Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Cleck here to see all module positions.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

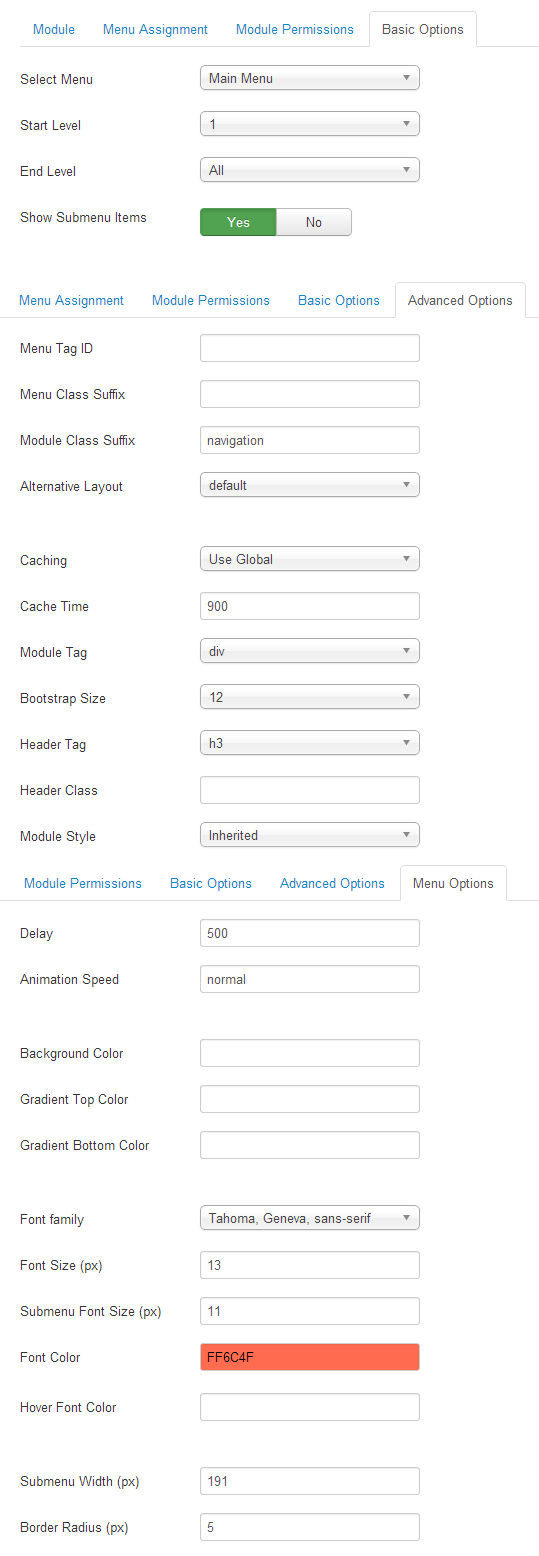
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li class="separator"></li>
<li>CALL US: 1 234 567 8900</li>
</ul>


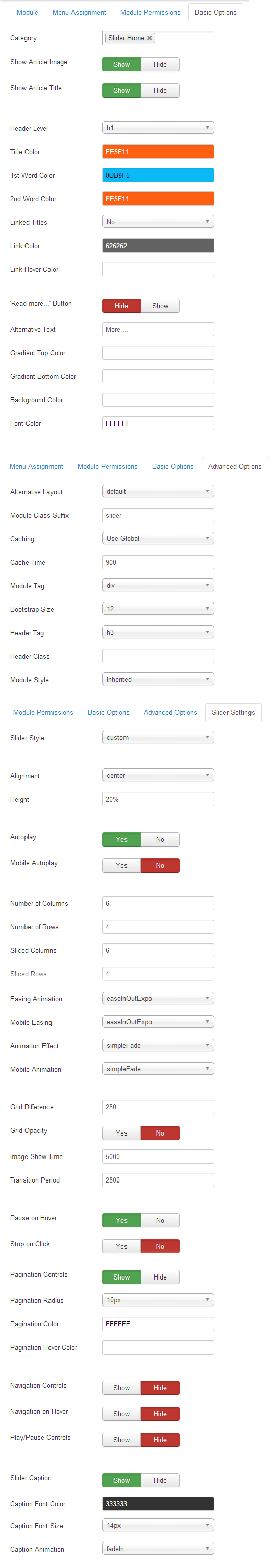
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


