Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

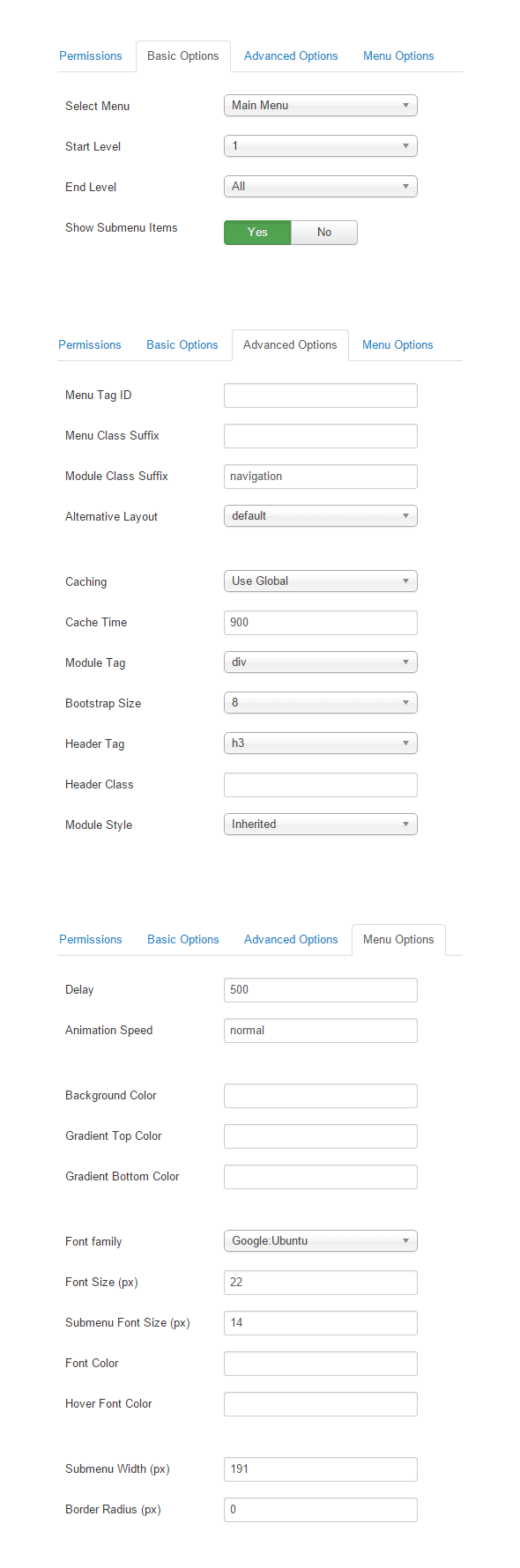
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


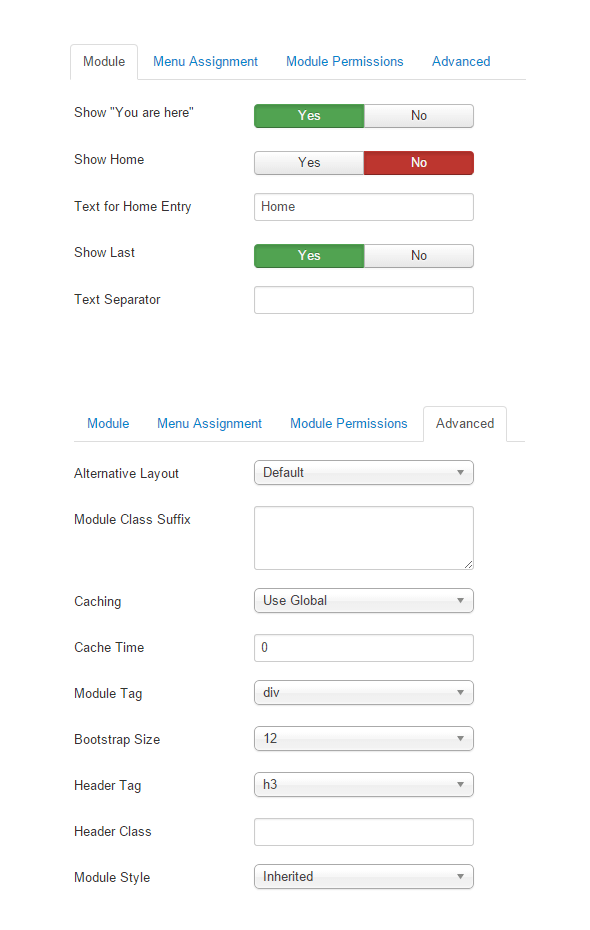
This module displays the Breadcrumbs.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.


