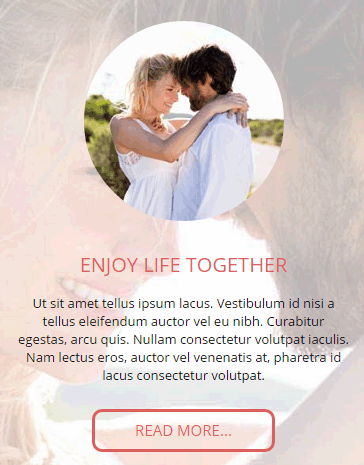
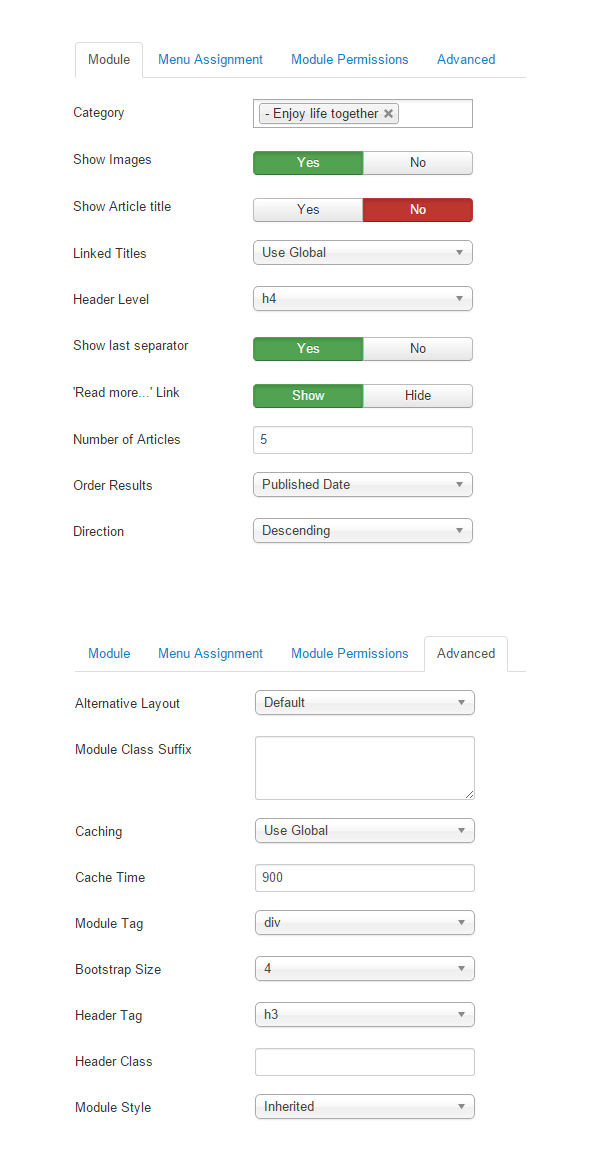
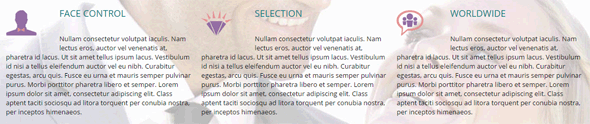
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


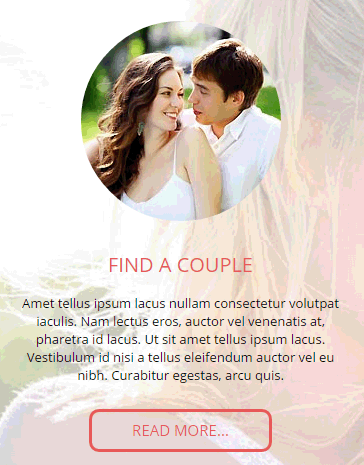
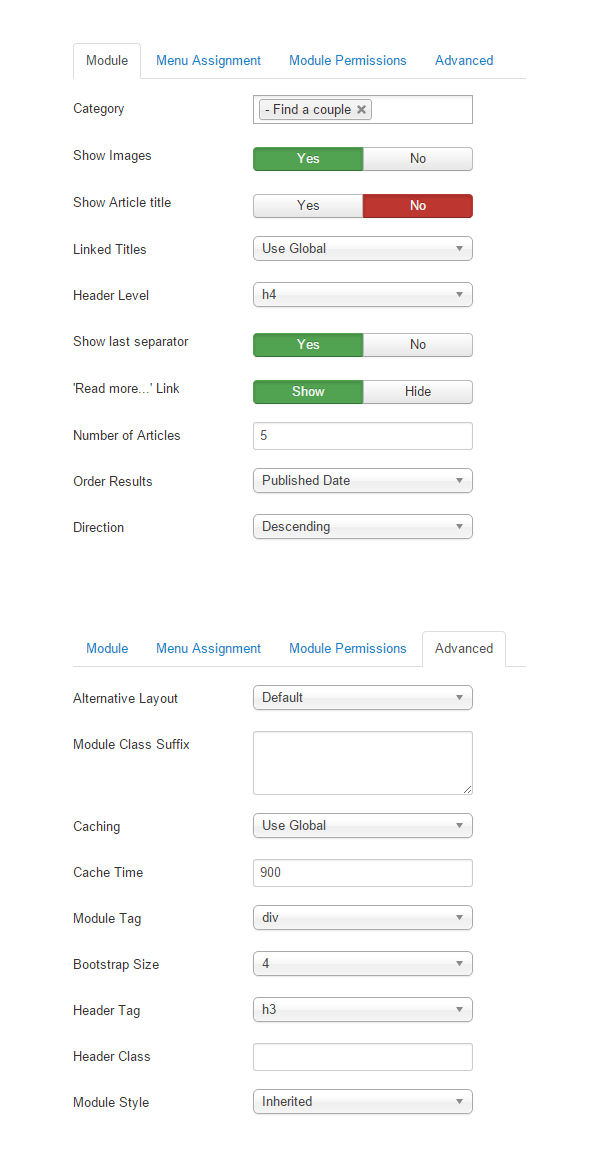
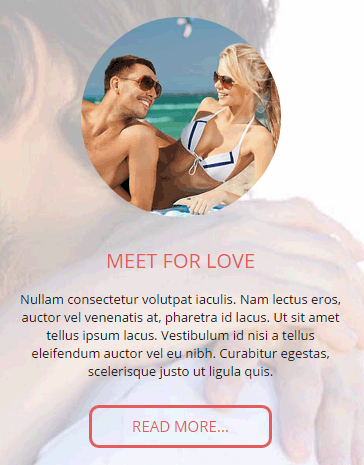
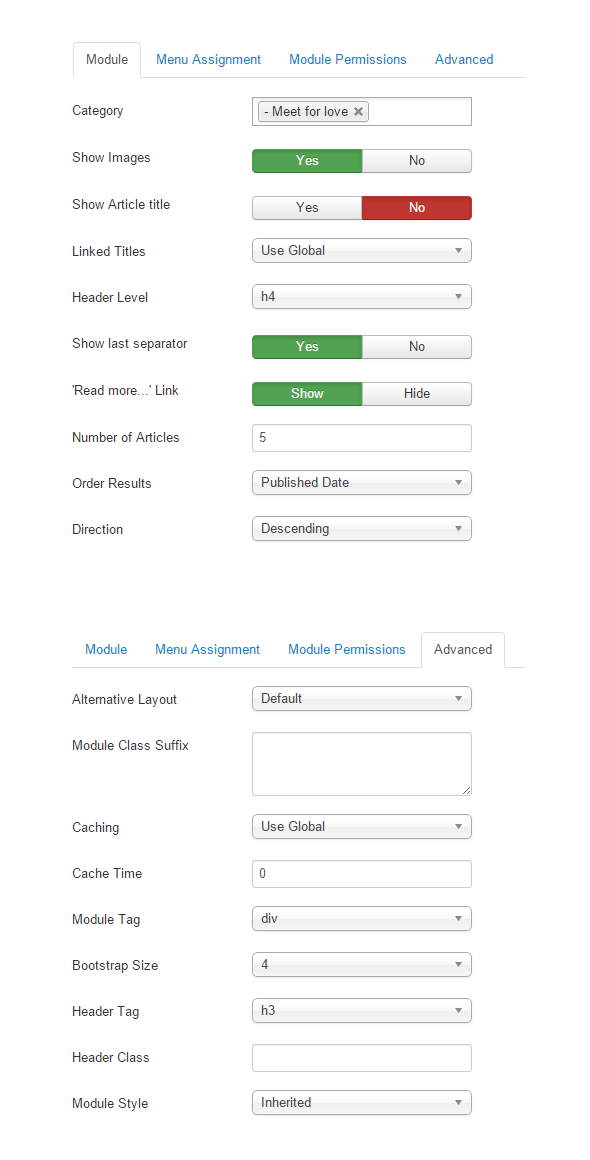
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


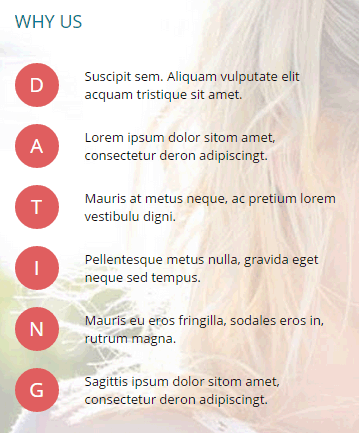