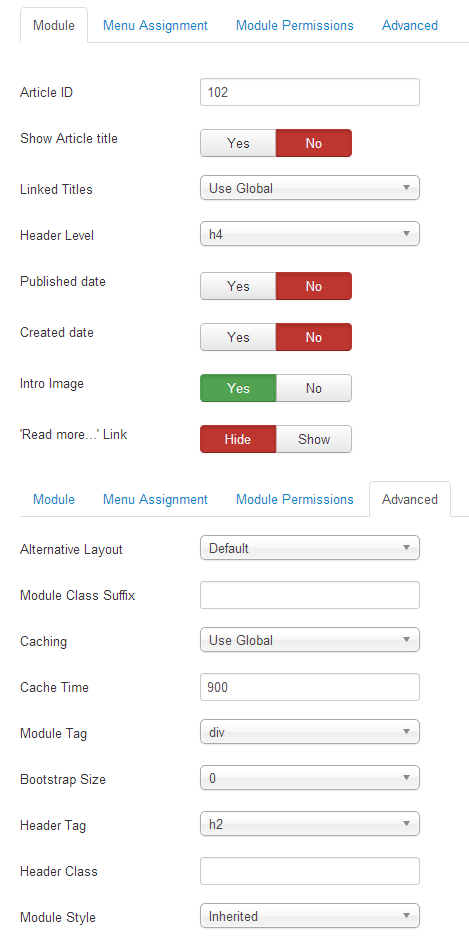
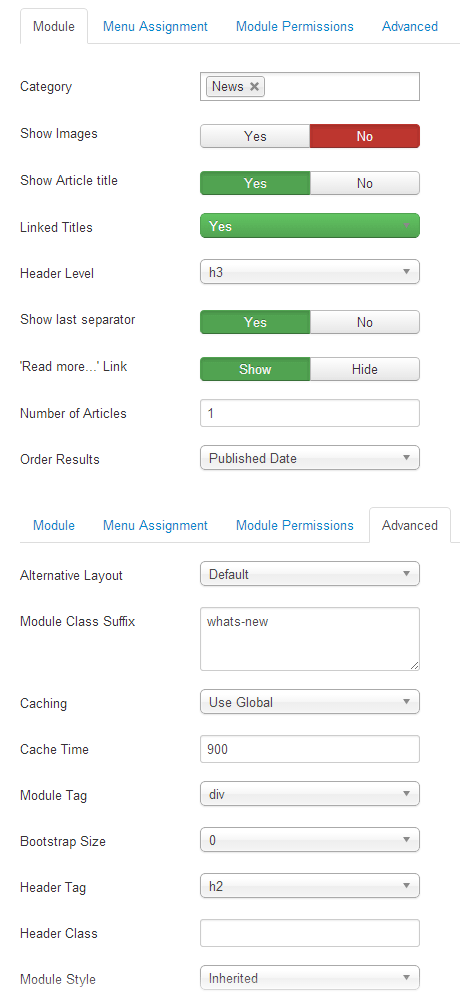
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


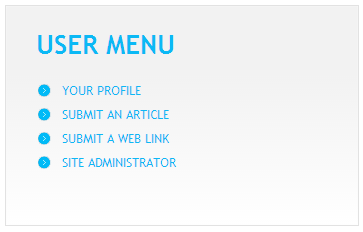
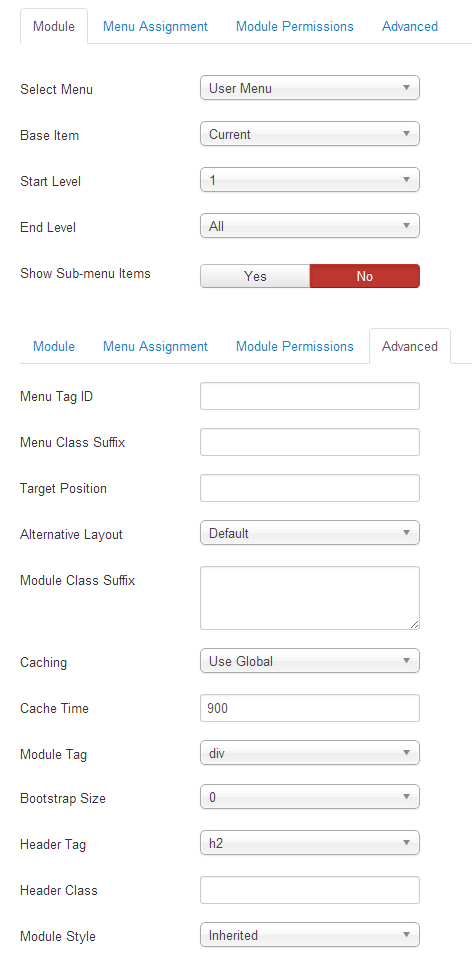
This module displays a User Menu.


