Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

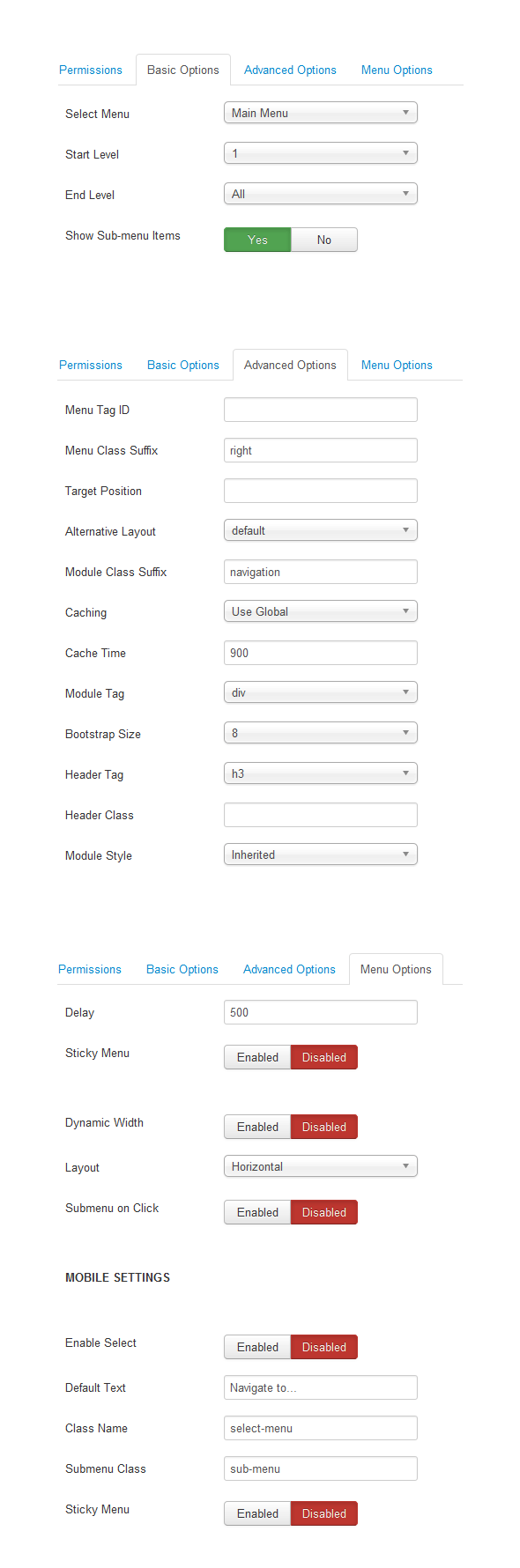
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


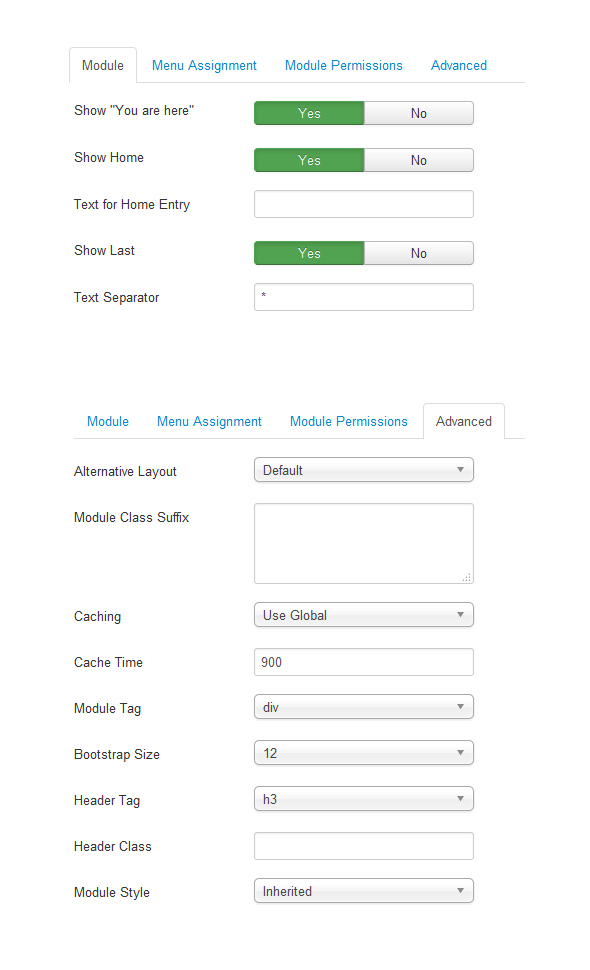
This module displays the Breadcrumbs.


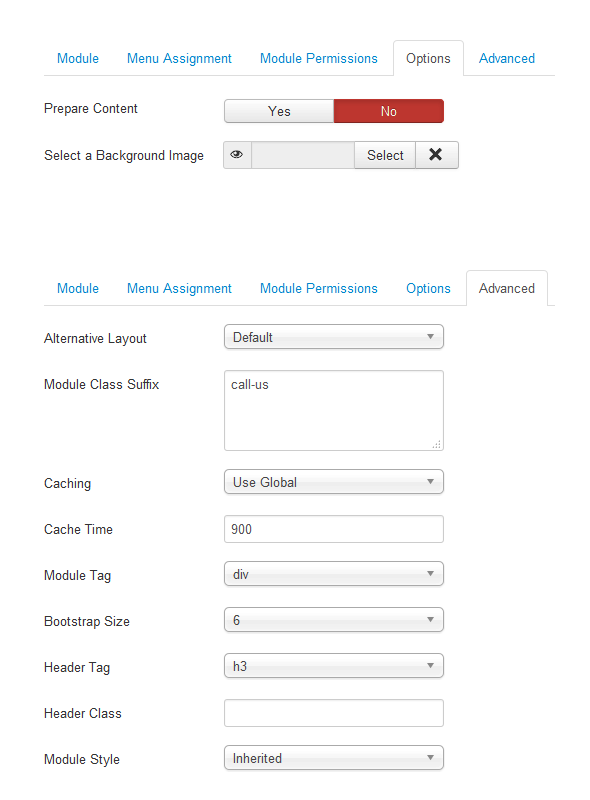
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Call Now : <span class="hlite">1-123-123-123</span></p>