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p class="blocknumber"><span class="blocknumber">D</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet.</p>
<p class="blocknumber"><span class="blocknumber">A</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">T</span>Mauris at metus neque, ac pretium lorem vestibulu digni.</p>
<p class="blocknumber"><span class="blocknumber">I</span>Pellentesque metus nulla, gravida eget neque sed tempus.</p>
<p class="blocknumber"><span class="blocknumber">N</span>Mauris eu eros fringilla, sodales eros in, rutrum magna.</p>
<p class="blocknumber"><span class="blocknumber">G</span>Sagittis ipsum dolor sitom amet, consectetur deron adipiscingt.</p>


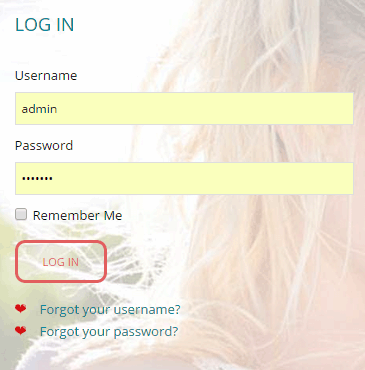
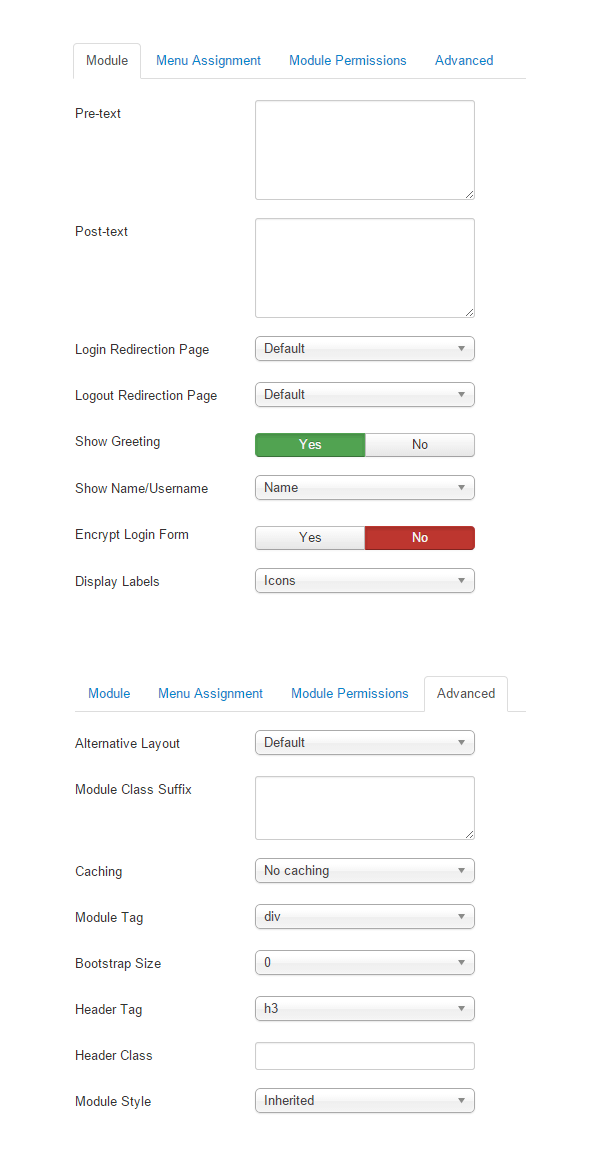
This module displays a username and password login form. It also displays a link to retrieve a forgotten password.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam. Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Class aptent taciti sociosqu ad litora torquen.