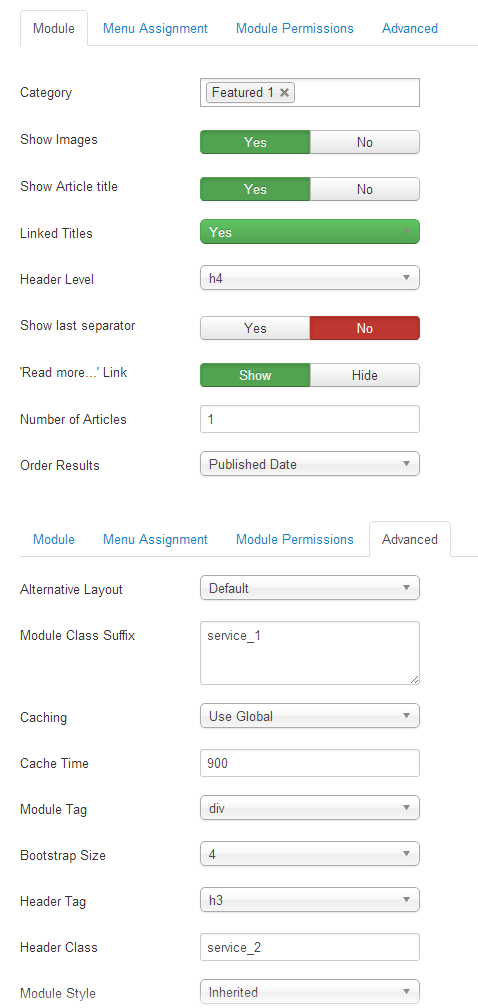
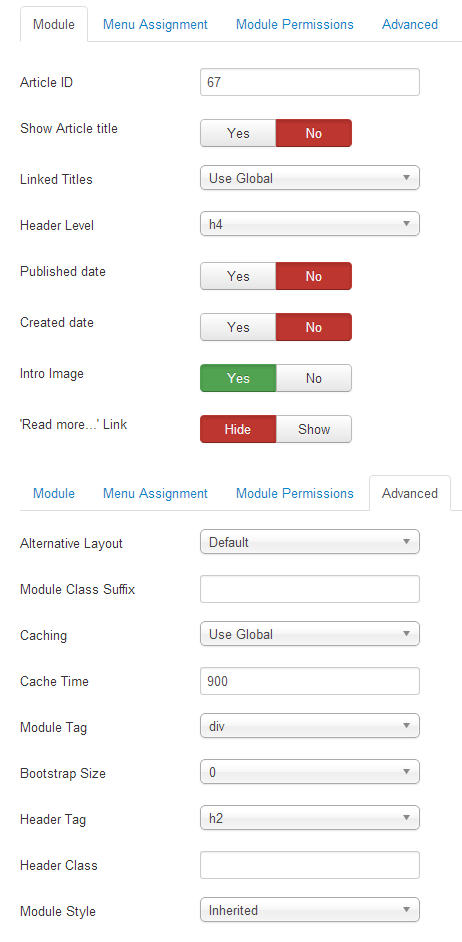
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi.</p>
<ul class="list1">
<li><a href="#">Nulla facilisi. Aenean nec eros</a></li>
<li><a href="#">Vestib ulum ante ips um primis in fau</a></li>
<li><a href="#">Susp endisse sollici udin velit sed leo</a></li>
<li><a href="#">Ut pharetra augue nec augu elit mag</a></li>
<li><a href="#">Donec porta diam eu massa</a></li>
</ul>
<p>Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
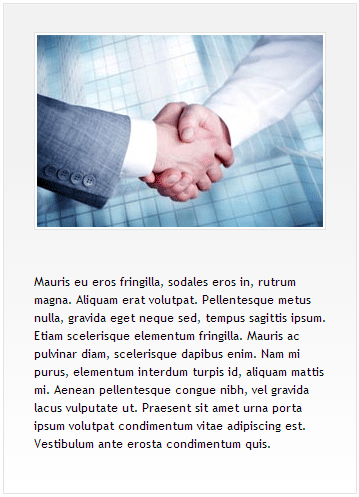
<div class="item_img img-intro img-intro__left"><img src="images/sampledata/asimages/partner.jpg" alt="" /></div>
<p> </p>
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Vestibulum ante erosta condimentum quis.</p>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