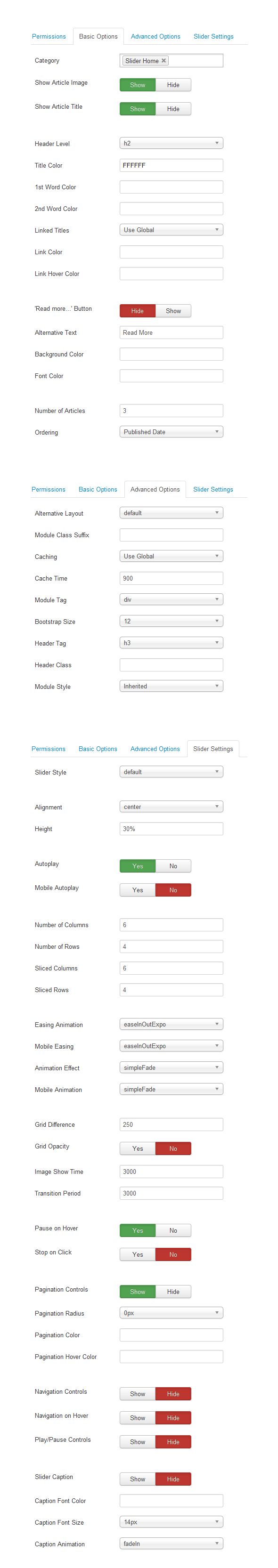
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


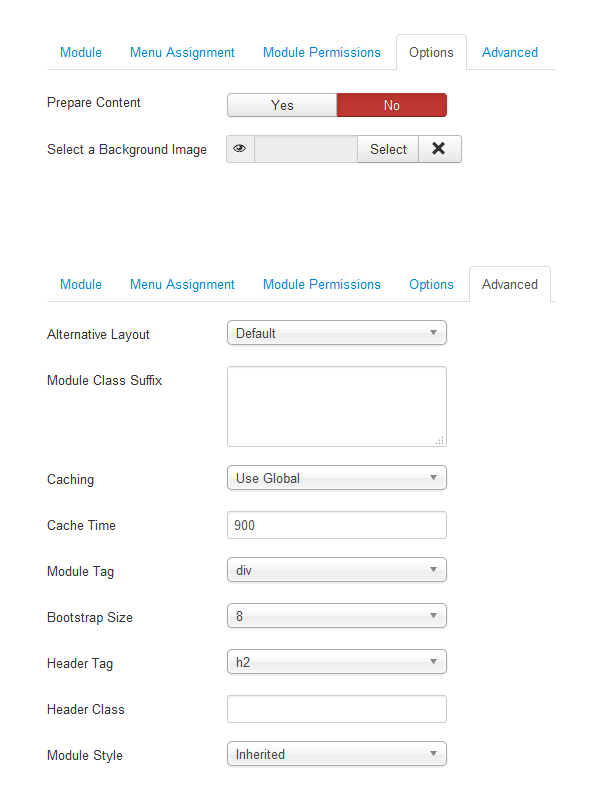
This module displays a random image from your chosen directory.


This module displays a random image from your chosen directory.