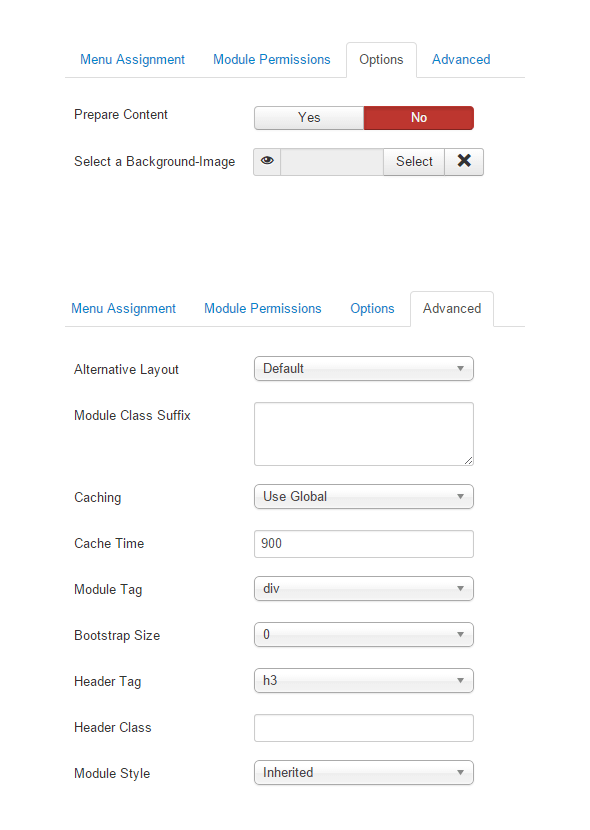
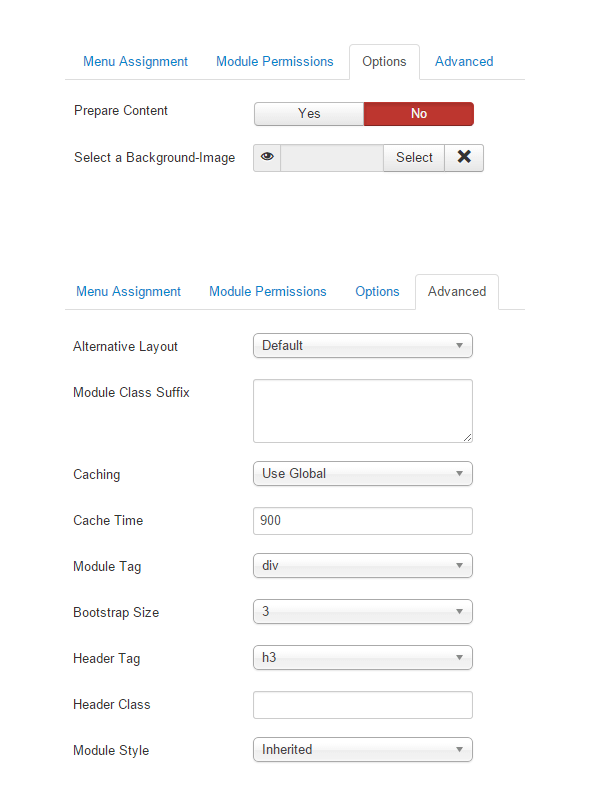
This Module displays a random image from your chosen directory.