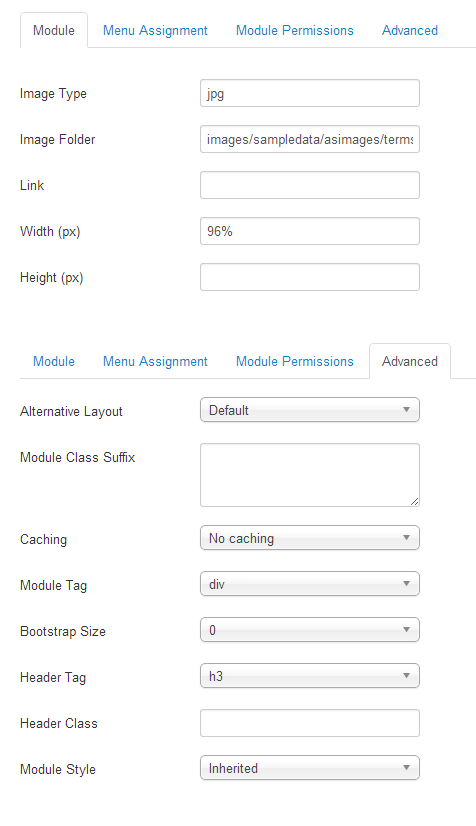
This Module displays a random image from your chosen directory.


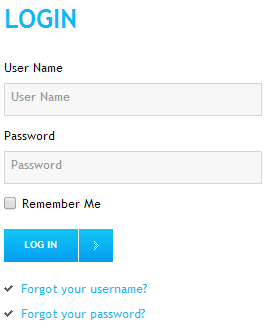
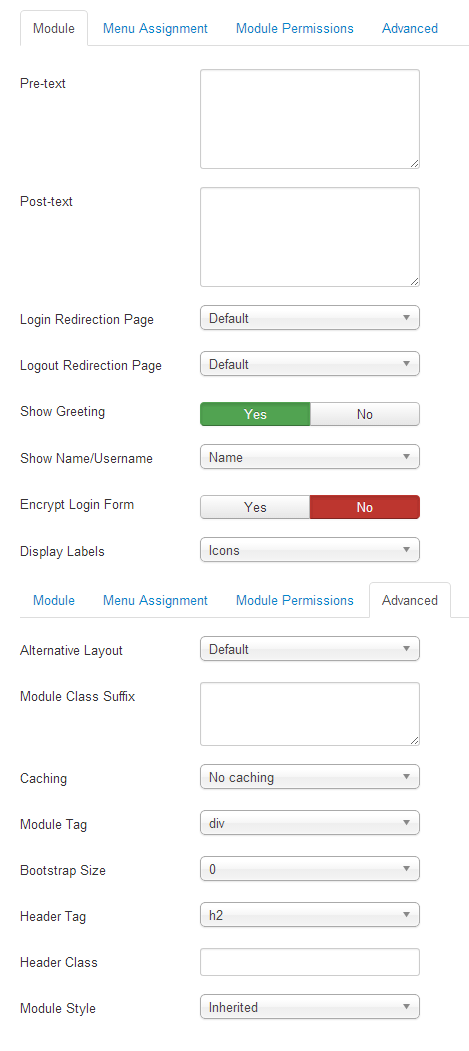
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