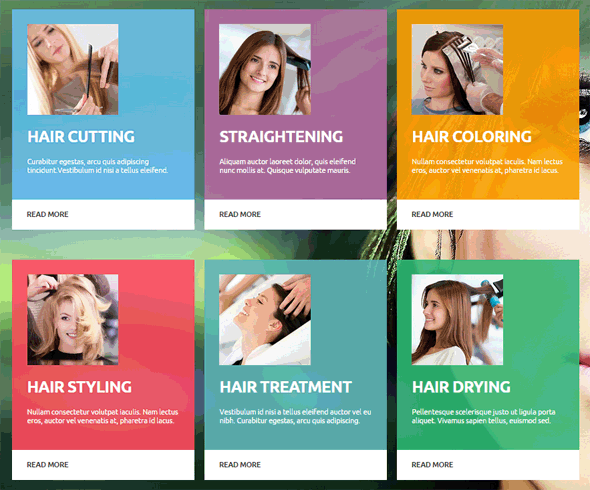
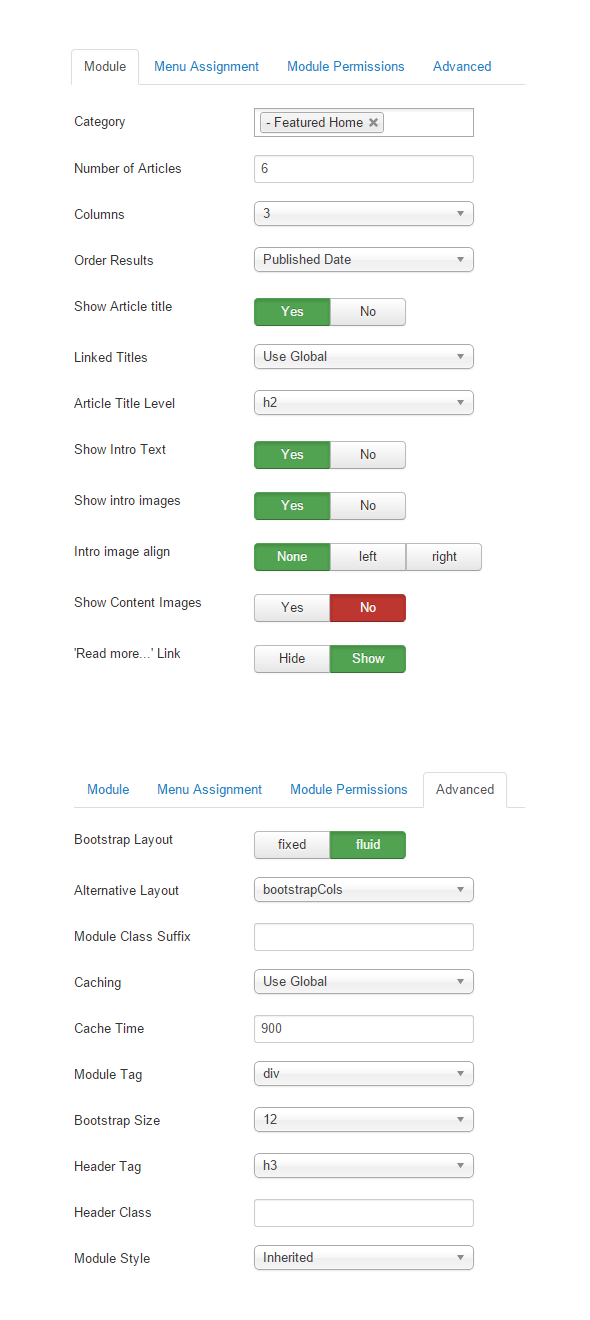
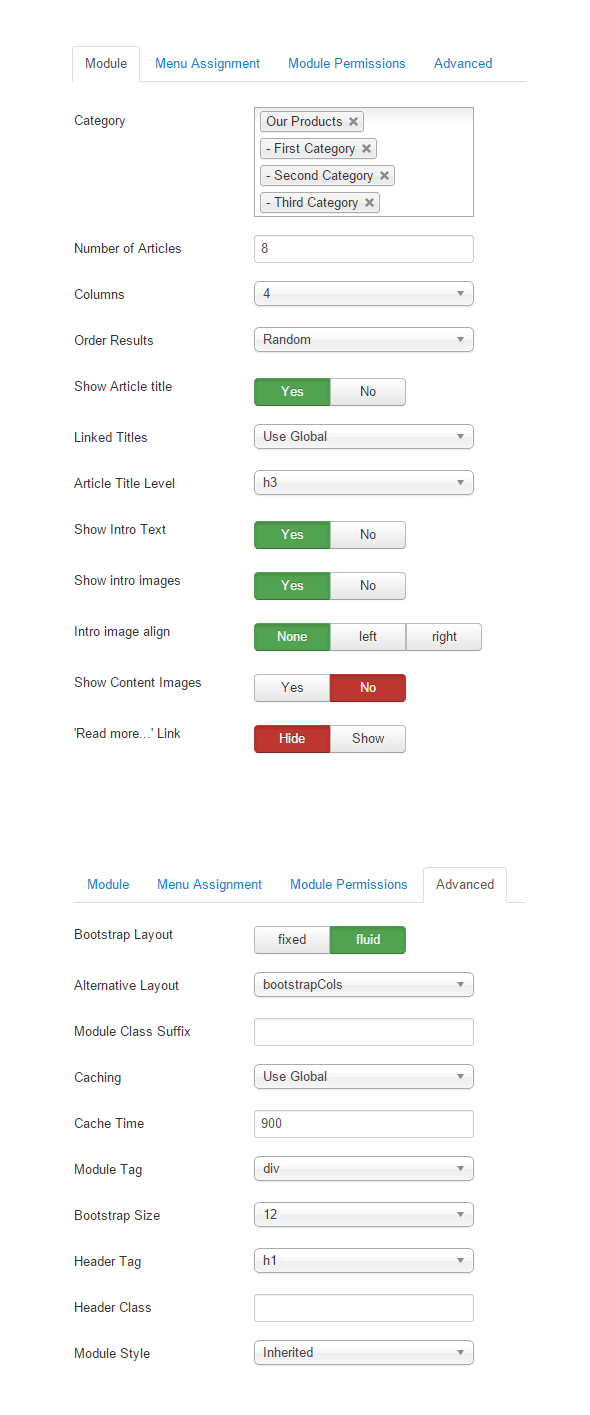
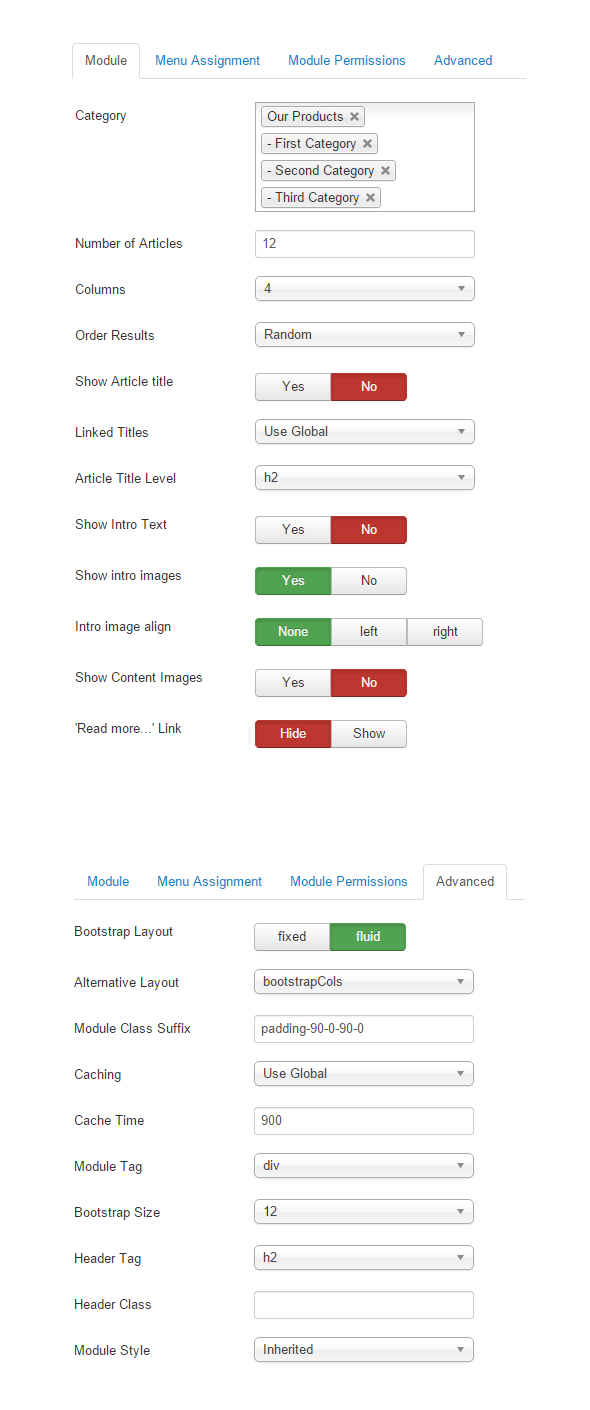
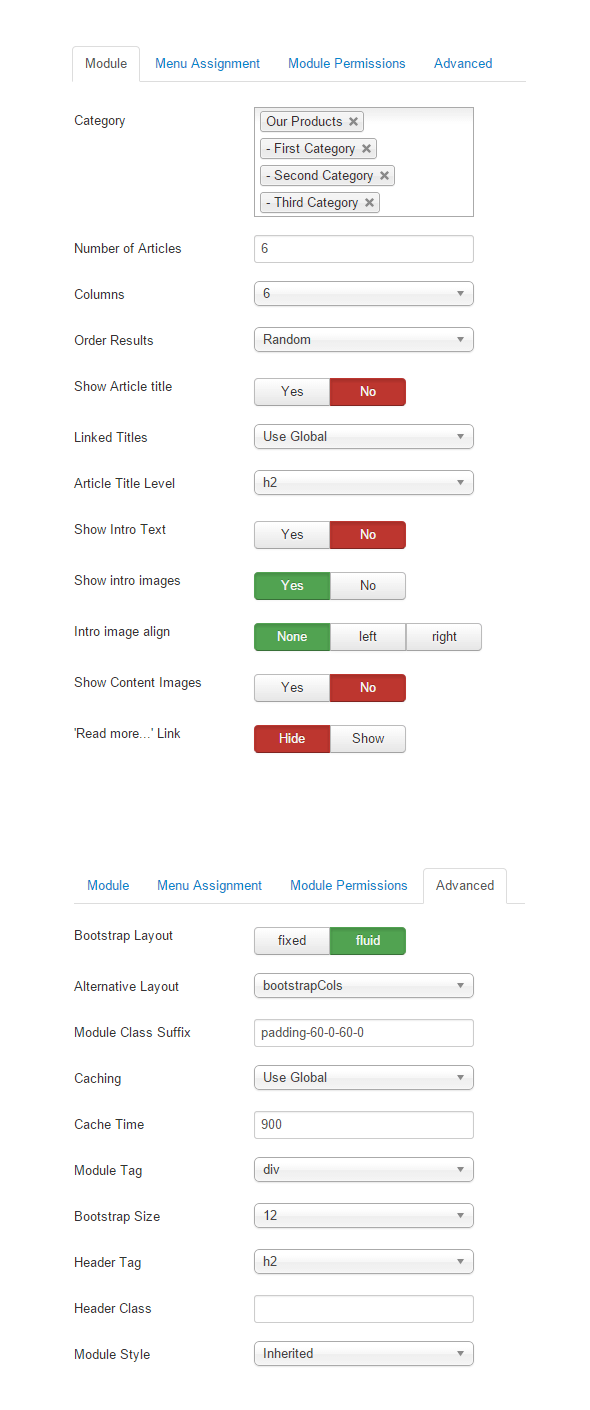
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Our salon open weekly</h1>
<h2>From 10:00 to 22:00</h2>
<p>Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi.</p>
<ul>
<li><a href="#">Aenean pellentesque congue nibh</a></li>
<li><a href="#">Praesent sit amet urna porta ipsum volutpat</a></li>
<li><a href="#">In pede mi, aliquet sit amet, euismod in,auctor ut, ligula</a></li>
<li><a href="#">Mauris ac pulvinar diam</a></li>
<li><a href="#">Pellentesque metus nulla, pulvinar ac, lore</a></li>
</ul>