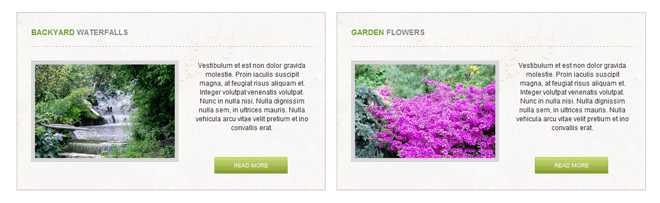
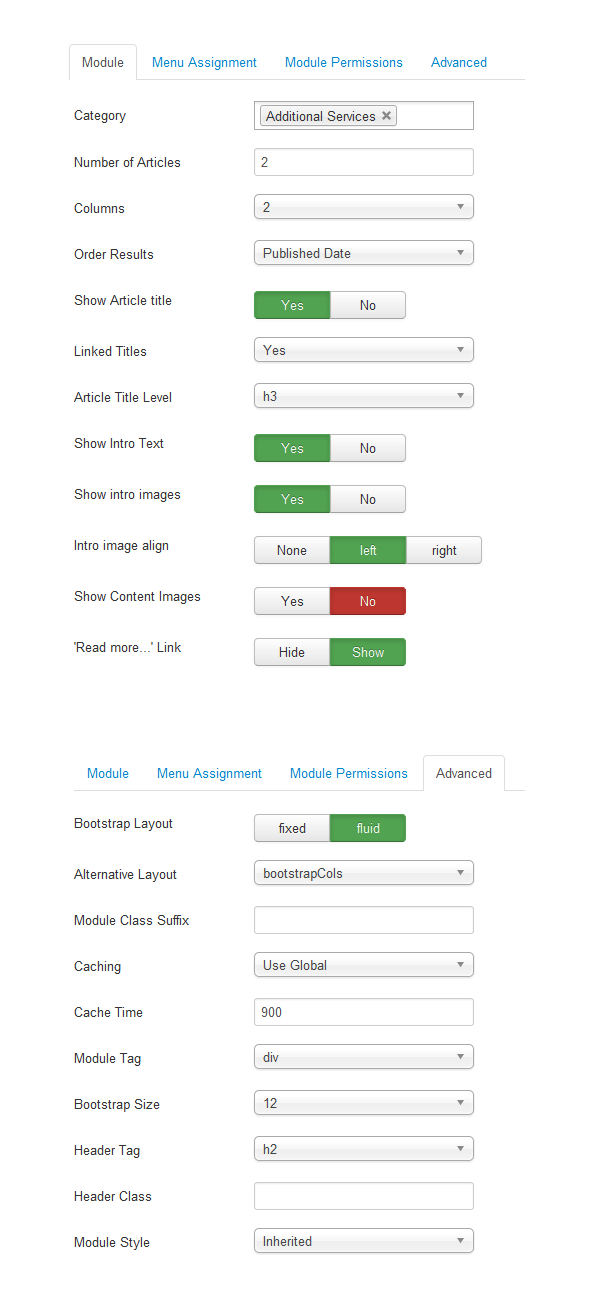
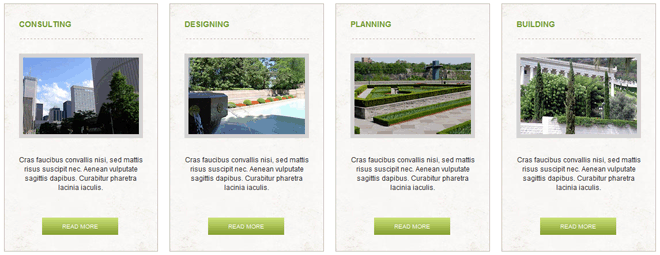
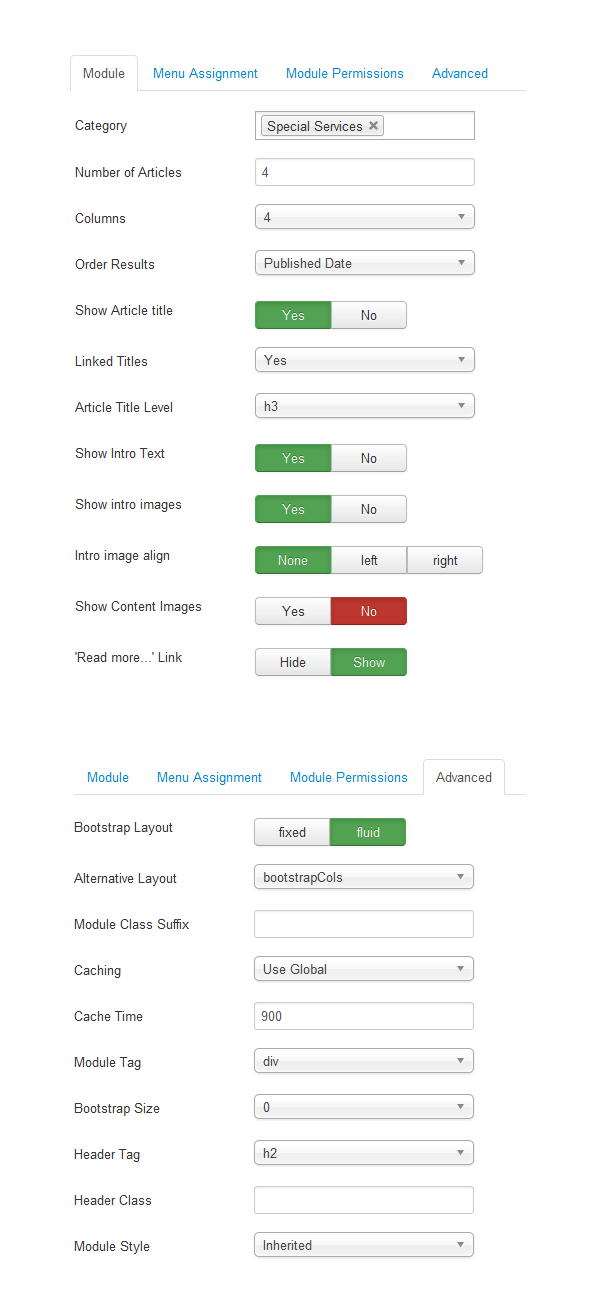
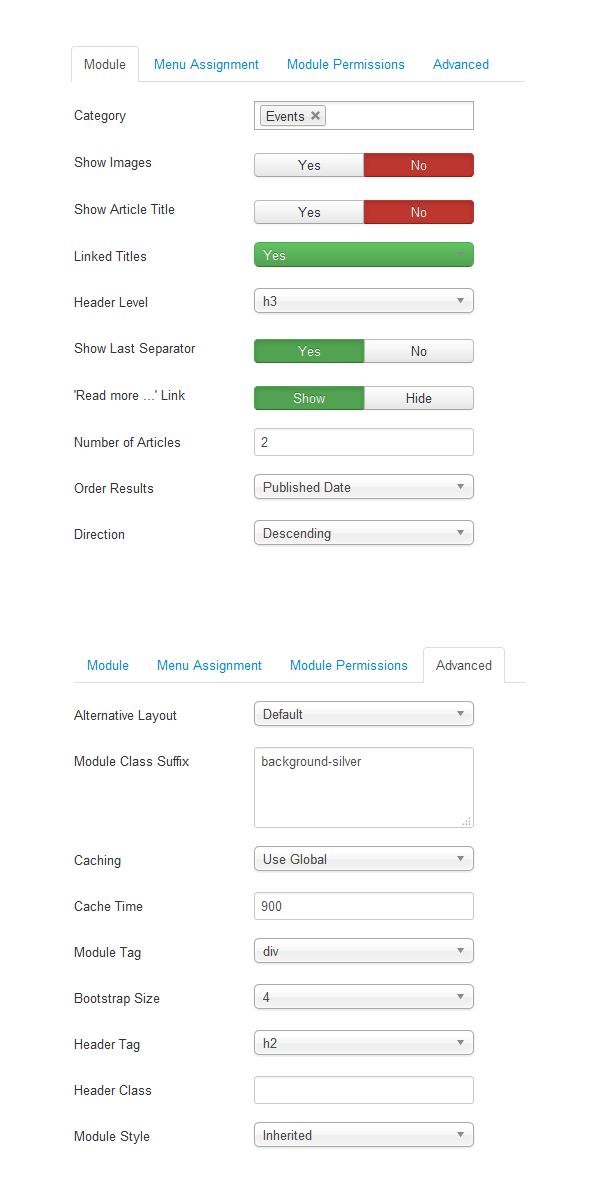
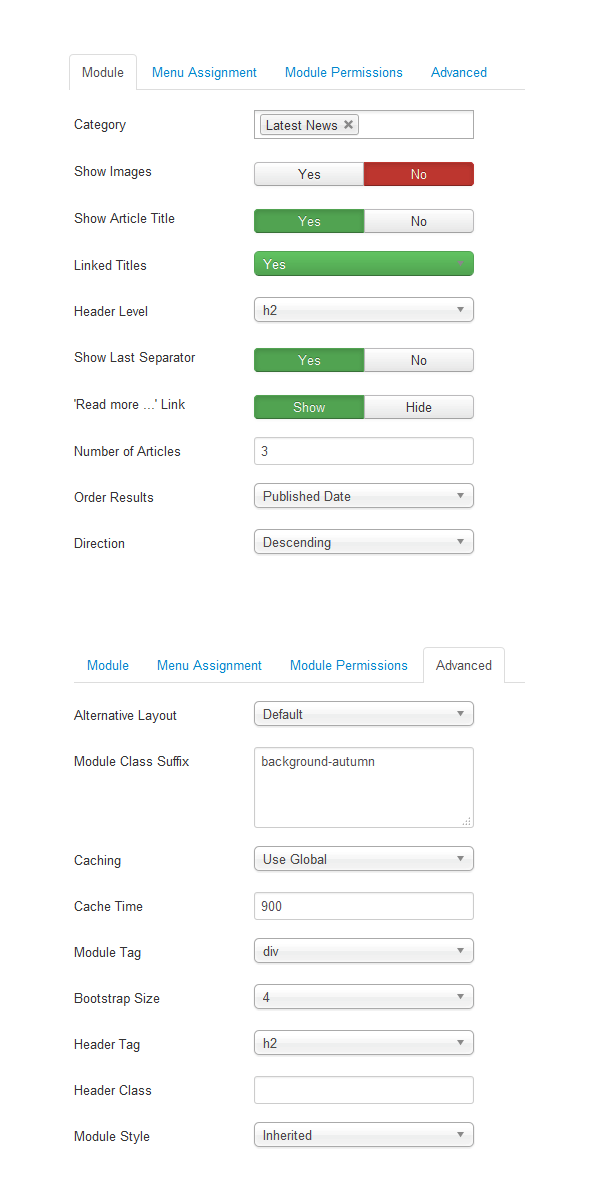
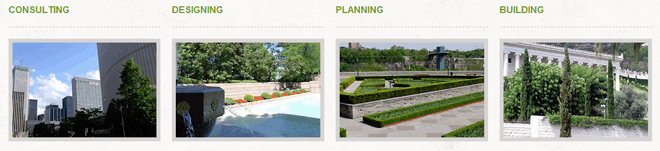
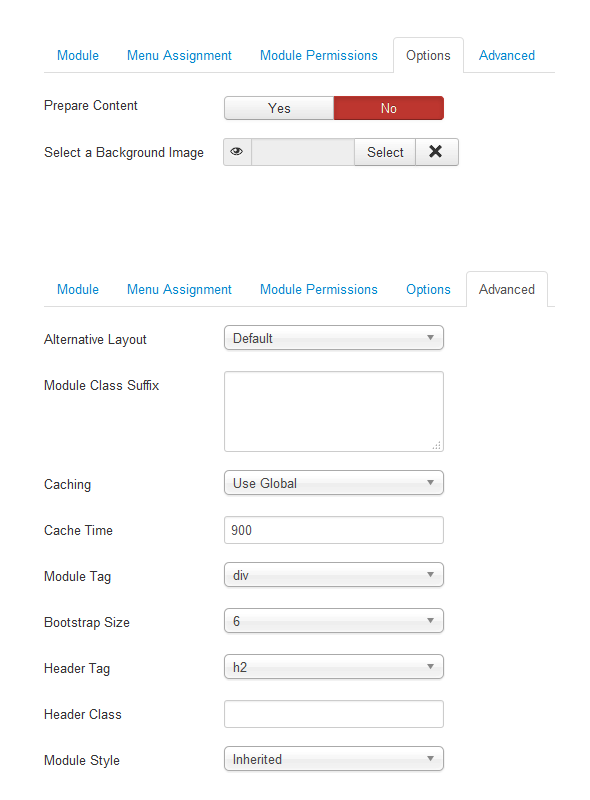
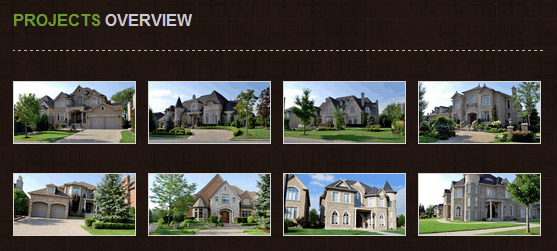
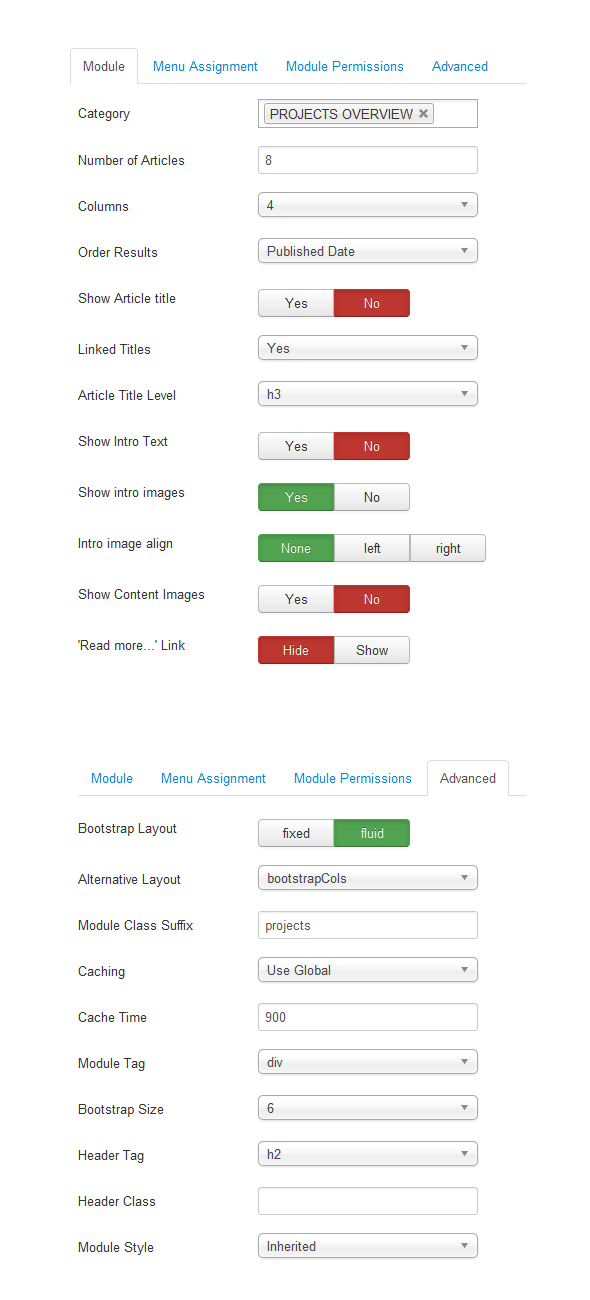
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