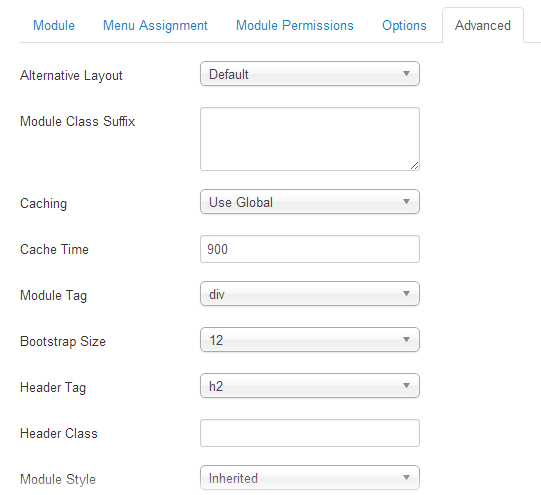
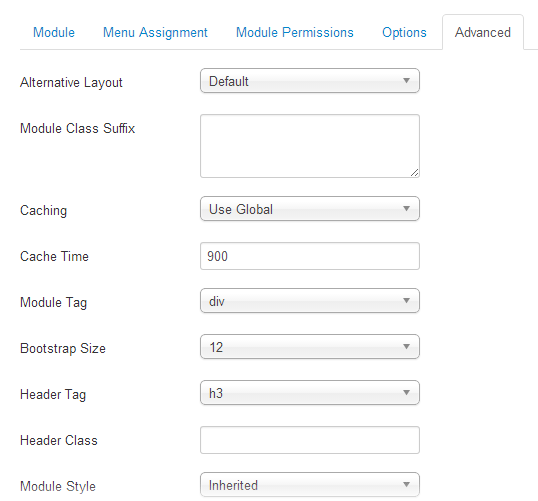
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
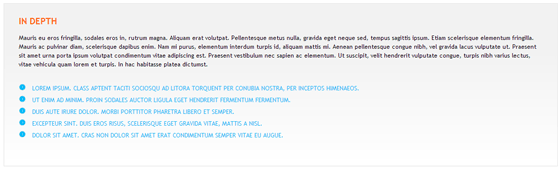
<h3 class="module_title ">In Depth</h3>
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.<br /><br /></p>
<ul class="nav">
<li><a href="#">Lorem ipsum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</a></li>
<li><a href="#">Ut enim ad minim. Proin sodales auctor ligula eget hendrerit fermentum fermentum.</a></li>
<li><a href="#">Duis aute irure dolor. Morbi porttitor pharetra libero et semper.</a></li>
<li><a href="#">Excepteur sint. Duis eros risus, scelerisque eget gravida vitae, mattis a nisl.</a></li>
<li><a href="#">Dolor sit amet. Cras non dolor sit amet erat condimentum semper vitae eu augue.</a></li>
</ul>


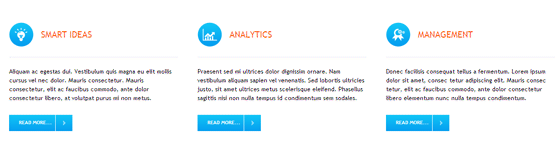
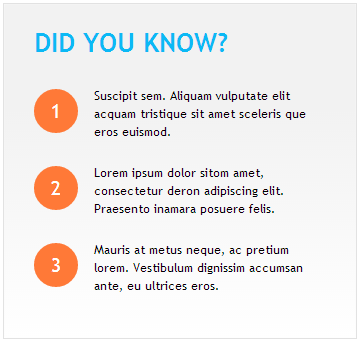
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="circle_menu">
<ul>
<li class="service_1">
<h3><a href="#">Promoting</a></h3>
<p><a href="#">Fusce suscipit varius cumcis natoque</a></p>
</li>
<li class="service_2">
<h3><a href="#">Targeting</a></h3>
<p><a href="#">Fusce suscipit varius cumcis natoque</a></p>
</li>
<li class="service_3">
<h3><a href="#">Research</a></h3>
<p><a href="#">Fusce suscipit varius cumcis natoque</a></p>
</li>
<li class="service_4">
<h3><a href="#">Ecommerce</a></h3>
<p><a href="#">Fusce suscipit varius cumcis natoque</a></p>
</li>
<li class="service_5">
<h3><a href="#">Training</a></h3>
<p><a href="#">Fusce suscipit varius cumcis natoque</a></p>
</li>
</ul>
</div>