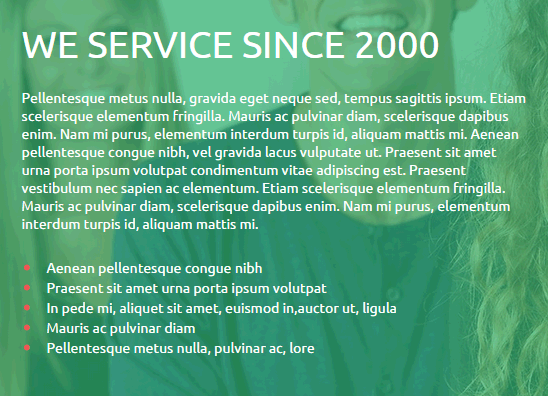
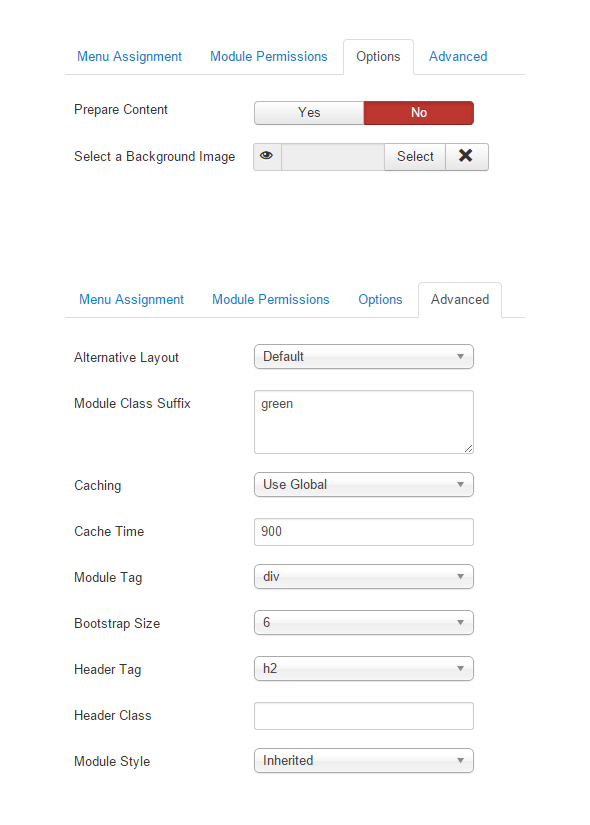
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>We service since 2000</h1>
<p>Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi.</p>
<ul>
<li><a href="#">Aenean pellentesque congue nibh</a></li>
<li><a href="#">Praesent sit amet urna porta ipsum volutpat</a></li>
<li><a href="#">In pede mi, aliquet sit amet, euismod in,auctor ut, ligula</a></li>
<li><a href="#">Mauris ac pulvinar diam</a></li>
<li><a href="#">Pellentesque metus nulla, pulvinar ac, lore</a></li>
</ul>