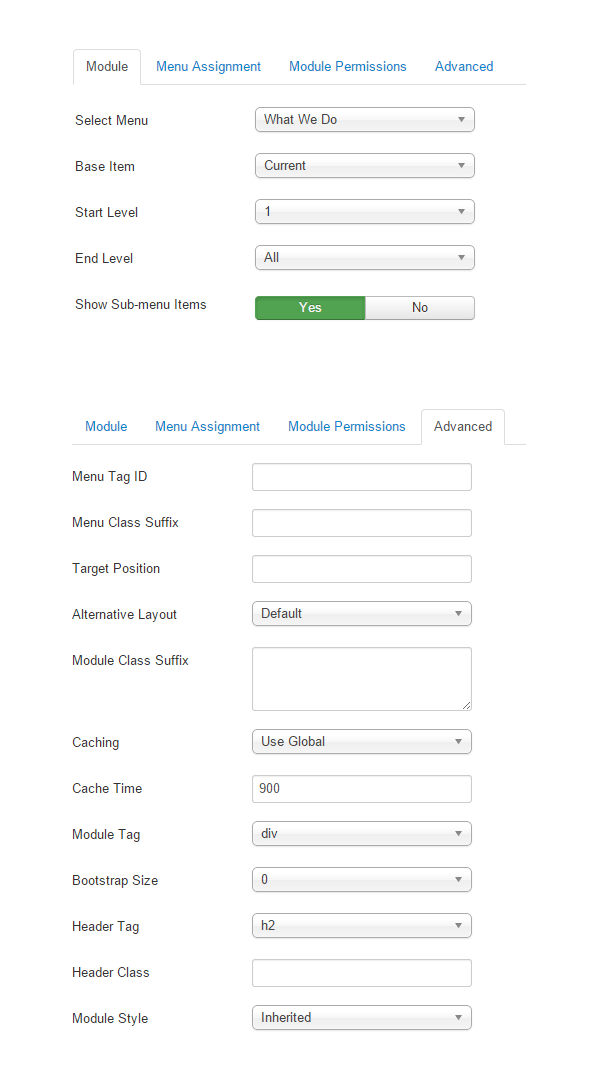
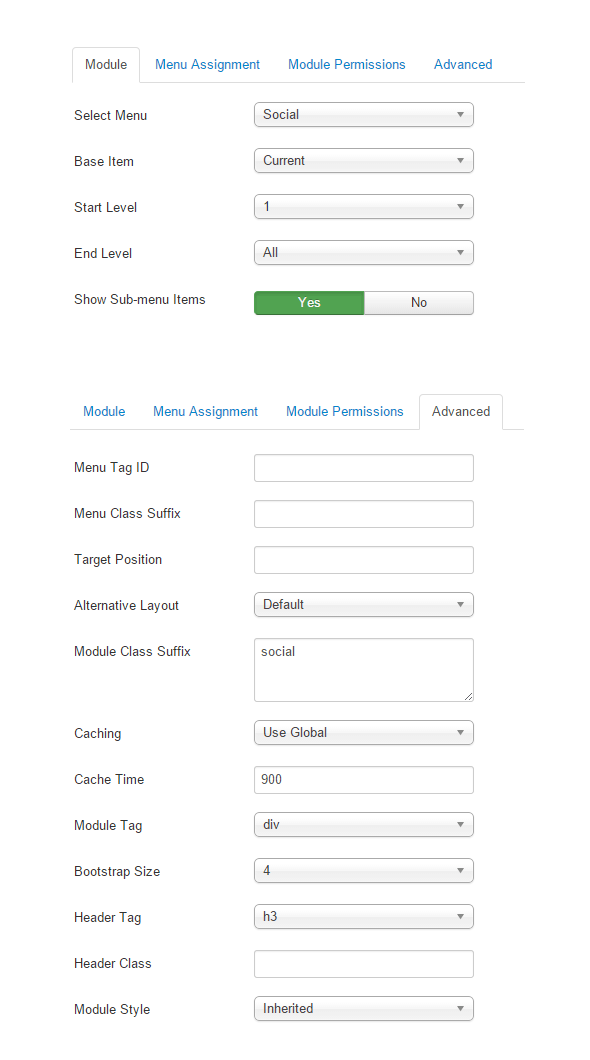
This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna. Vestibulum in odio orci, vitae sagittis leo.</p>
<ul>
<li>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</li>
<li>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet.</li>
<li>Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit.</li>
</ul>
<p>Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<ul>
<li>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</li>