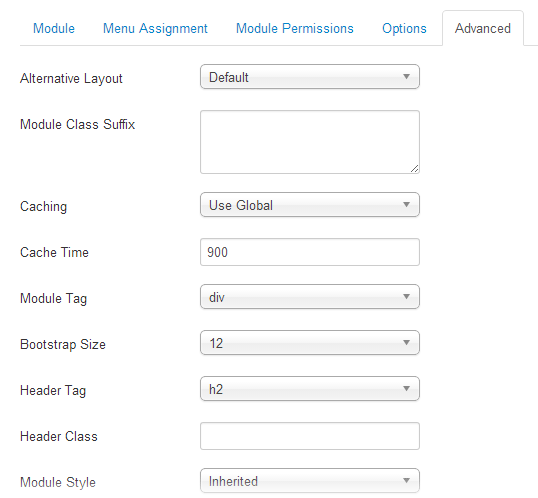
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


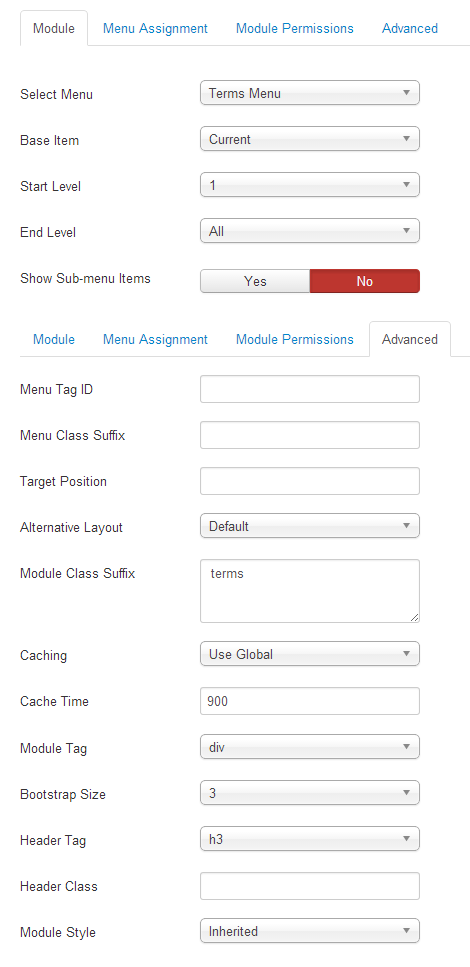
This module displays a Terms Menu.


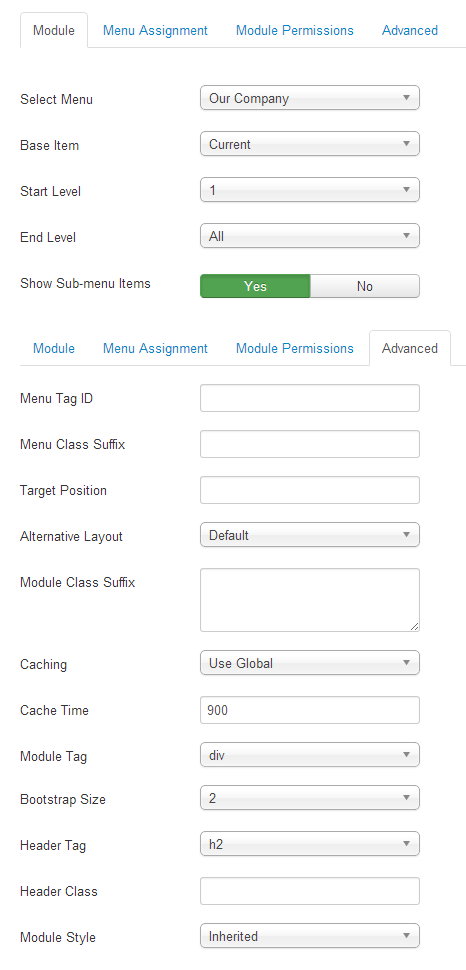
This module displays a Our Company Menu.