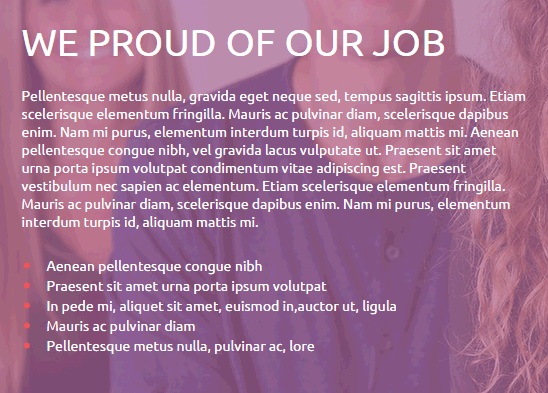
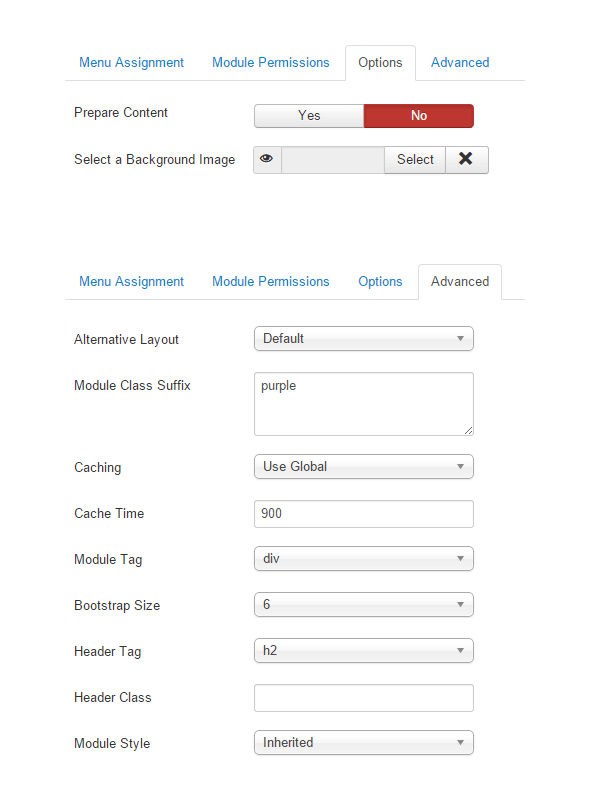
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>We proud of our job</h1>
<p>Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi.</p>
<ul>
<li><a href="#">Aenean pellentesque congue nibh</a></li>
<li><a href="#">Praesent sit amet urna porta ipsum volutpat</a></li>
<li><a href="#">In pede mi, aliquet sit amet, euismod in,auctor ut, ligula</a></li>
<li><a href="#">Mauris ac pulvinar diam</a></li>
<li><a href="#">Pellentesque metus nulla, pulvinar ac, lore</a></li>
</ul>


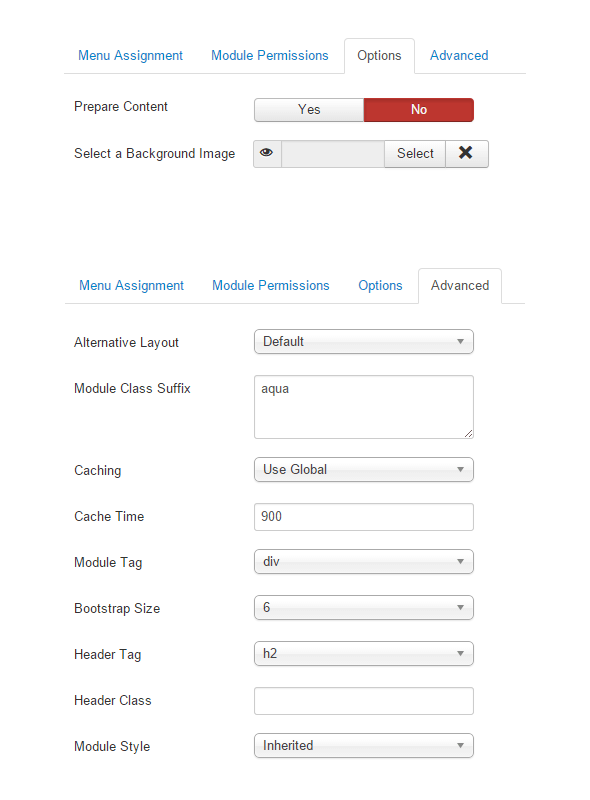
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
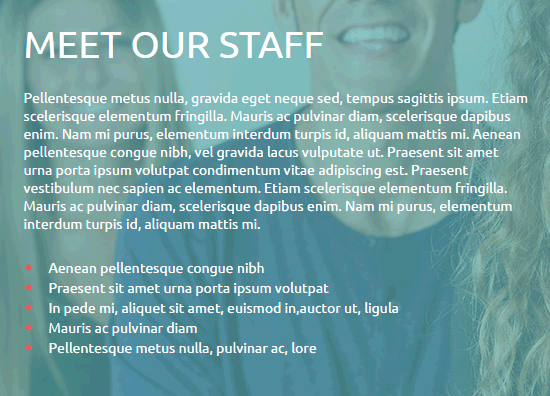
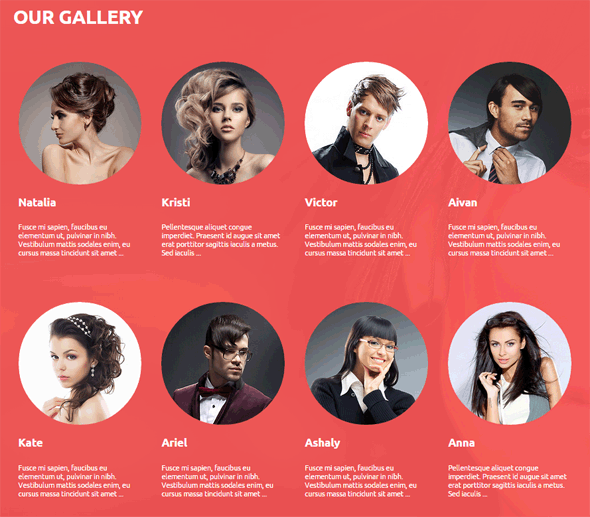
<h1>Meet our Staff</h1>
<p>Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi.</p>
<ul>
<li><a href="#">Aenean pellentesque congue nibh</a></li>
<li><a href="#">Praesent sit amet urna porta ipsum volutpat</a></li>
<li><a href="#">In pede mi, aliquet sit amet, euismod in,auctor ut, ligula</a></li>
<li><a href="#">Mauris ac pulvinar diam</a></li>
<li><a href="#">Pellentesque metus nulla, pulvinar ac, lore</a></li>
</ul>