<li>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet.</li>
<li>Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit.</li>
</ul>


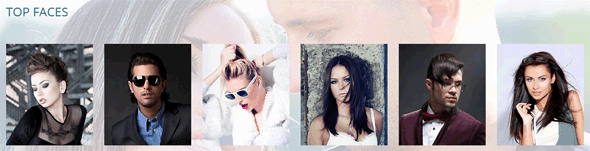
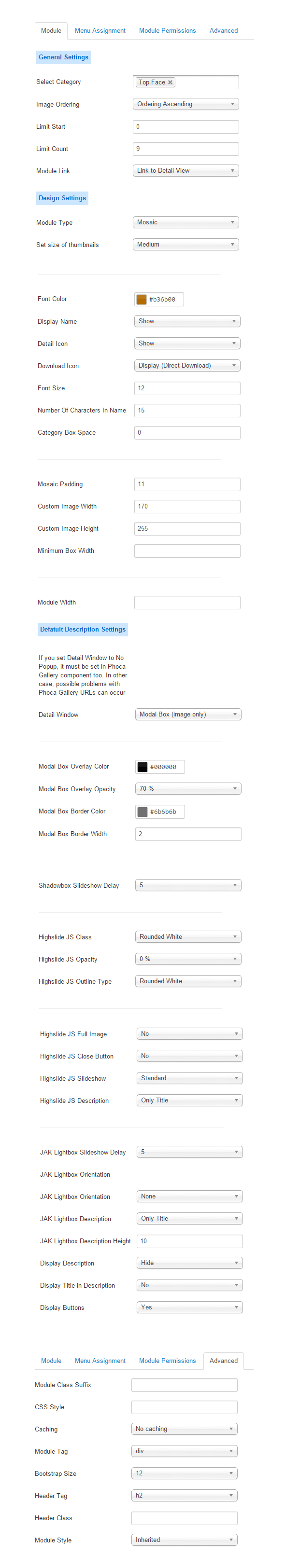
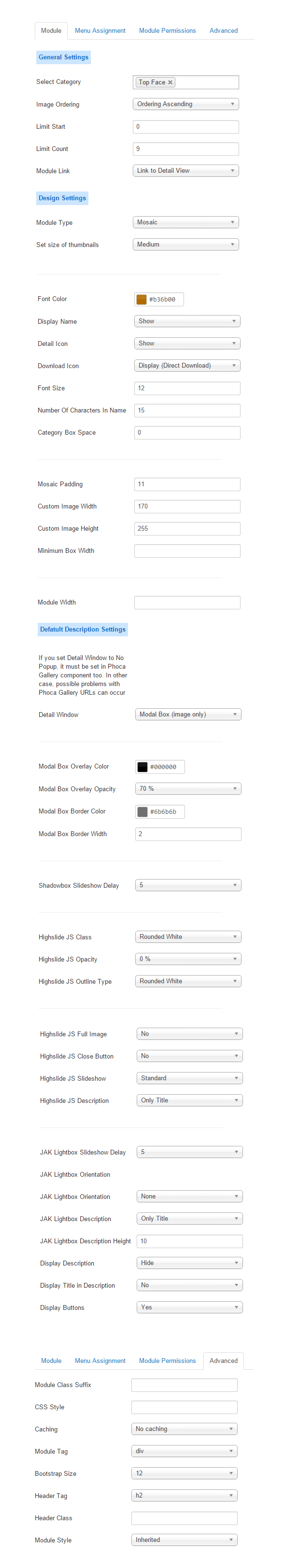
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


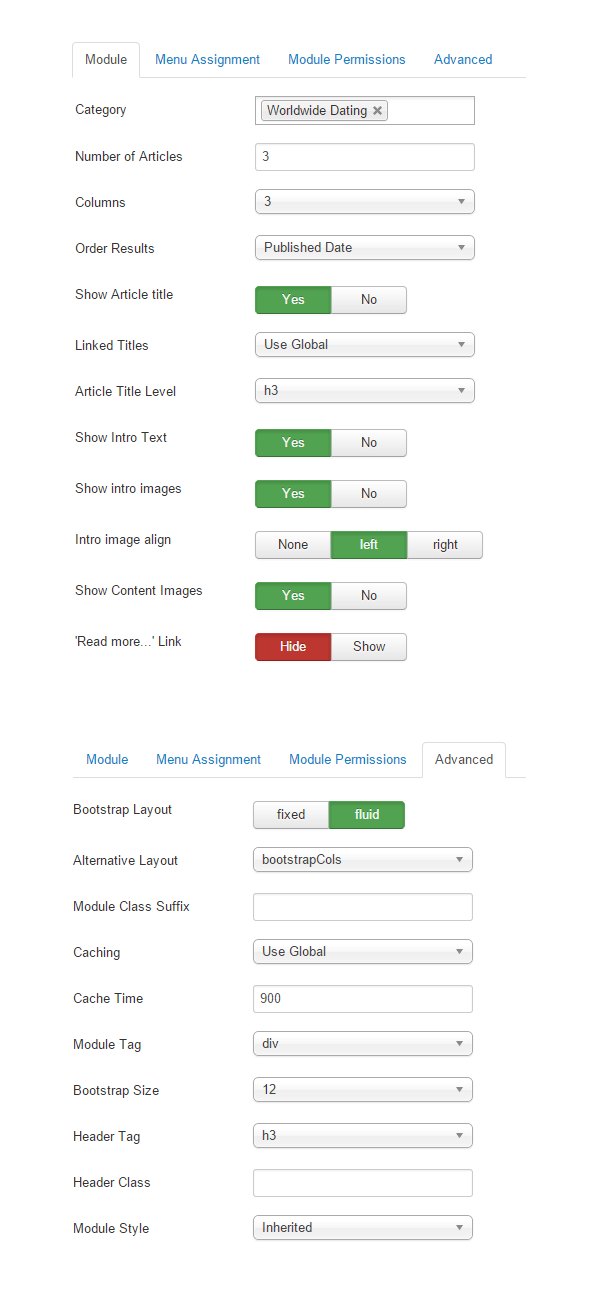
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


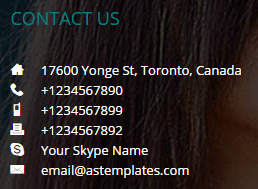
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1234567890</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1234567892</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


This module displays a menu on the frontend.


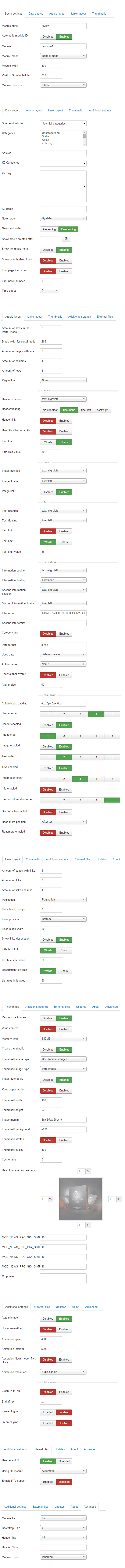
News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


This module displays a menu on the frontend.


Get an access to all 93 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hello! I'm trying to install a free version on Joomla! 3.8.2. Gives an error message. Other templates are placed. It is not compatible with Joomla! 3.8.2? ...