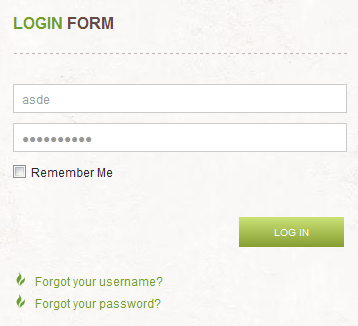
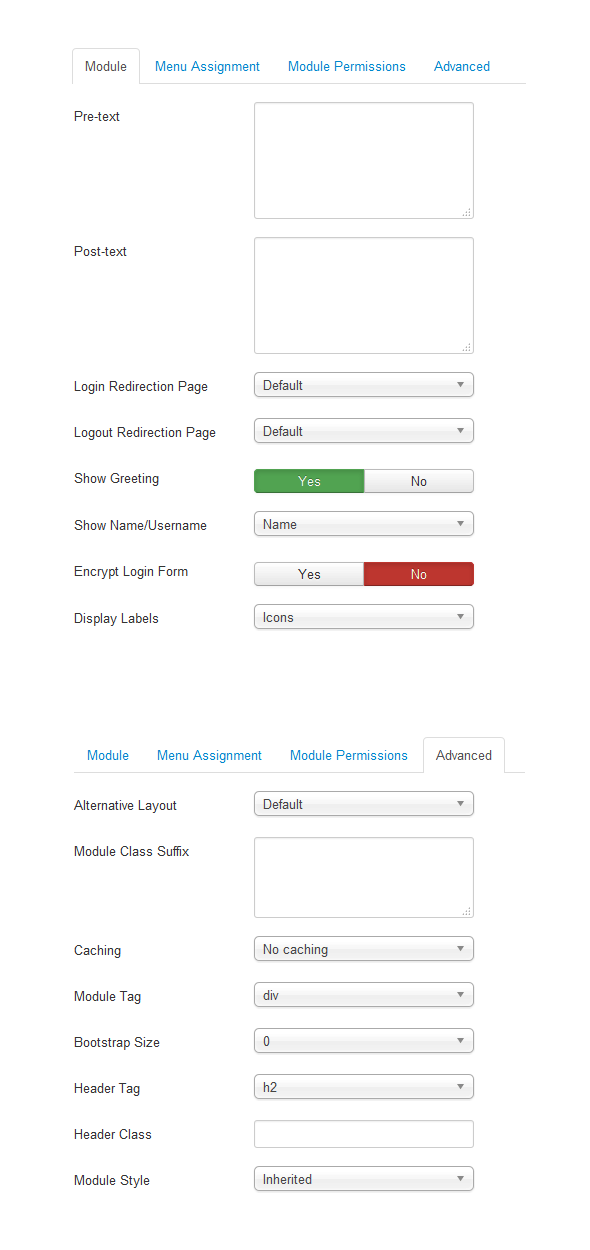
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