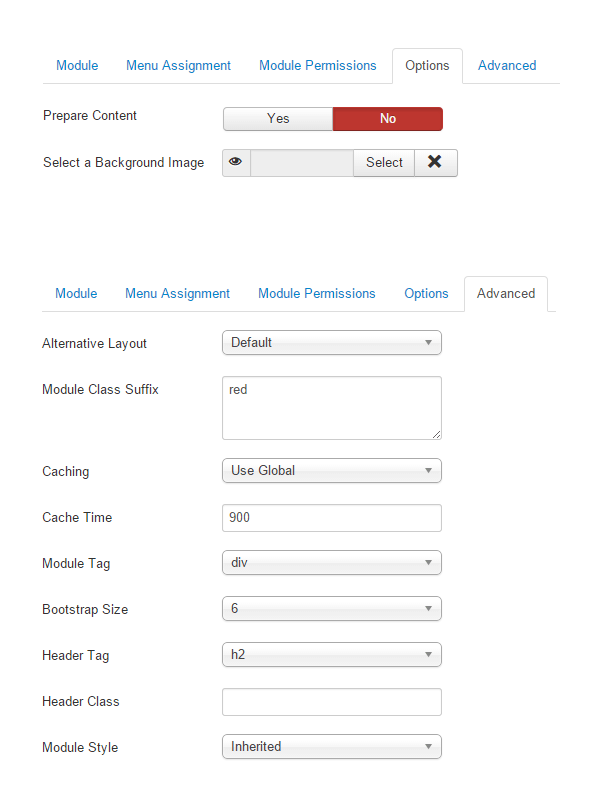
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
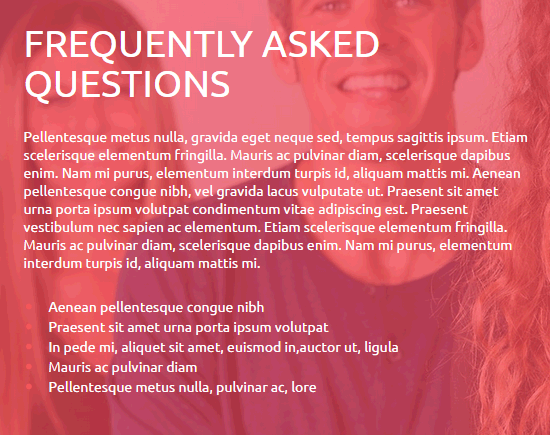
<h1>Frequently asked questions</h1>
<p>Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi.</p>
<ul>
<li><a href="#">Aenean pellentesque congue nibh</a></li>
<li><a href="#">Praesent sit amet urna porta ipsum volutpat</a></li>
<li><a href="#">In pede mi, aliquet sit amet, euismod in,auctor ut, ligula</a></li>
<li><a href="#">Mauris ac pulvinar diam</a></li>
<li><a href="#">Pellentesque metus nulla, pulvinar ac, lore</a></li>
</ul>


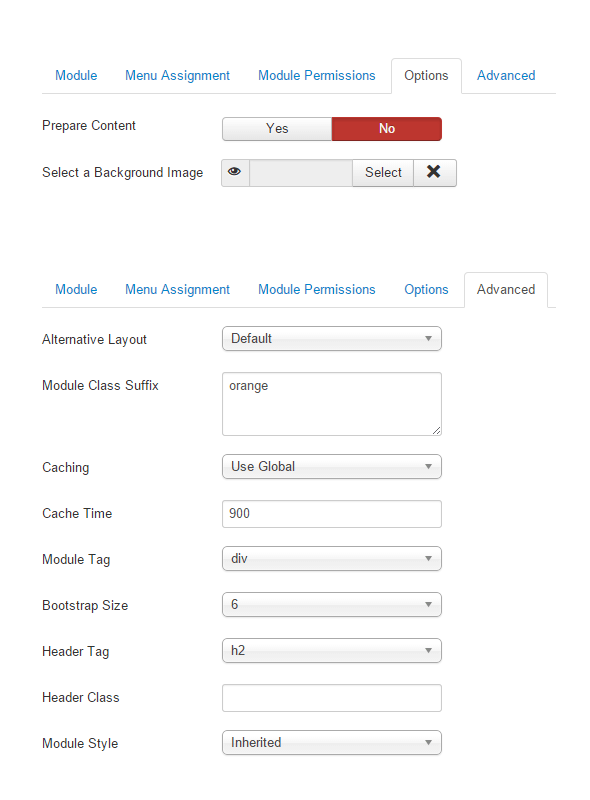
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Our happy clients</h1>
<p>Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi.</p>
<ul>
<li><a href="#">Aenean pellentesque congue nibh</a></li>
<li><a href="#">Praesent sit amet urna porta ipsum volutpat</a></li>
<li><a href="#">In pede mi, aliquet sit amet, euismod in,auctor ut, ligula</a></li>
<li><a href="#">Mauris ac pulvinar diam</a></li>
<li><a href="#">Pellentesque metus nulla, pulvinar ac, lore</a></li>
</ul>