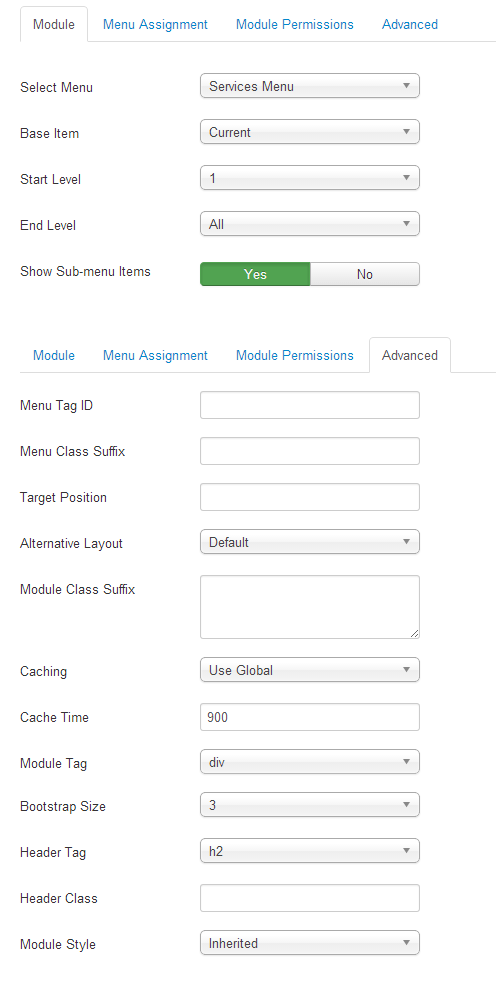
This module displays a Our Services Menu.


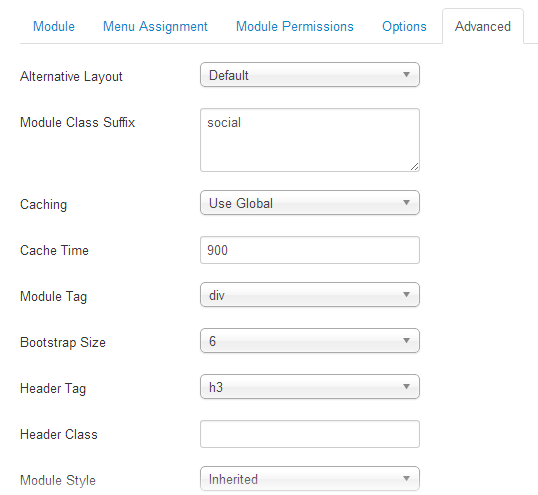
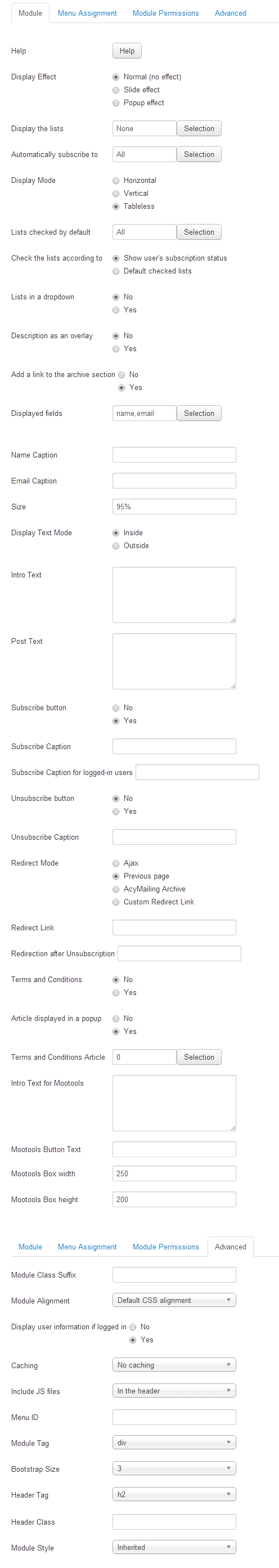
Subscribe / Unsubscribe Module for AcyMailing.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="disclaimer"> </div>
<p>DISCLAIMER: Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Proin sodales auctor ligula eget hendrerit fermentum. Fusce mi sapien, faucibus eu elementum.</p>


Get an access to all 56 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hi, in 002055 dont display buttons from fontawesome. Do I need to integrate it additionally? For example, no <span class="icon-calendar"></span> is displayed... many Regards ...