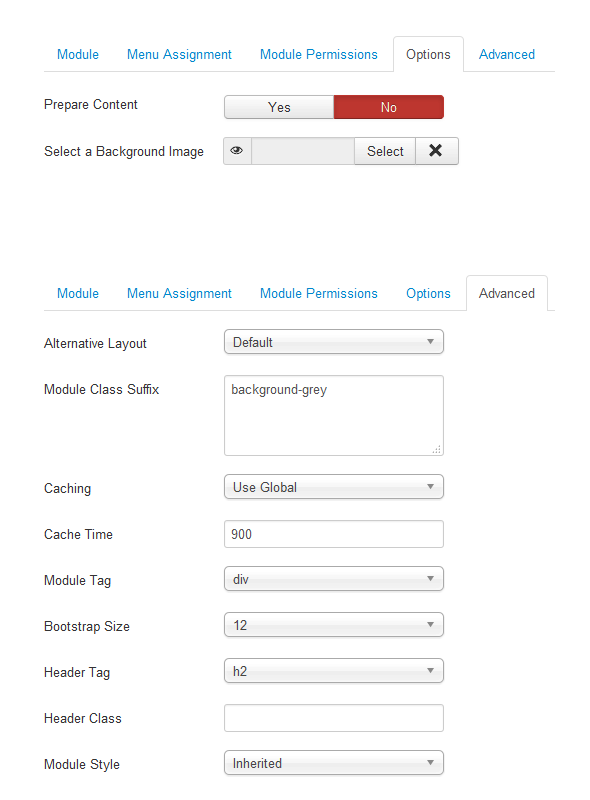
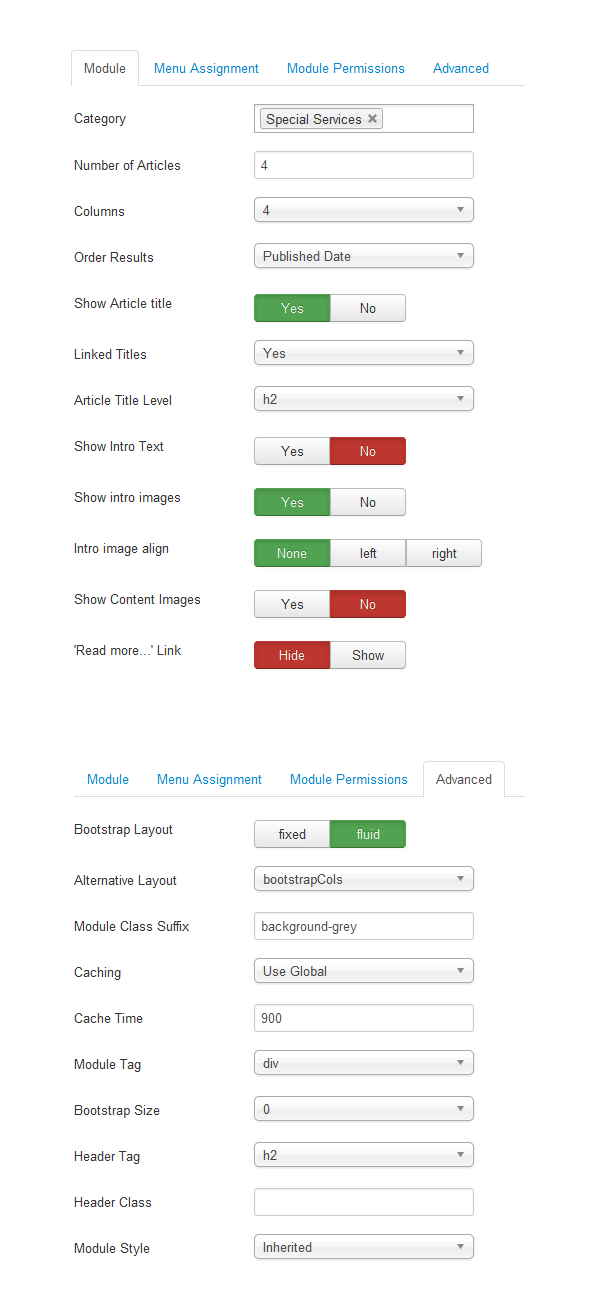
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