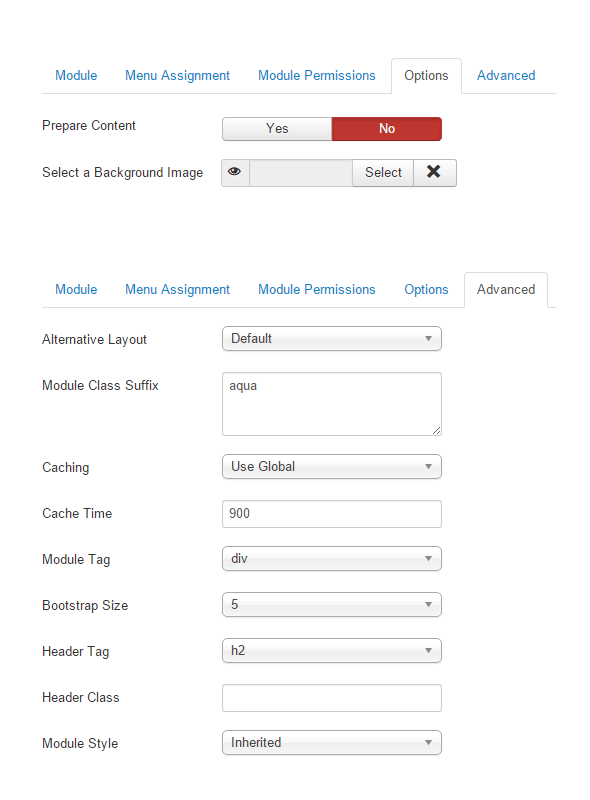
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 1 Column</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
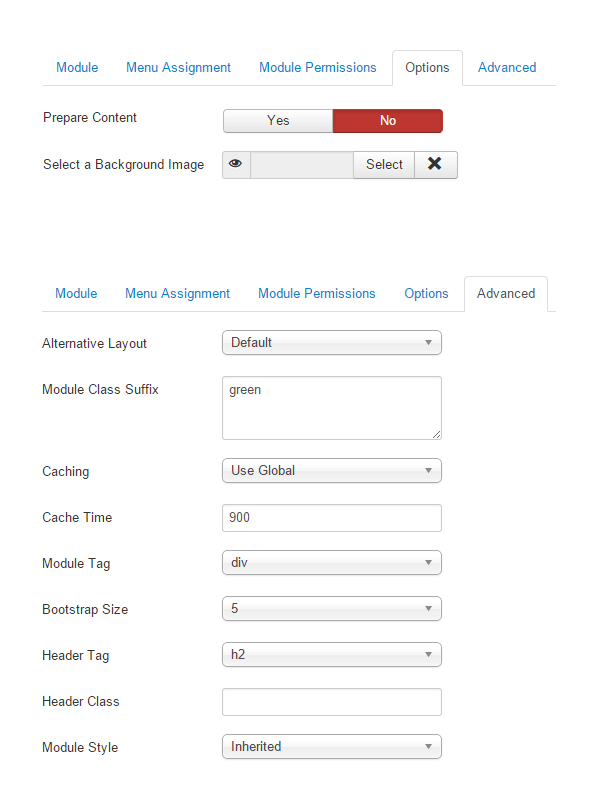
<h1>Blog 2 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
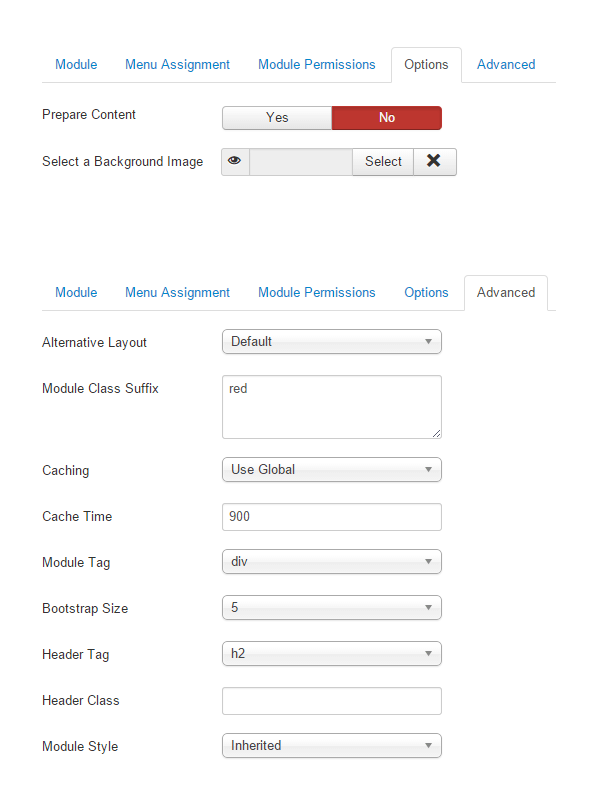
<h1>Blog 3 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


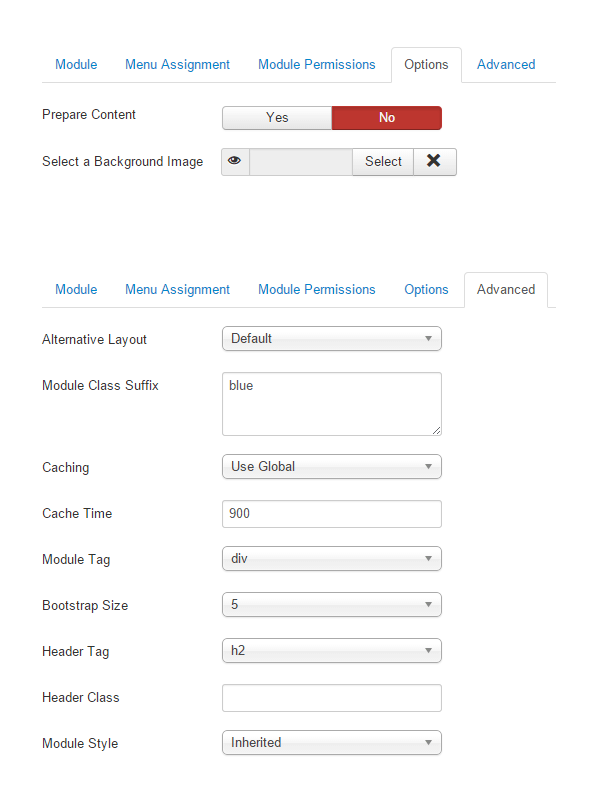
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 4 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


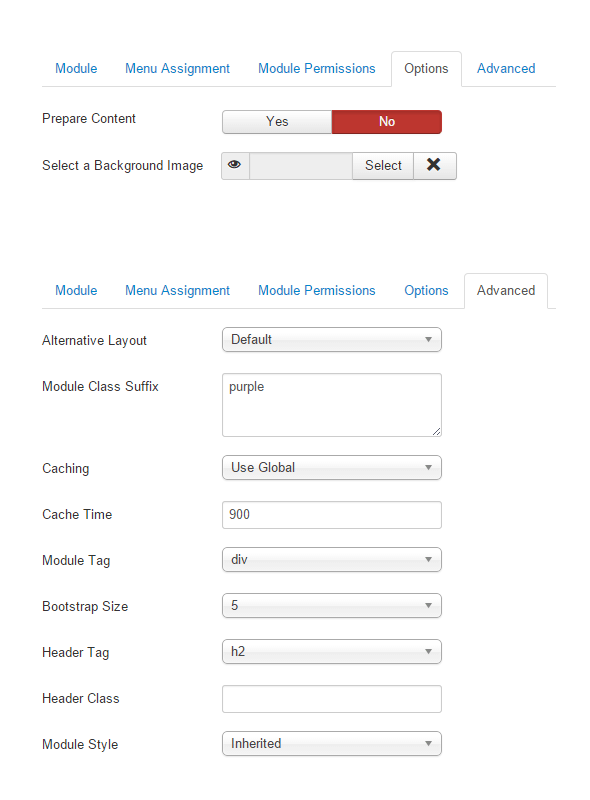
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Welcome to our beauty salon</h1>
<h2>Where style and passion are born.</h2>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>CALL US</h1>
<h2>+1 234 567 8910</h2>


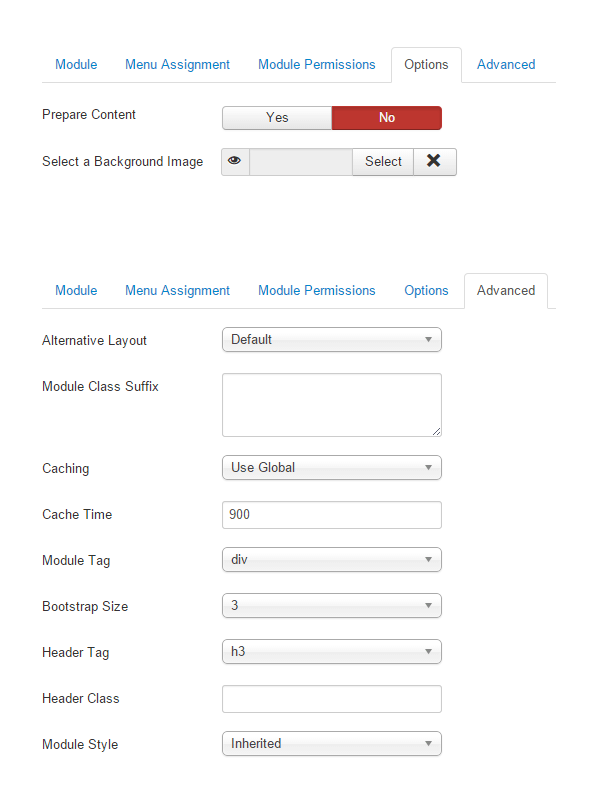
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Pellentesque metus nulla, gravida eget neque sed.</p>


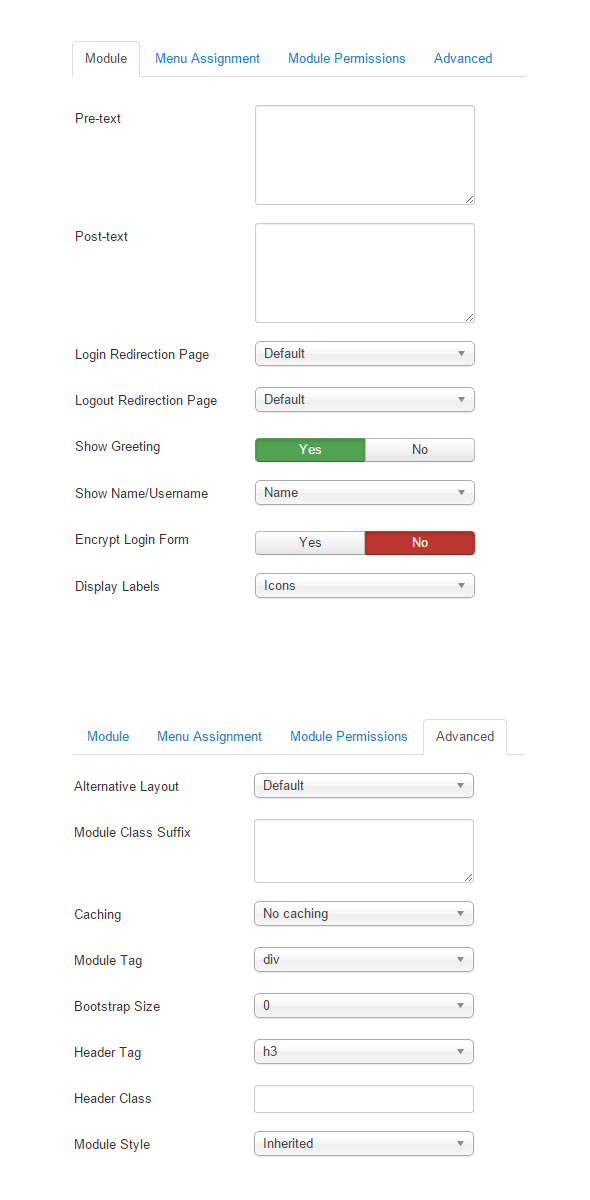
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


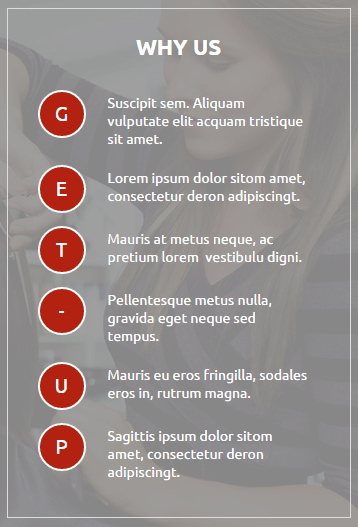
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p class="blocknumber"><span class="blocknumber">G</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet.</p>
<p class="blocknumber"><span class="blocknumber">E</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">T</span>Mauris at metus neque, ac pretium lorem vestibulu digni.</p>
<p class="blocknumber"><span class="blocknumber">-</span>Pellentesque metus nulla, gravida eget neque sed tempus.</p>
<p class="blocknumber"><span class="blocknumber">U</span>Mauris eu eros fringilla, sodales eros in, rutrum magna.</p>
<p class="blocknumber"><span class="blocknumber">P</span>Sagittis ipsum dolor sitom amet, consectetur deron adipiscingt.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
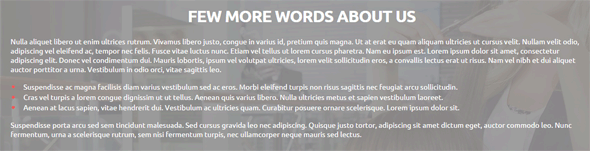
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna. Vestibulum in odio orci, vitae sagittis leo.</p>
<ul>
<li>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</li>
<li>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet.</li>
<li>Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit.</li>
</ul>
<p>Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus.</p>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