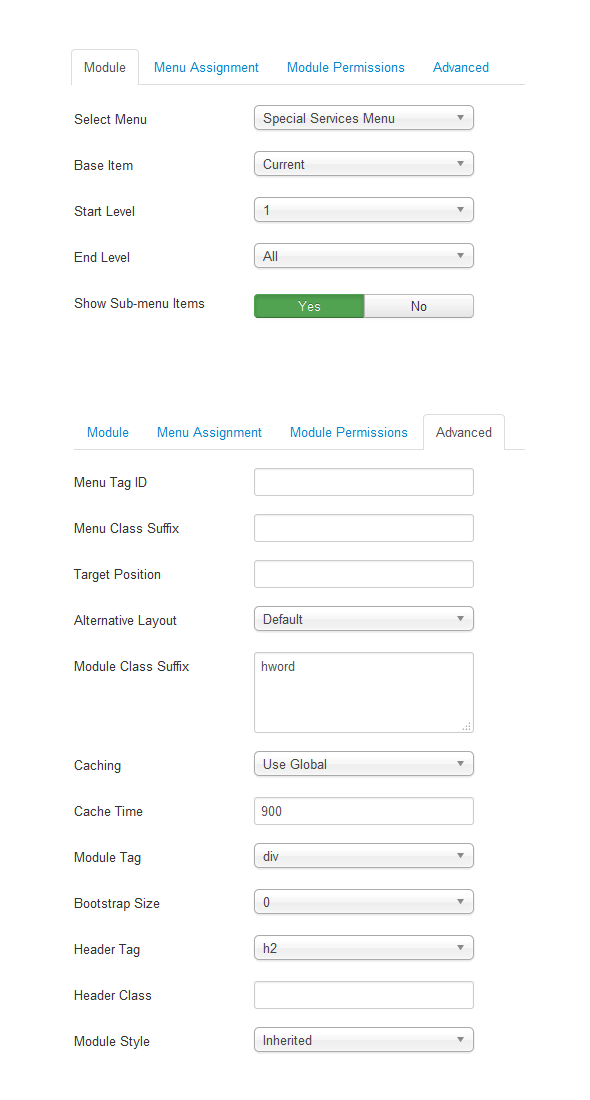
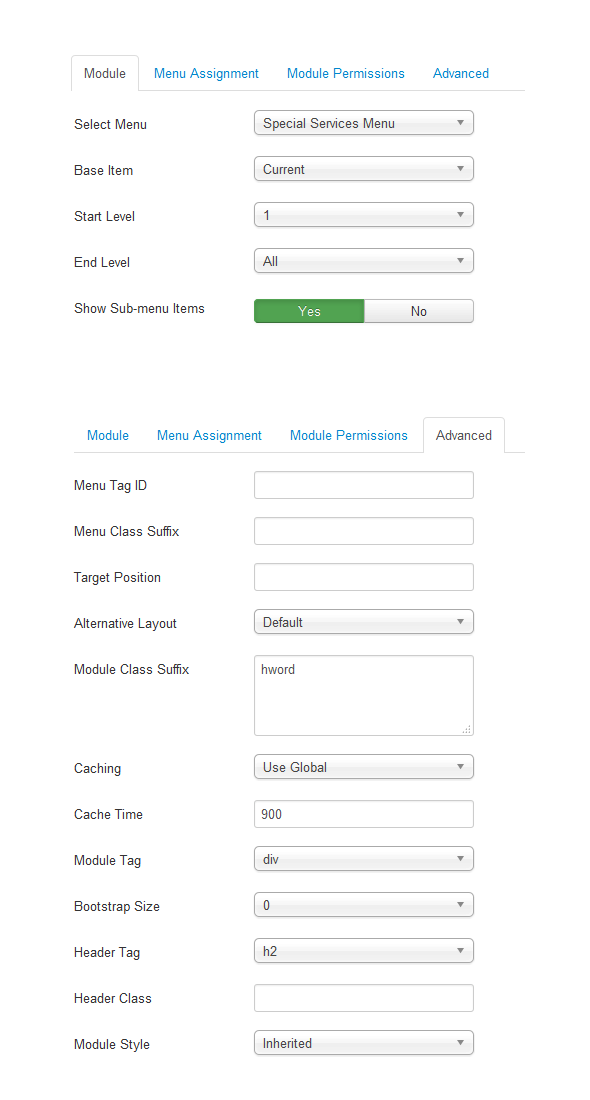
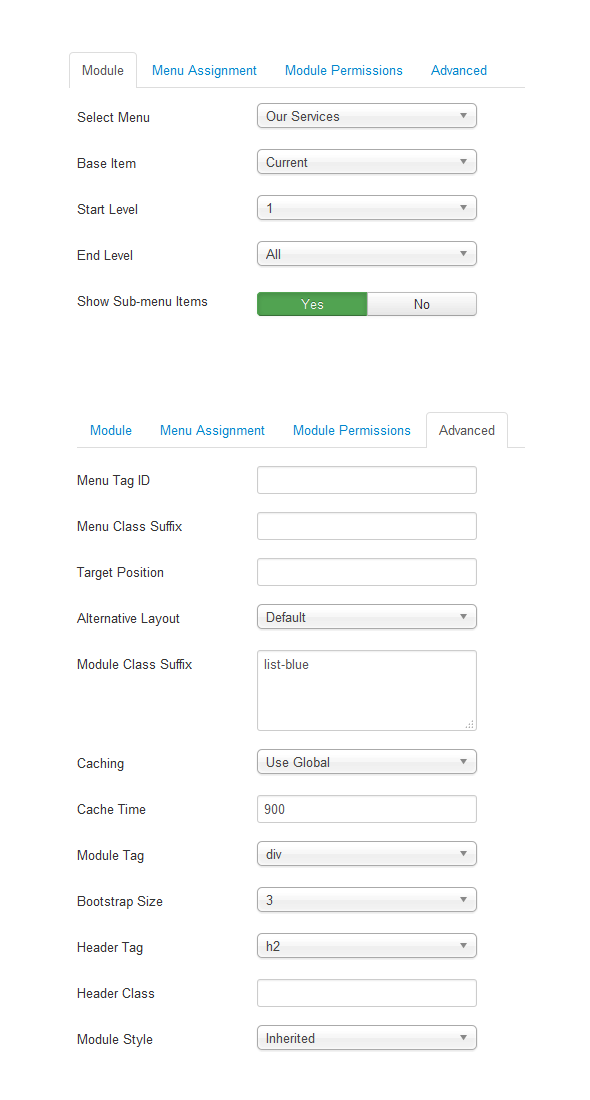
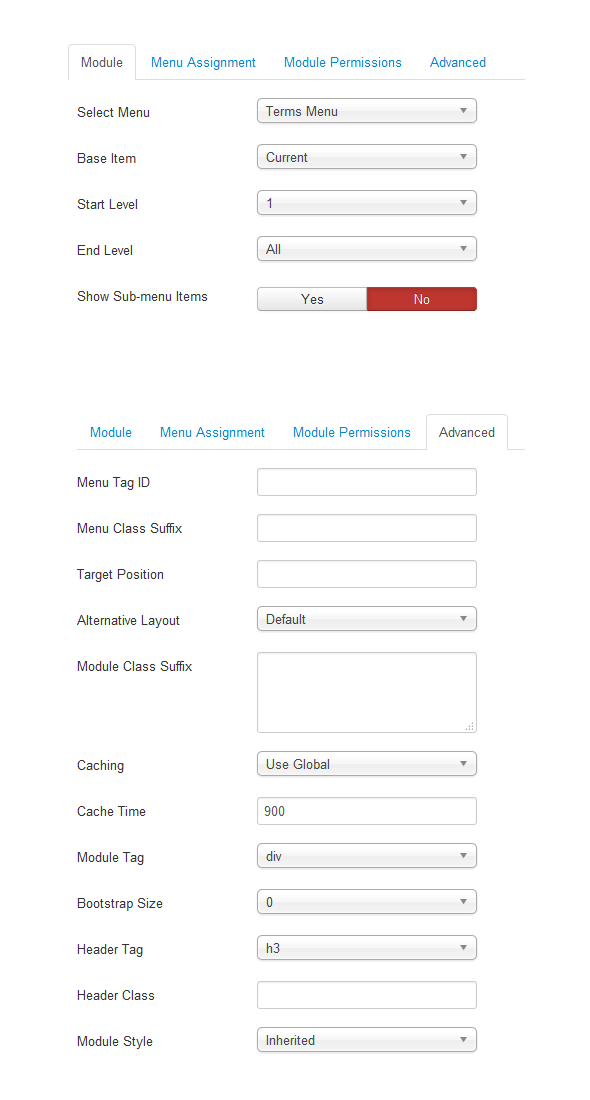
This module displays a menu on the Frontend.


This module displays a random image from your chosen directory.