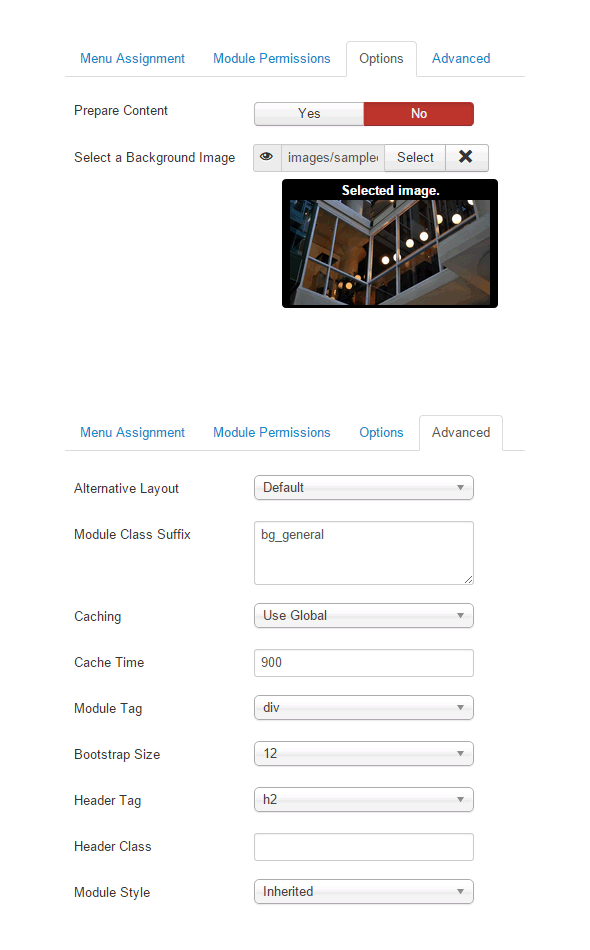
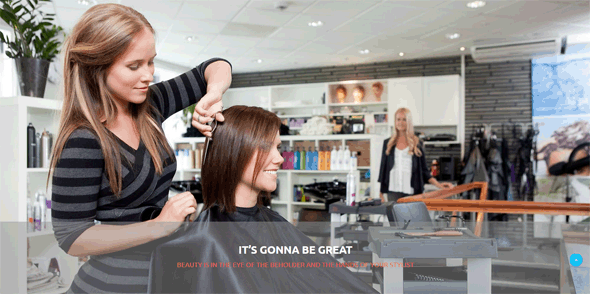
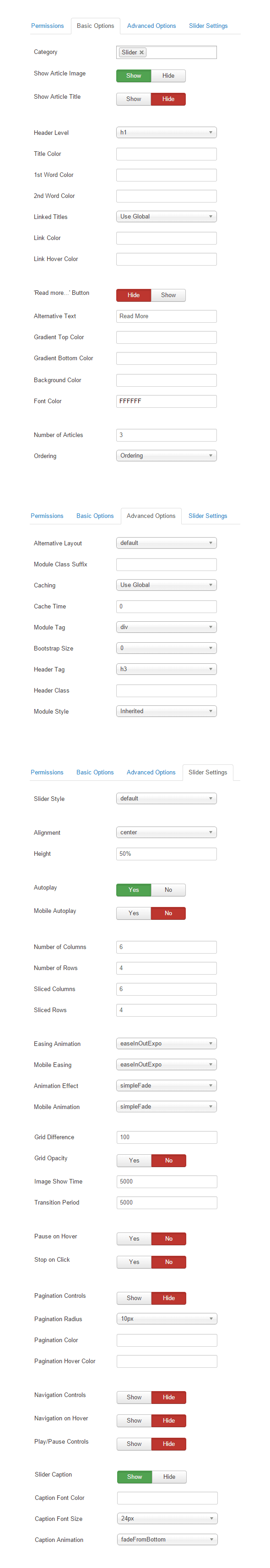
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


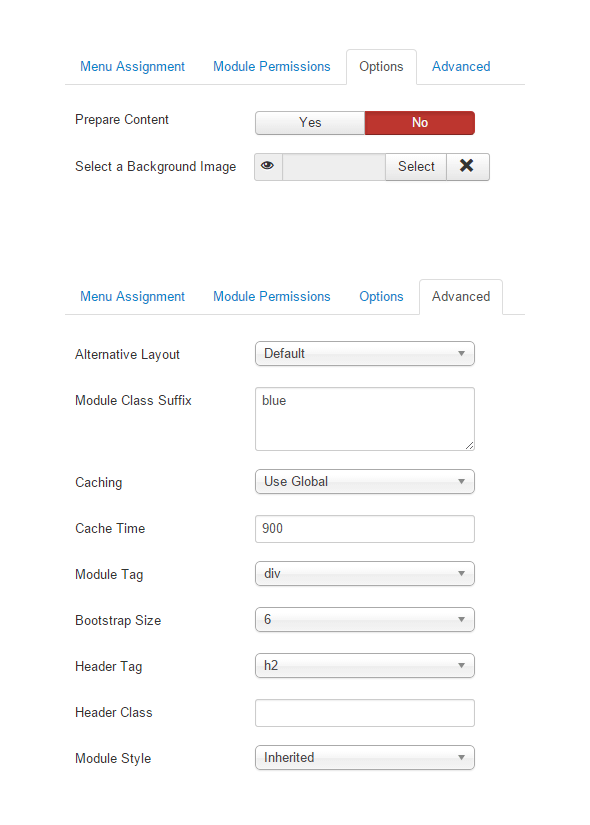
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


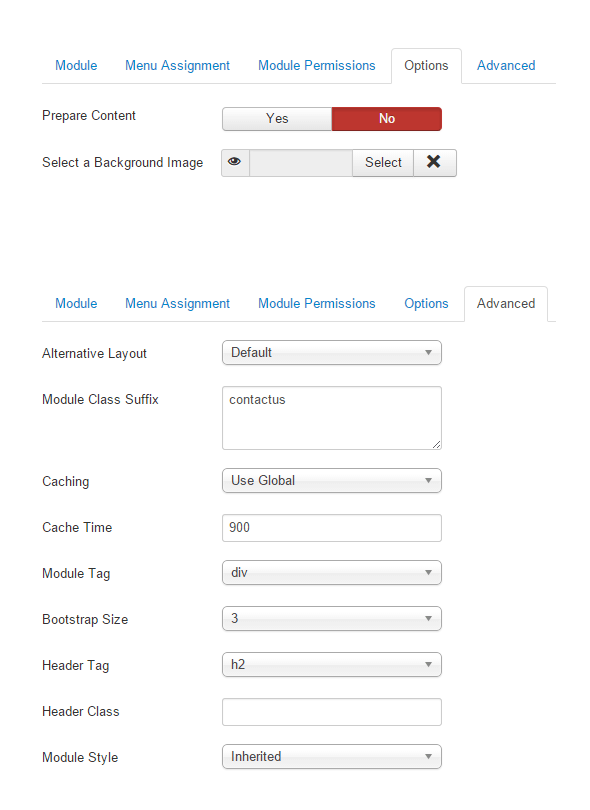
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1234567890</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1234567892</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


This module displays a menu on the frontend.


This module displays a menu on the frontend.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


Get an access to all 56 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Thank you for the update. It is ok now. But now, when I try to use the AS Superfish Menu, it fails with ...\modules\mod_as_superfish_menu\helper.php:91 : Class "JSite" not found. I noticed that it is not the same version as the one embedded in the jpa archive (v3.3.0 vs v4.1.2). It is the same error if I try to use the AS Menu. Can you please provide the right extensions version. And please check also the other extensions. I didn't try yet to use them. Regards ...