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Curabitur posuere cursus enim, idomuhyt pellentesque metus dictumor pretium. Aenean malesuada.</p>


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Molestie adipiscing. Donec de sedora aliput vulputate mauris. Lorem ipsum dolor sit amet, consectetur.</p>


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Lorem ipsum dolor sitomaron amet suscip consectetur adipisci des elit. Praesent in posuere felis seme.</p>


This module displays a menu on the Frontend.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p><img class="img left bordered" src="images/sampledata/asimages/about/image.3.jpg" alt="" /></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et est non dolor gravida molestie. Proin iaculis suscipit magna, at feugiat risus aliquam et. Integer volutpat venenatis volutpat. Nunc in nulla nisi. Nulla dignissim nulla sem, in ultrices mauris. Nulla vehicula arcu vitae velit pretium et ino convallis erat. Vivamus at enim quis nibh elementum tristique a egestas metus.</p>
<p>Quisque id felis vitae lacus tincidunt hendrerit posuere a lacus. Aliquam erat volutpat. Integer at neque neque, id interdum tortor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ipsum metus, sollicitudin id dignissim eu, ullamcorper non tortor. Integer a ligula justo, nec bibendum turpis. Fusce vehicula posuere ante. Mauris nunc sapien, ullamcorper quis gravida quis, consequat sed mauris.</p>
<p>Fusce lobortis, diam eget faucibus ornare, lectus mauris tempus urna, ac tristique risus tellus nec dolor. Fusce mauris mauris, egestas nec vehicula quis, fermentum in purus. Proin sed magna neque. Nullam congue malesuada congue. Sed convallis congue sagittis. Sed cursus est vitae orci posuere in sagittis urna sodales. Suspendisse ac ipsum libero, et cursus nunc. Sed vulputate scelerisque ante, in eleifend diam fermentum in. Duis id libero est, quis ultricies arcu. Aliquam erat volutpat. Integer at neque neque. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
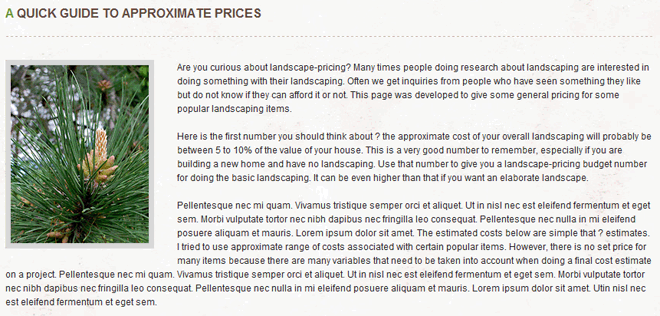
<p><img class="left bordered" src="images/sampledata/asimages/training/img.pricing.3.png" alt="" />Are you curious about landscape-pricing? Many times people doing research about landscaping are interested in doing something with their landscaping. Often we get inquiries from people who have seen something they like but do not know if they can afford it or not. This page was developed to give some general pricing for some popular landscaping items.<br /><br /> Here is the first number you should think about ? the approximate cost of your overall landscaping will probably be between 5 to 10% of the value of your house. This is a very good number to remember, especially if you are building a new home and have no landscaping. Use that number to give you a landscape-pricing budget number for doing the basic landscaping. It can be even higher than that if you want an elaborate landscape.<br /><br /> Pellentesque nec mi quam. Vivamus tristique semper orci et aliquet. Ut in nisl nec est eleifend fermentum et eget sem. Morbi vulputate tortor nec nibh dapibus nec fringilla leo consequat. Pellentesque nec nulla in mi eleifend posuere aliquam et mauris. Lorem ipsum dolor sit amet. The estimated costs below are simple that ? estimates. I tried to use approximate range of costs associated with certain popular items. However, there is no set price for many items because there are many variables that need to be taken into account when doing a final cost estimate on a project. Pellentesque nec mi quam. Vivamus tristique semper orci et aliquet. Ut in nisl nec est eleifend fermentum et eget sem. Morbi vulputate tortor nec nibh dapibus nec fringilla leo consequat. Pellentesque nec nulla in mi eleifend posuere aliquam et mauris. Lorem ipsum dolor sit amet. Utin nisl nec est eleifend fermentum et eget sem.<br /><br /></p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<ul>
<li>All projects pricing is based on the sum of the labor, equipment and materials. There are factors that will drive all of those items up above the basic price.</li>
<li>The price of the exact material chosen – In some cases there is a wide variation in the cost of materials. High-end unique products may double or triple the final cost.</li>
<li>The access to a project – If access is poor and equipment and materials cannot be easily gotten to the site, the price goes up.</li>
<li>Is there removal of old materials prior to installing? Removal and disposal costs add to the final cost.</li>
</ul>
<p>Edging $2 - $10 per linear foot – again a wide range of product costs from basic plastic edging to concrete or stone edging.</p>
<p>Pavers Installed - $13 - $20 per square foot. Usually the lower the square footage, the higher the price. Use $15 per square foot for a basic paver installation and you will be close.</p>
<p>Natural Stone walks and patios - $15 - $35 per square foot. The type of material is again a key factor.</p>
<p>Modular Block walls - $20 - $45 per square foot. There is a wide range of prices on these materials.</p>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis nulla vel eros dictum egestas sit amet id nisl. Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod. Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit, vitae varius orci. Sed pretium blandit suscipit. Phasellus tempus elementum lacinia. Nunc id leo bibendum elit cursus lobortis.</blockquote>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
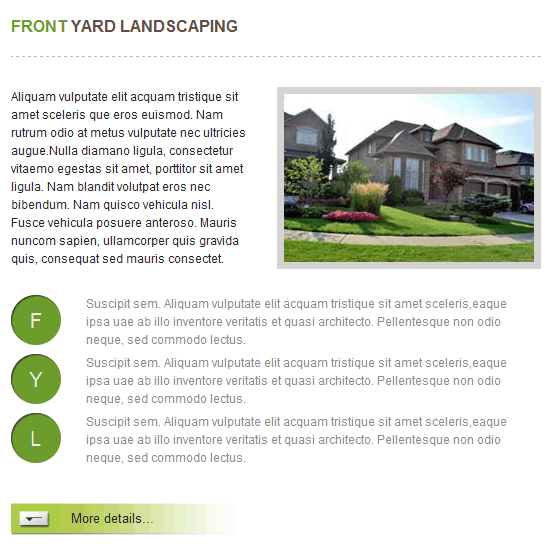
<p><img class="right bordered" src="images/sampledata/asimages/landscaping/image2.jpg" alt="" />Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod. Nam rutrum odio at metus vulputate nec ultricies augue.Nulla diamano ligula, consectetur vitaemo egestas sit amet, porttitor sit amet ligula. Nam blandit volutpat eros nec bibendum. Nam quisco vehicula nisl. Fusce vehicula posuere anteroso. Mauris nuncom sapien, ullamcorper quis gravida quis, consequat sed mauris consectet.</p>
<p class="blocknumber"><span class="blocknumber">F</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus.</a></p>
<p class="blocknumber"><span class="blocknumber">Y</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus.</a></p>
<p class="blocknumber"><span class="blocknumber">L</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus.</a></p>
<div class="toggle 2">More details...</div>
<div class="toggle_content 2">
<ul>
<li>Maecenas condimentum libero</li>
<li>Etiam cursus augue sed</li>
<li>Donec scelerisque dui a risus</li>
<li>Cras consectetur quam scelerisque</li>
</ul>
<h4>Donec commodo odio convallis</h4>
Nunc tincidunt tincidunt urna, vulputate imperdiet dui fringilla quistara. Craska ataresem leoactors lectus suscipit aliquet cursus aliquet eros.</div>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
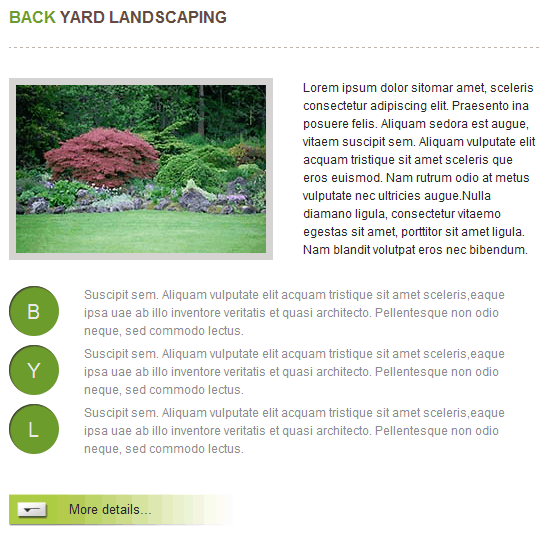
<p><img class="left bordered" src="images/sampledata/asimages/landscaping/image1.jpg" alt="" />Lorem ipsum dolor sitomar amet, sceleris consectetur adipiscing elit. Praesento ina posuere felis. Aliquam sedora est augue, vitaem suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod. Nam rutrum odio at metus vulputate nec ultricies augue.Nulla diamano ligula, consectetur vitaemo egestas sit amet, porttitor sit amet ligula. Nam blandit volutpat eros nec bibendum.</p>
<p class="blocknumber"><span class="blocknumber">B</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus. </a></p>
<p class="blocknumber"><span class="blocknumber">Y</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus. </a></p>
<p class="blocknumber"><span class="blocknumber">L</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus. </a></p>
<div class="toggle 1">More details...</div>
<div class="toggle_content 1">
<ul>
<li>Maecenas condimentum libero</li>
<li>Etiam cursus augue sed</li>
<li>Donec scelerisque dui a risus</li>
<li>Cras consectetur quam scelerisque</li>
</ul>
<h4>Donec commodo odio convallis</h4>
Nunc tincidunt tincidunt urna, vulputate imperdiet dui fringilla quistara. Craska ataresem leoactors lectus suscipit aliquet cursus aliquet eros.</div>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1 234 567 8911</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1 234 567 8912</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1 234 567 8913</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


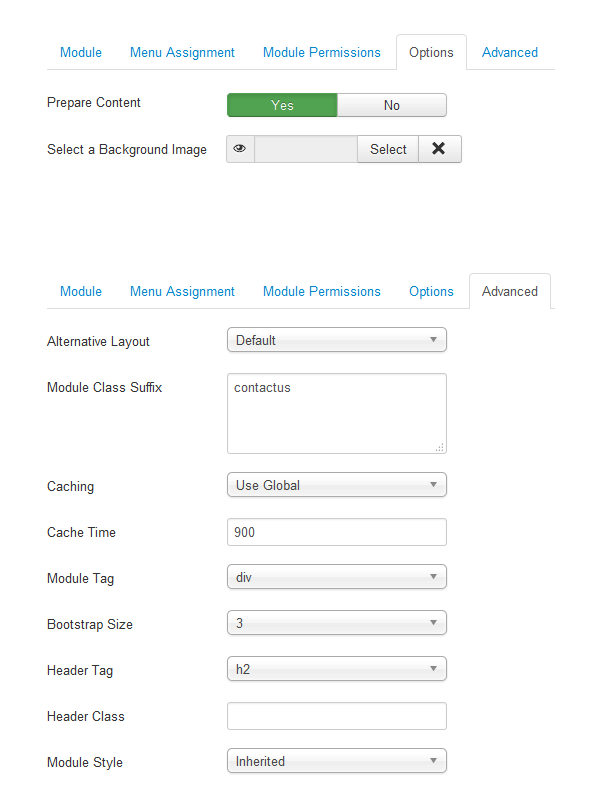
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>PROMOTION: Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Class aptent taciti sociosqu ad litora torquent.</p>


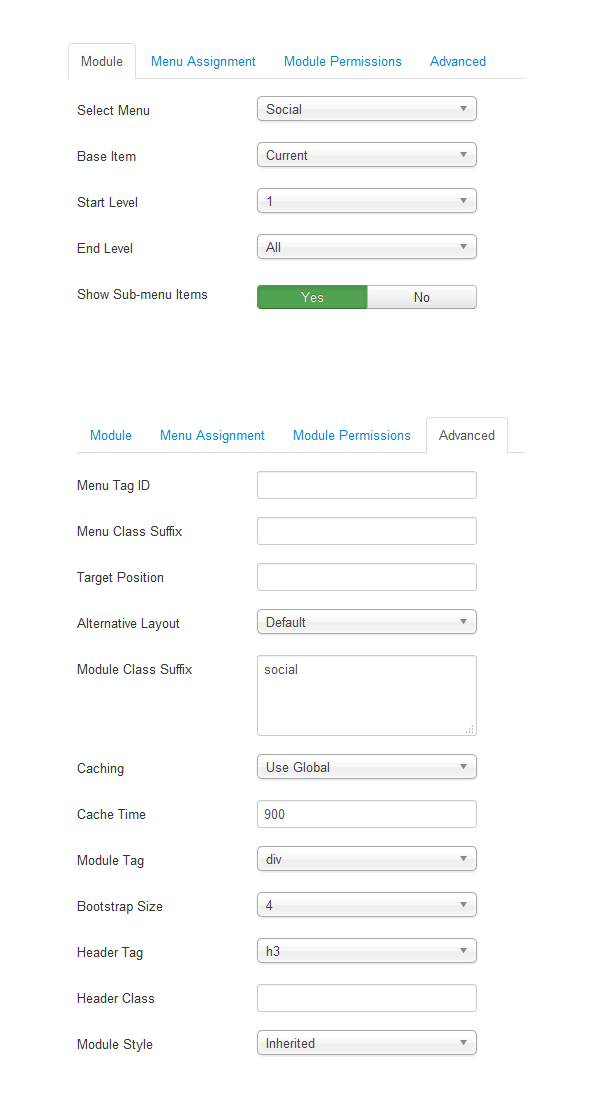
This module displays a menu on the frontend.


This module displays a menu on the Frontend.


Get an access to all 56 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00